WordPressでは簡単に文字を装飾することができますが、初期状態のままだとちょっと物足りません。
テンプレートによっては装飾機能を豊富に取り揃えているものありますが、ほとんどの場合は最低限の装飾機能しかありません。
そこで、プラグインを使って装飾機能を増やす方法をご紹介します。
一番使いやすく有名なのはTinyMCE Advancedというプラグインです。
こちらを導入していきましょう!
目次
TinyMCE Advancedとは?
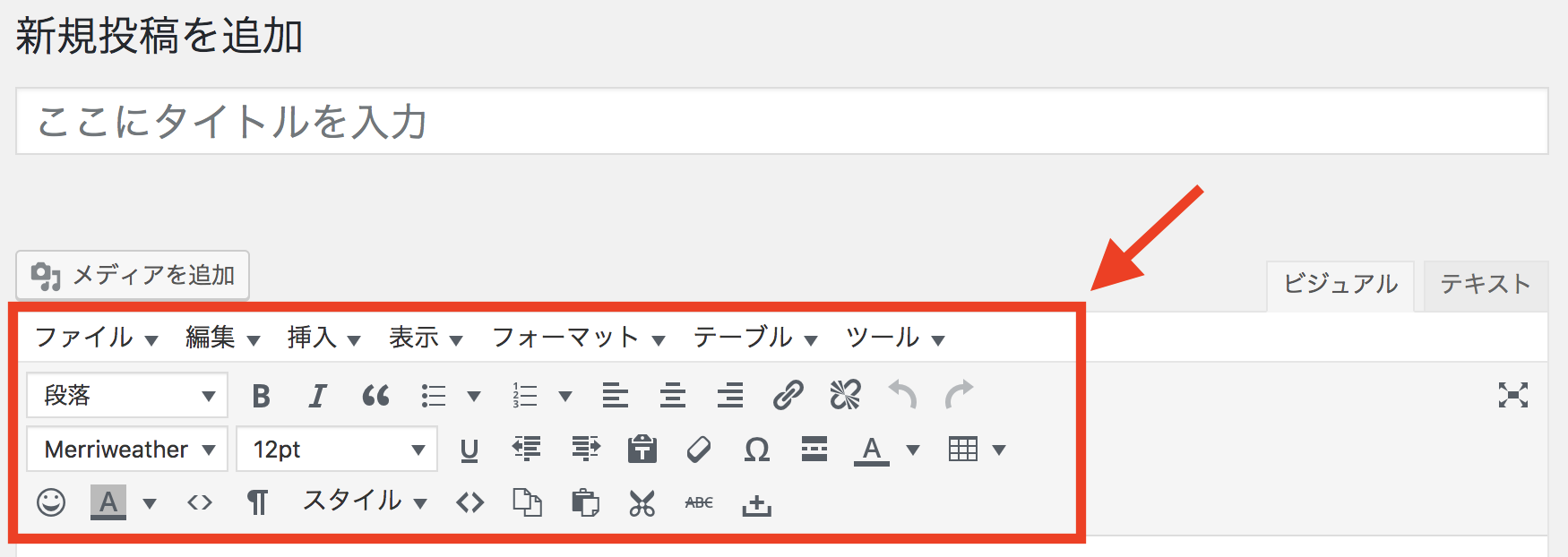
