Jetpackは多機能なプラグインで、アクセス解析をしたり、SNSと連携させたりなど、様々なことができます。
とはいえ、本格的なアクセス解析はGoogleアナリティクスやサーチコンソールを使った方がいいので、Jetpackでは日々の簡易チェックのために使うくらいでいいと思います。
本当にいろいろな機能が使えますが、実際に僕が使っているのはPV(ページビュー)や人気記事などの確認くらいです。
簡易チェックとはいえ、ダッシュボードにログインしてすぐ確認できるのは便利なので、ぜひ導入しておきましょう。
Jetpackの連携
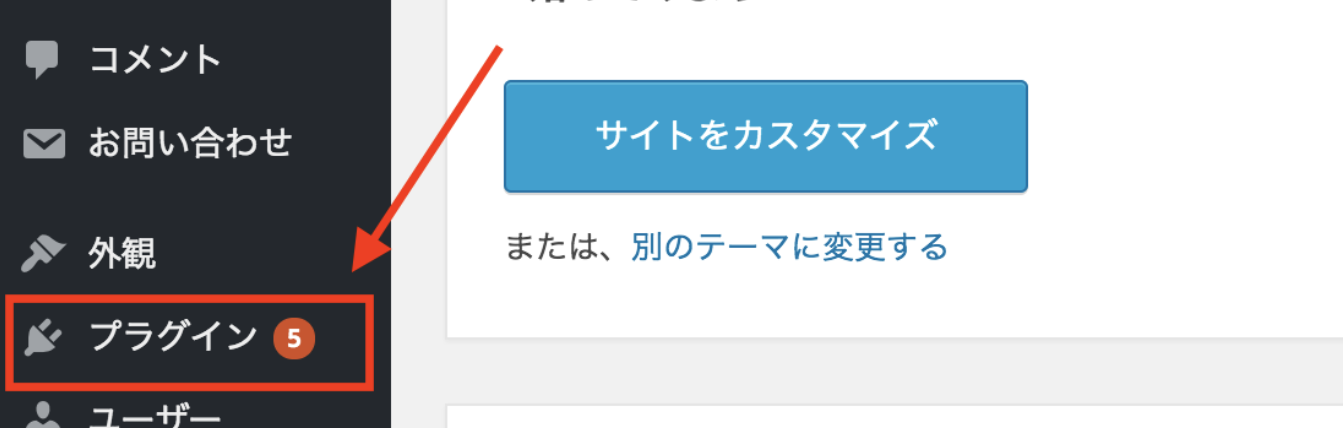