WordPressで文字を装飾するときは、ビジュアルエディタの装飾機能を使うのが簡単な方法ですよね。

TinyMCE Advancedはこの装飾機能を自分の好きなように増やせるプラグインです。

それでは早速インストールしていきましょう。
TinyMCE Advancedのインストール
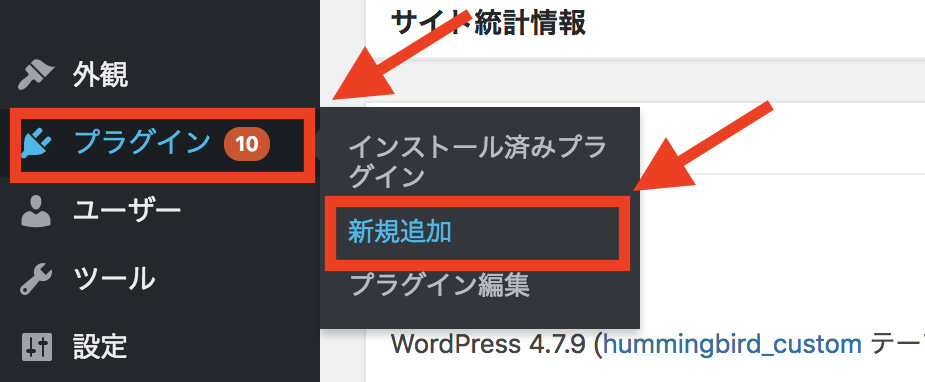
ダッシュボードから「プラグイン⇒新規追加」へ進みます。

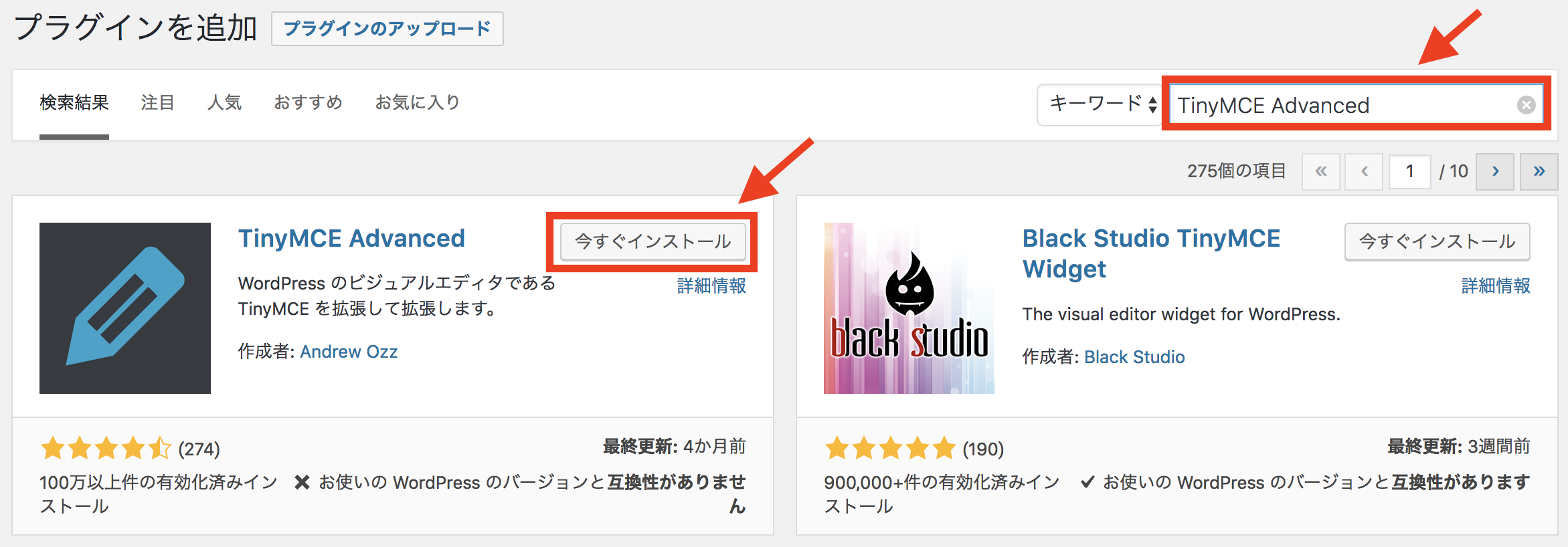