WordPressのダッシュボードから、【プラグイン】をクリックします。

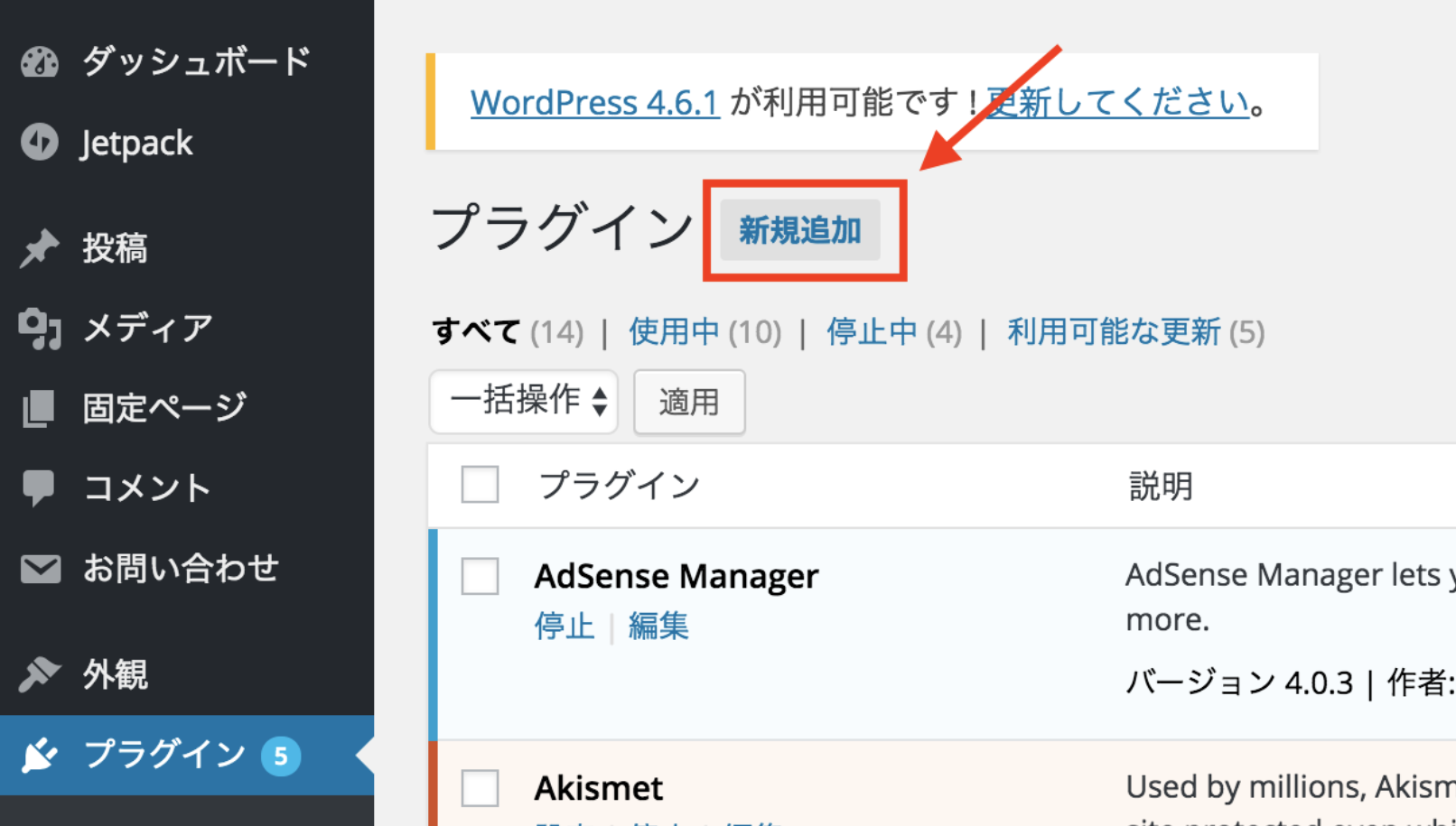
【新規追加】をクリックします。

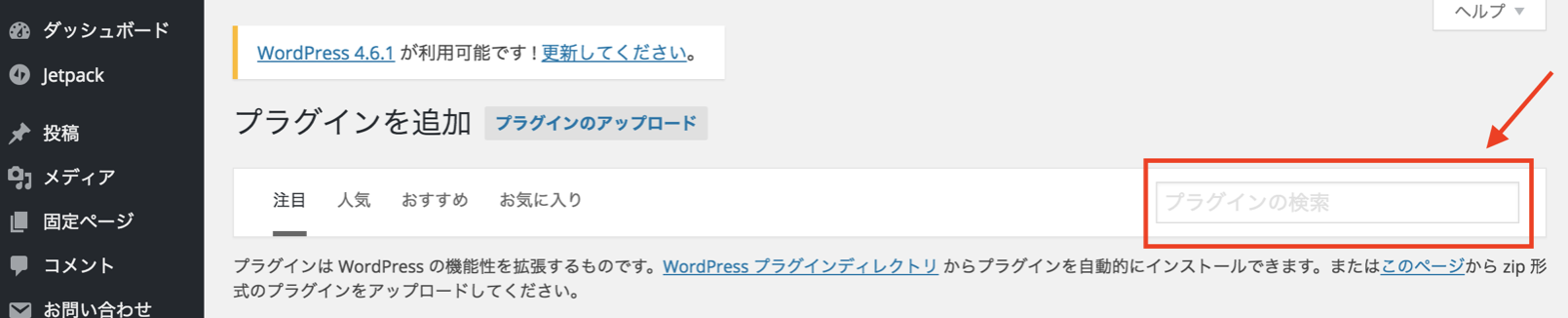
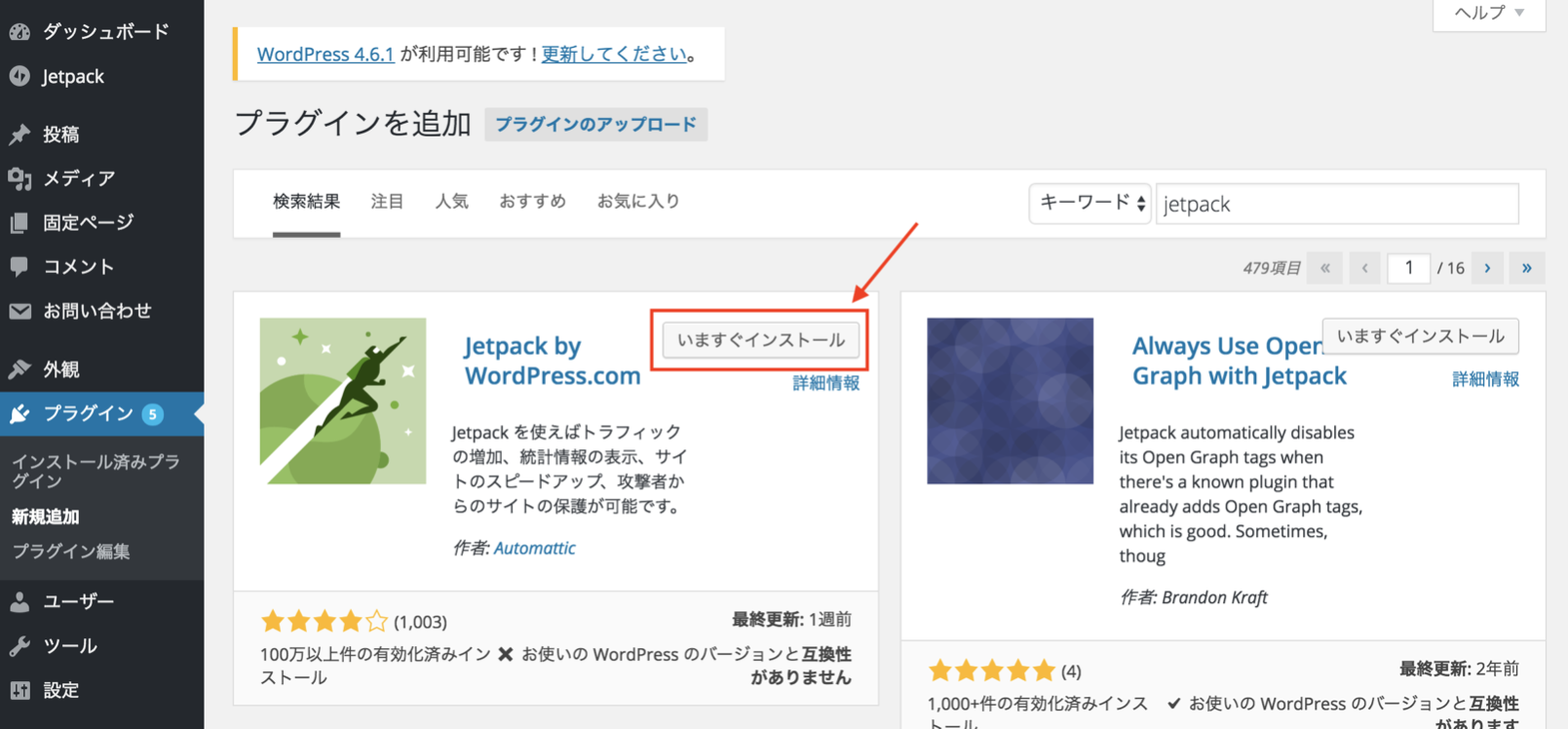
【プラグインの検索】に「Jetpack」と入力します。

「Jetpack by WordPress.com」が出てくるので、【今すぐインストール】をクリックします。