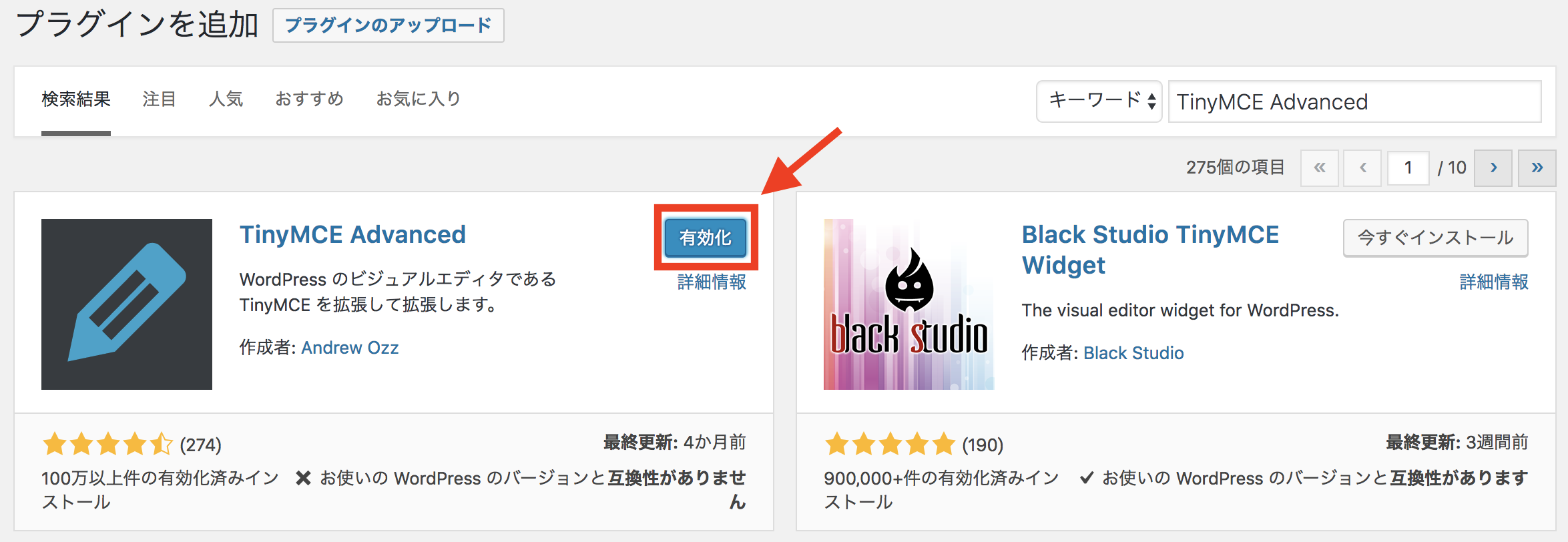
検索ボックスに「TinyMCE Advanced」と入力するとプラグインが出てきますので、「今すぐインストール」をクリックします。

「有効化」をクリックして準備完了です。

TinyMCE Advancedの設定
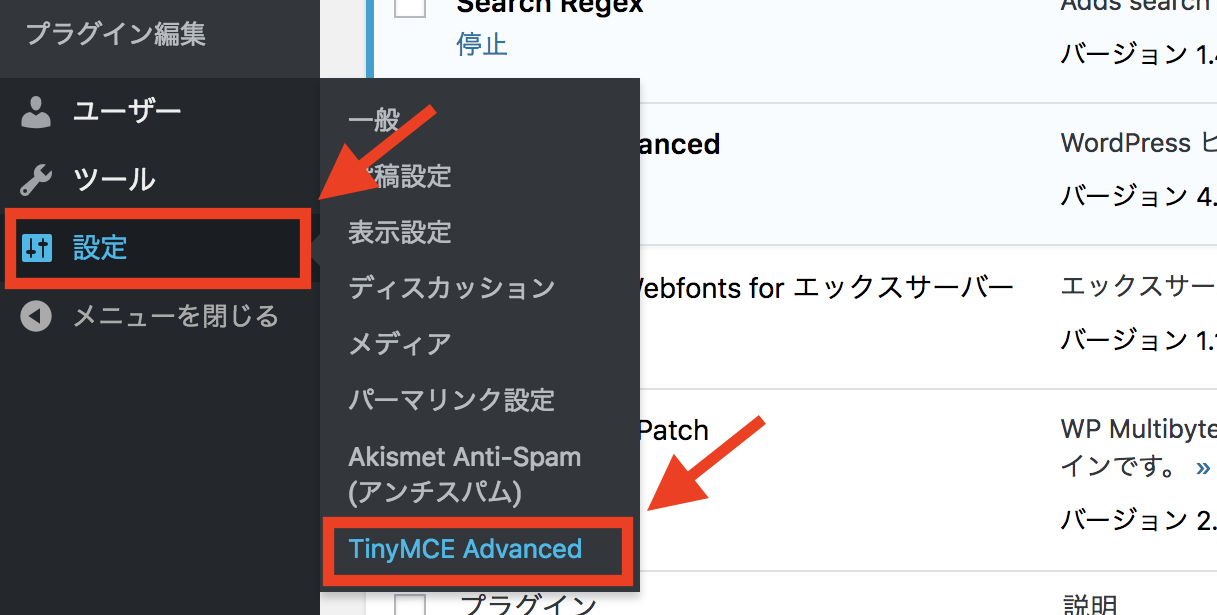
ダッシュボードから「設定⇒TinyMCE Advanced」に進みます。

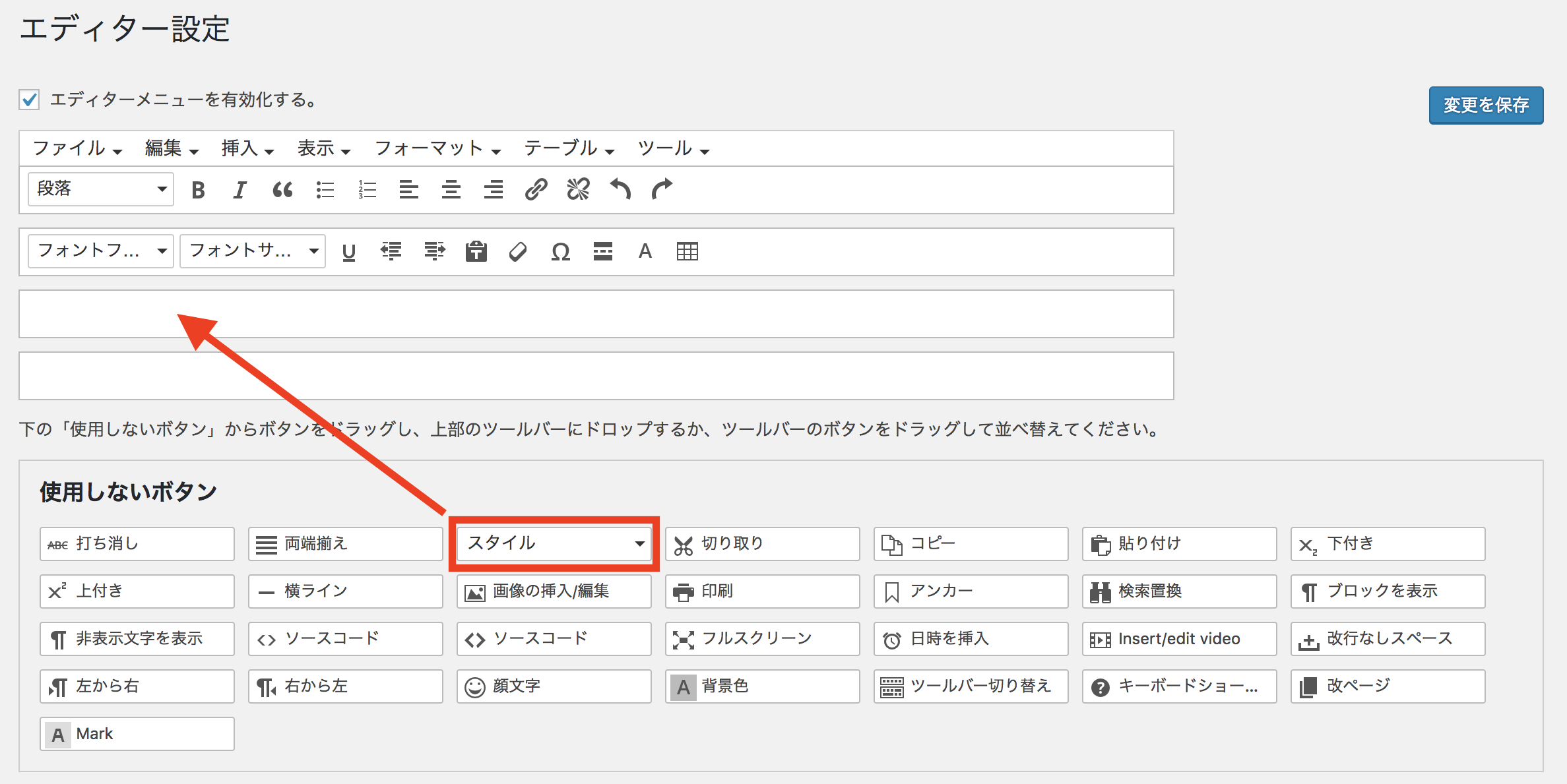