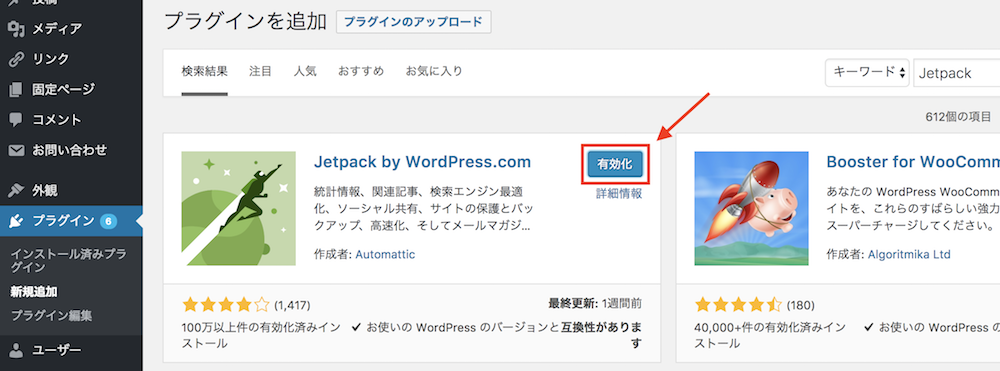
【有効化】をクリックします。

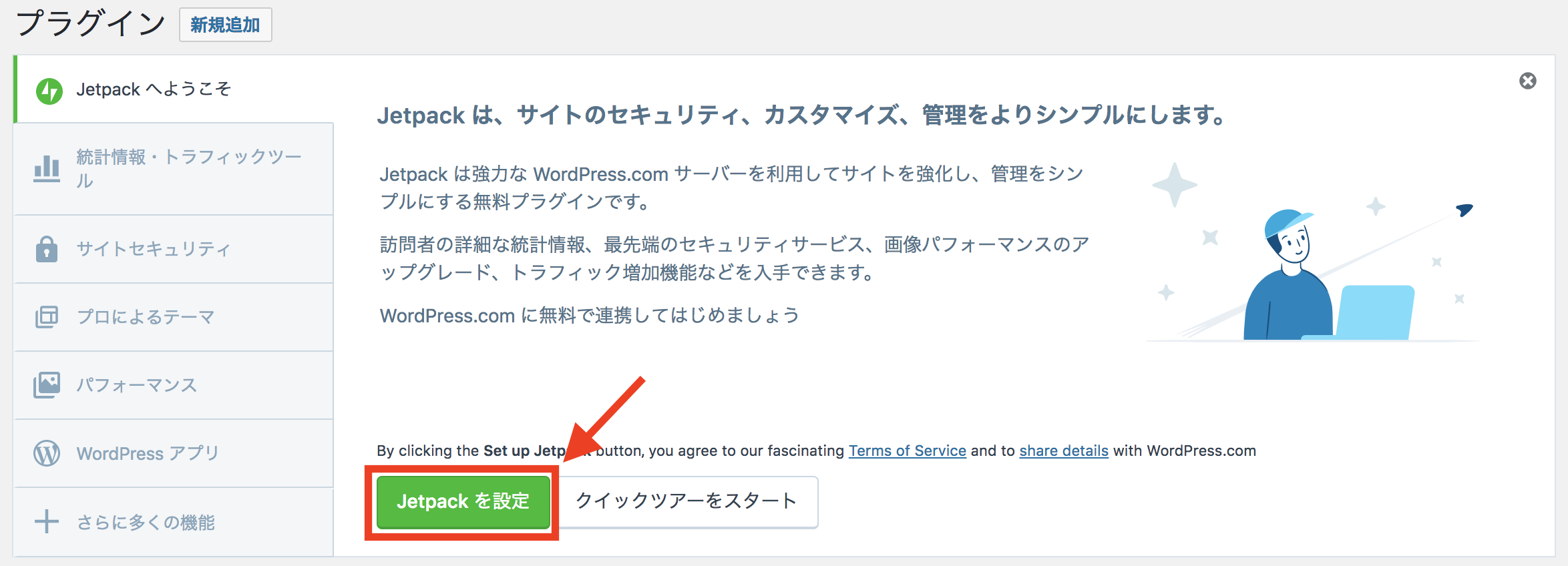
【Jetpackを設定】をクリックします。

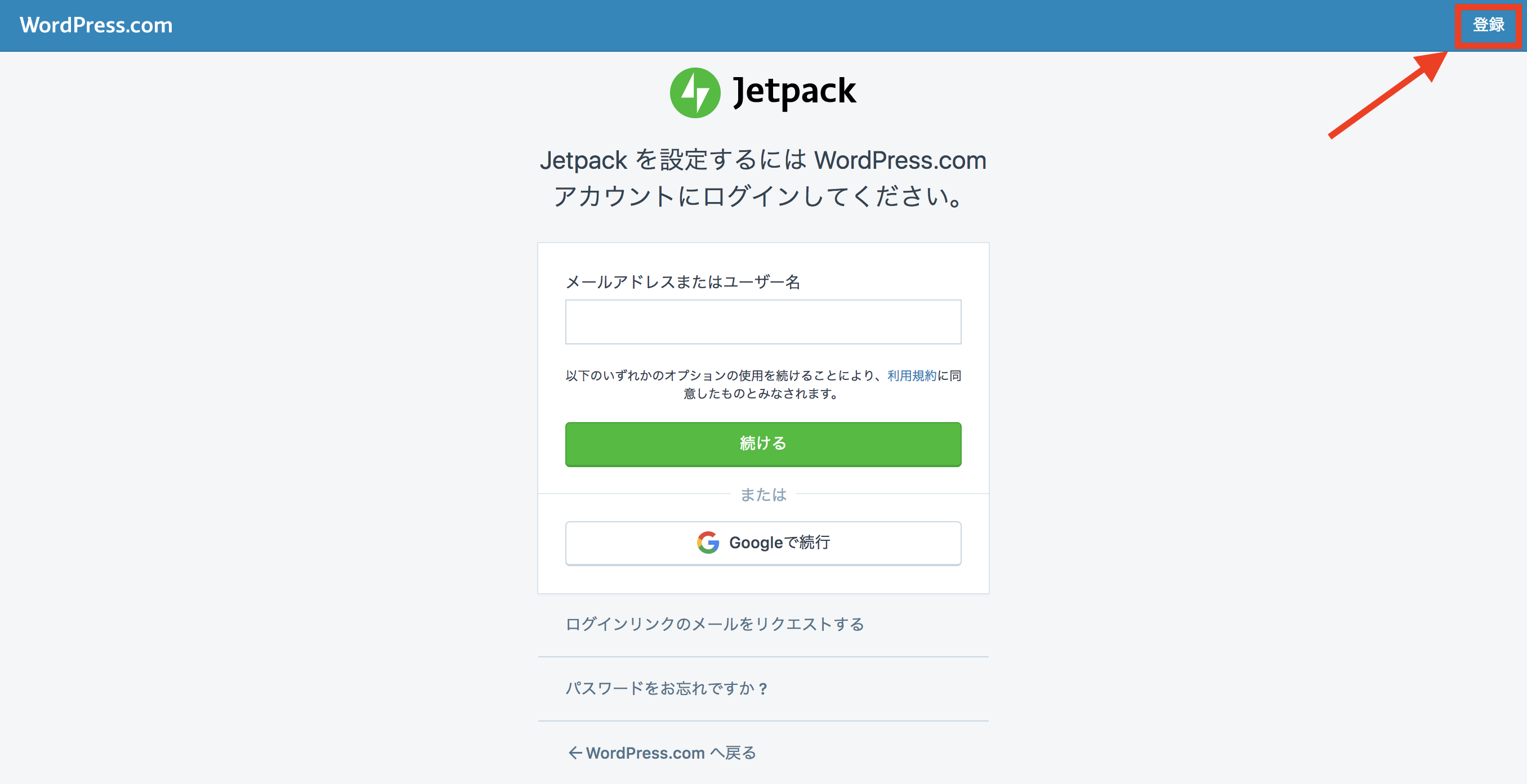
Jetpackを利用するには、「WordPress.com」のアカウント登録を行い、そのアカウントと連携させる必要があります。
すでにアカウントをお持ちの場合はログインしてください。
もしアカウントをお持ちでない場合は、右上の【登録】をクリックしてください。(【登録】の表示場所はバージョンによって異なる場合があります。)