様々な装飾機能が並んでいますので、好きなものをドラッグ&ドロップで追加します。

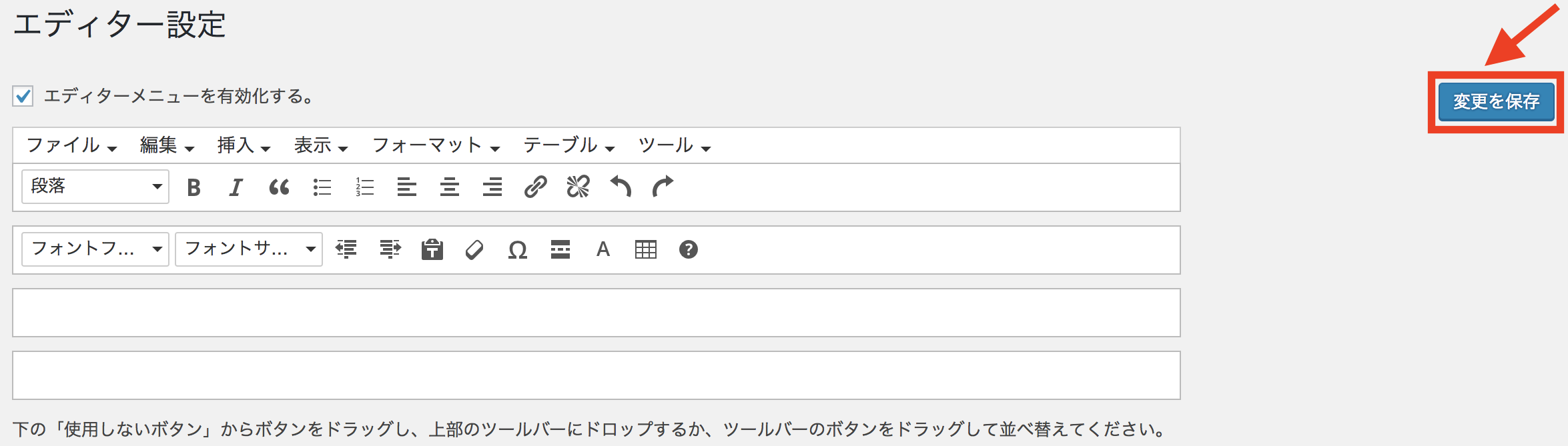
追加が終わったら「変更を保存」を忘れずにクリックするようにしましょう。

下の方へスクロールすると、「設定」「高度なオプション」「管理」などが出てきますが、ここは何もいじらなくて大丈夫です。

TinyMCE Advancedの使い方
僕がよく使う項目は以下です。
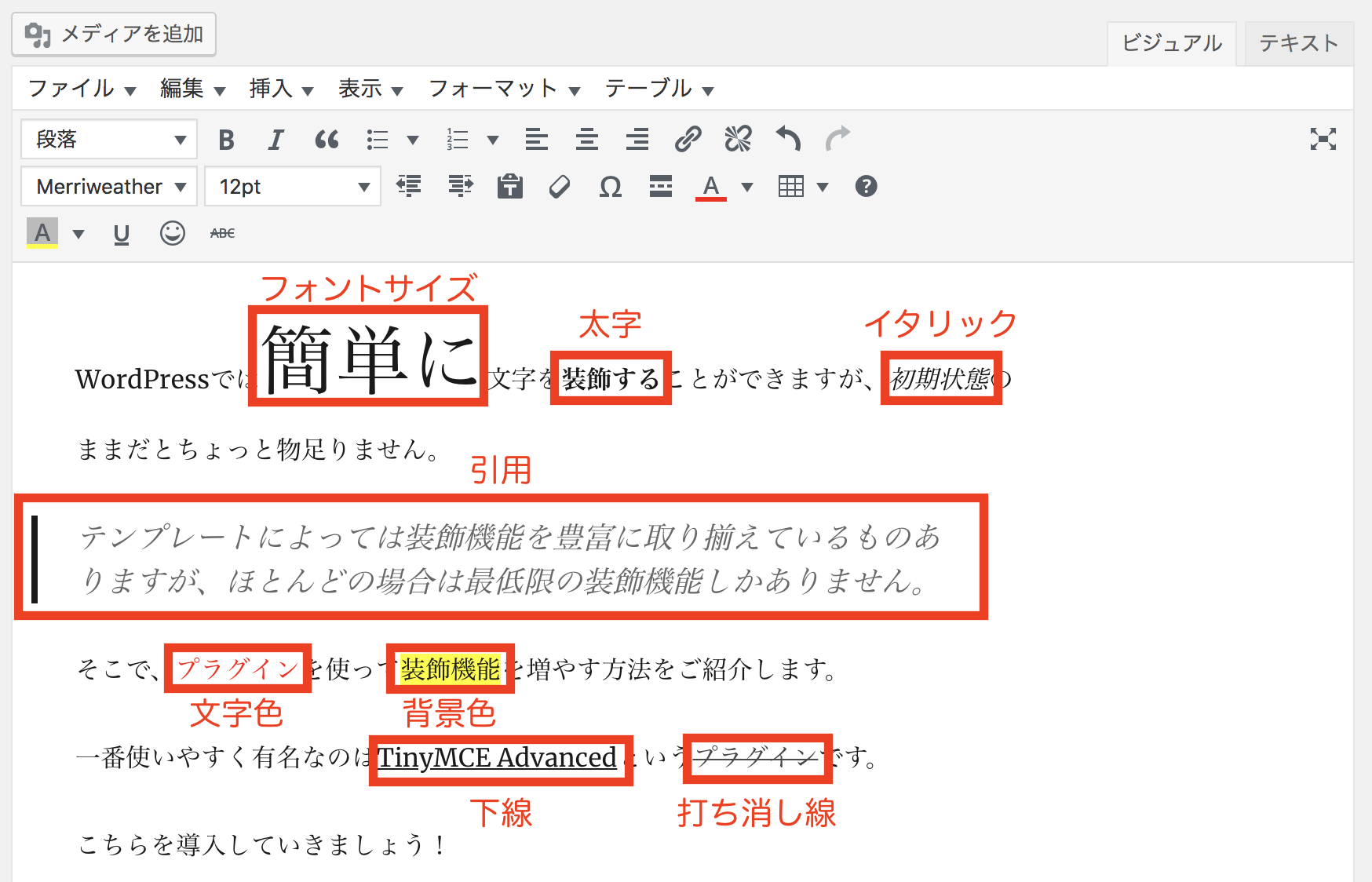
【フォントサイズ】
文字の大きさを変更できます。目立たせたい時に大きくしてます。
【太字】
文字を太くできます。
【イタリック】
斜体にできます。引用文などに使ってます。
【引用】
引用するときに使ってます。欠かせないですね。
【テキスト色】
文字の色を変更できます。といっても赤ぐらいしか使ってません。カラフルになると読みにくいので。
【背景色】
文字に背景色を付けます。黄色がおすすめ。
【下線】
重要な文に下線を引くことがありますね。
【打ち消し線】
言いたいけど言いにくいことに使うとそれっぽくなります。

使い方は簡単。装飾したい文字を選択してボタンを押すだけです。
特に背景色が最初から使えるテンプレートってあまりないので、それだけでも重宝してますね。
おわりに
文字の装飾は意外と大切です。
というのも、ブログの文章は流し読みされることが多いので、ほとんど読まれてないんです。
特にスマホなんかはスルーっと一気にスクロールできますから、目に留まるものがないと即離脱されてしまいます。
ですので、適度に装飾を施して目立たせることで、その部分を読者の目に留まるようにすれば、周辺部分を含め読んでもらえる可能性が高まります。
ぜひ読みやすさを心がけた装飾をしてみてください。