アカウントの登録が終わってログインできたら、自動で連携が始まります。数秒ほど時間がかかりますが、終わるまで待ちましょう。
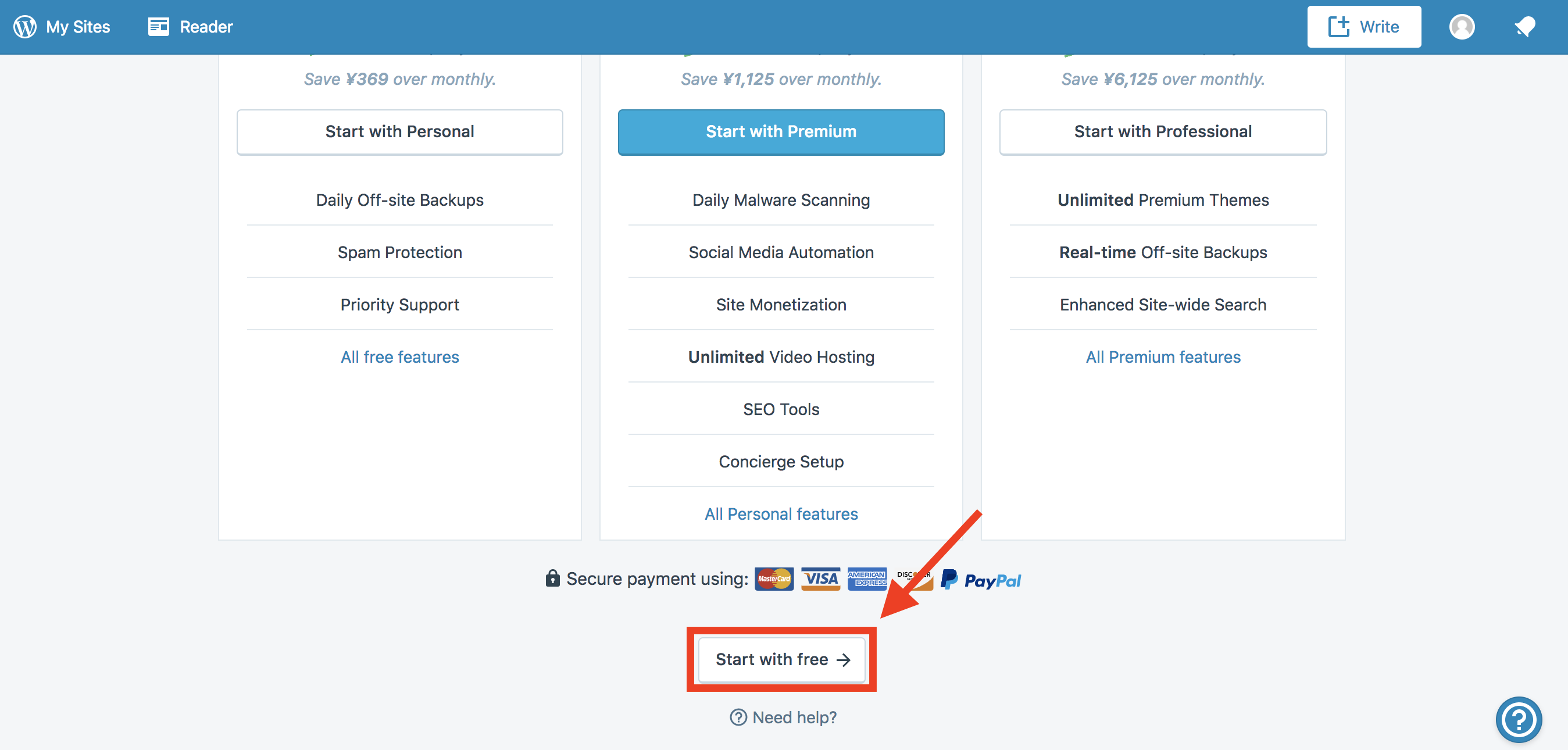
連携が終わるとプランを選ぶ画面が出てきますが、無料で十分なので、一番下までスクロールして【Start with free】をクリックします。

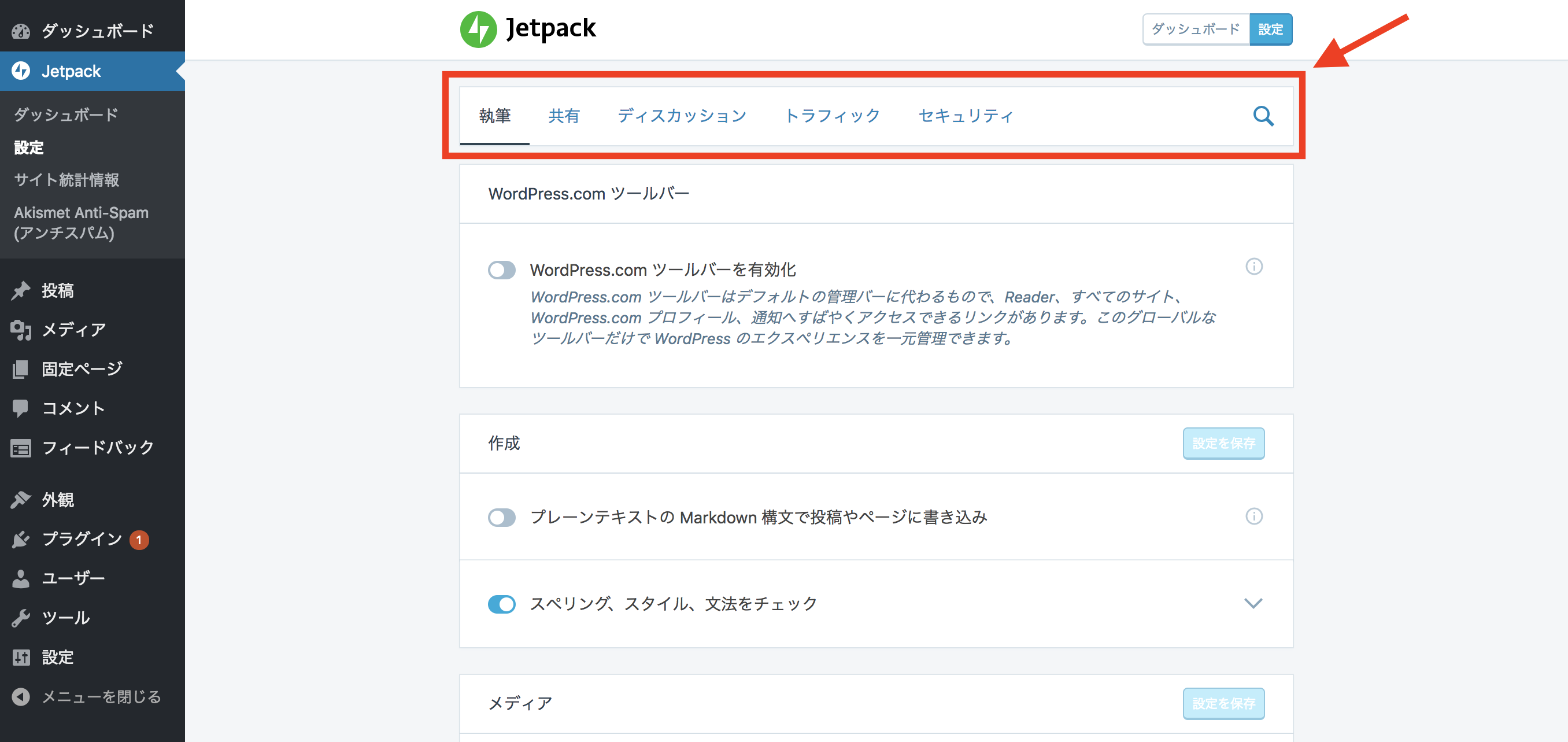
すると、WordPressの画面に戻ってきます。おすすめの機能の有効化を促されますが、これは無視して左側の【Jetpack】⇒【設定】をクリックします。

Jetpackの設定
Jetpackの設定画面は使用環境やバージョンなどで度々変わります。
英語になったり日本語になったり、同じ設定項目なのに名前が変わっていたり、本当に頻繁に変わるのでやめてほしいです。笑
とはいえ、1度設定してまえばあとは触ることはありません。
だいだいこんな感じの画面になっていると思います。上にカテゴリが並んでます。

で、どこを設定するかという話なのですが、基本的には全てオフにして構いません。
オンにするのは【セキュリティ】の【怪しいログイン活動をブロック】くらいで十分です。

じゃあ何のためにインストールしたんだって感じですが。笑
Jetpackは簡易アクセス解析ができれば十分で、それはダッシュボードに自動で表示されるので設定不要です。
他の機能は正直使いません。
初期設定のまま使ってもいいのです。
ただ、ぜひオフにしておいてほしい項目もあります。
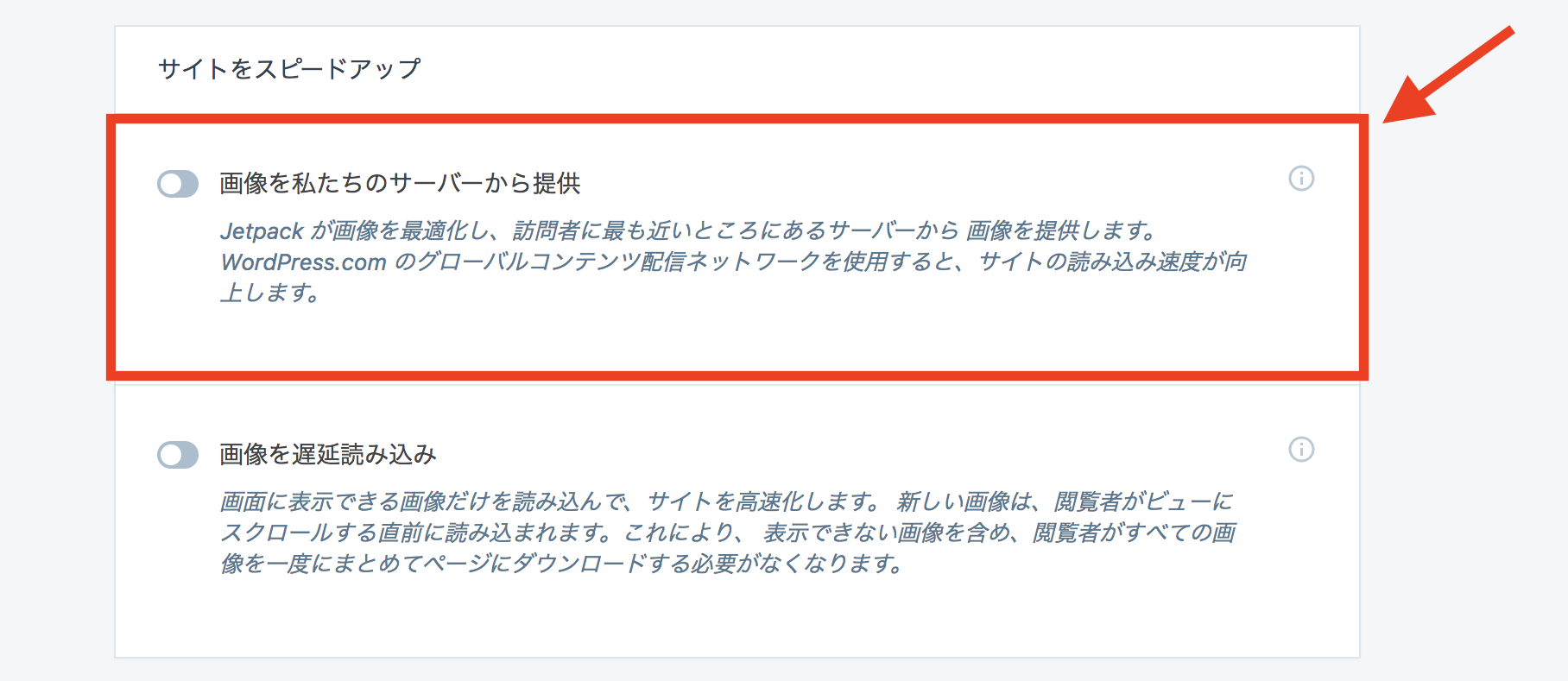
まず、【執筆】⇒【画像を私たちのサーバーから提供】です。

ブログの画像を自動調整してくれる機能なのですが、テンプレートによっては干渉を起こす場合があるので、オフにするのがおすすめです。
僕が使っているハミングバードも、画像サイズが変になったのでオフにしてます。
お使いの環境によっては【画像を私たちのサーバーから提供】のところが【Photon】と表記されていることもあります。
次に、【共有】⇒【投稿に共有ボタンを追加】です。

シェアボタンを表示してくれる機能ですが、正直見た目はイマイチです。最近のテンプレートにはもともと備わっていますし、あえてこれをオンにする必要はないですね。
最後は、【トラフィック】⇒【投稿の後に関連コンテンツを表示】です。

記事下に関連記事を表示してくれる機能ですが、これもまた見た目がイマイチ。最近のテンプレートにはもともと備わっているので、これもオフにしておきましょう。
おわりに
Jetpackは多機能なのですが、それをフルに使っている人ってあんまりいない気がします。
アクセス解析ができれば十分ですね。
普通のプラグインと違うのはWordPress.comと連携するところですが、それさえできれば設定も簡単です。
ひとつひとつ確実に進めていきましょう。
ちなみに、本格的なアクセス解析をするならGoogleアナリティクスとサーチコンソールが必須ですので、こちらも合わせて導入しておきましょう。
⇒Googleアナリティクスの設定方法とサーチコンソール・アドセンスとの連携方法を解説!
⇒WordPressでGoogleサーチコンソールにサイトマップを設定してインデックスを早める方法!