WordPressで記事を作成するときに使うエディタは、少々くせがあるため、初めて使うと戸惑うことがあるかもしれません。
ですが、一度使えばすぐに慣れますので、この記事を参考にWordPressのエディタがどういう仕組みなのか押さえながら利用してみてください。
目次
記事の投稿画面
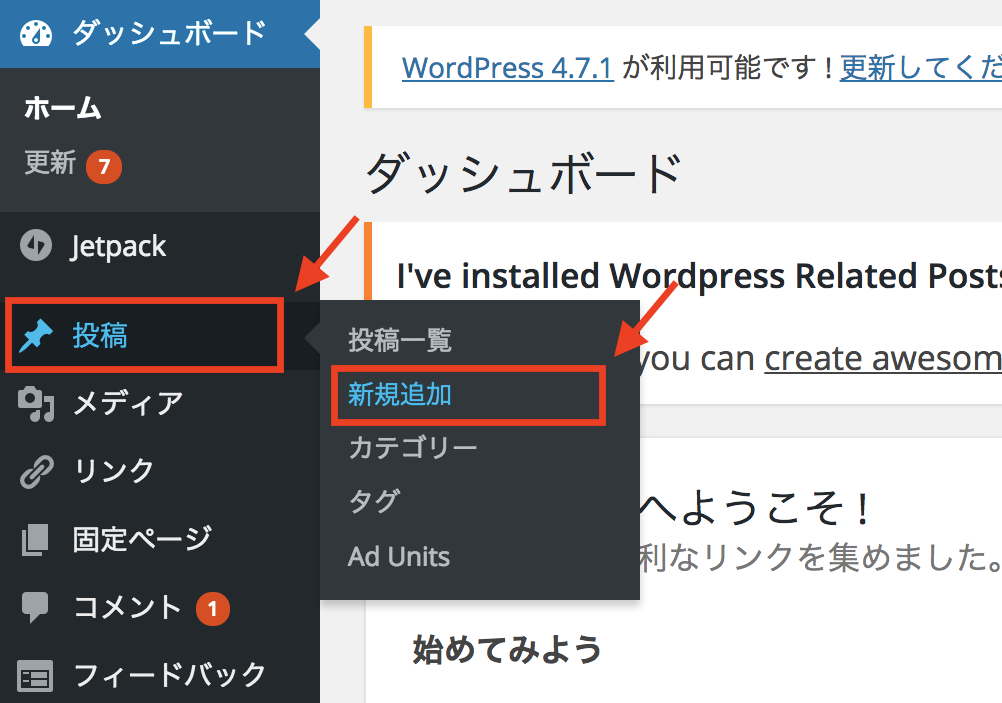
ダッシュボードへログインし、【投稿】⇒【新規作成】をクリックします。

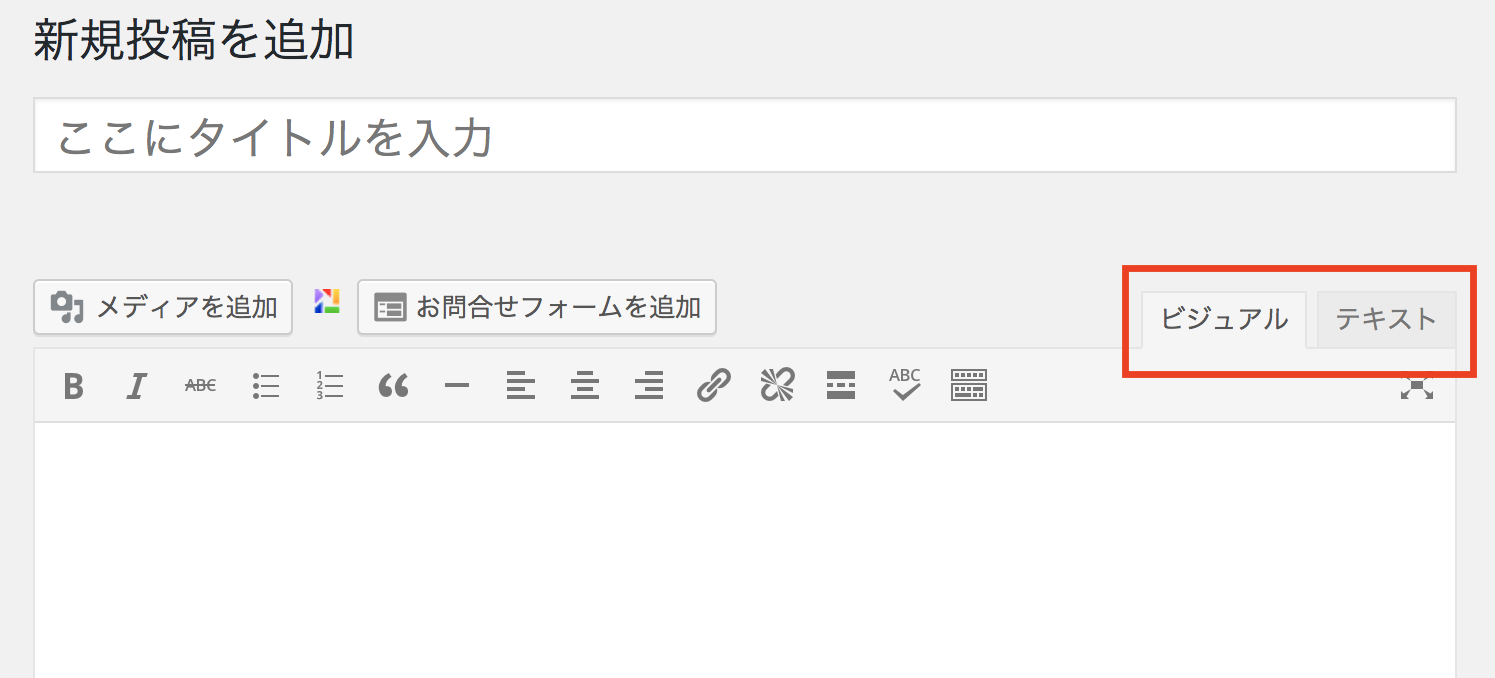
ビジュアルエディタとテキストエディタ
WordPressで記事を作成する際は、【ビジュアル】と【テキスト】のどちらかのモードを使います。

インターネットにブログを投稿する際は、通常、HTMLという言語で書かれます。
しかし、初心者の場合はHTMLなんて意味不明な呪文のように見えるでしょう(笑)
そこで役に立つのが【ビジュアル】です。
このモードで書くと、見た目が実際のページと同じように表示されながら編集することができます。
画像の挿入、リンクの挿入、太字、斜体、打ち消し線などが簡単な操作でできます。
【テキスト】は、HTMLコードを使いたいときに利用します。
例えば、アフィリエイトリンクはHTMLコードなので、【テキスト】で貼り付けなければなりません。
【ビジュアル】と【テキスト】の違いはよく理解しておきましょう。
ビジュアルエディタの使い方

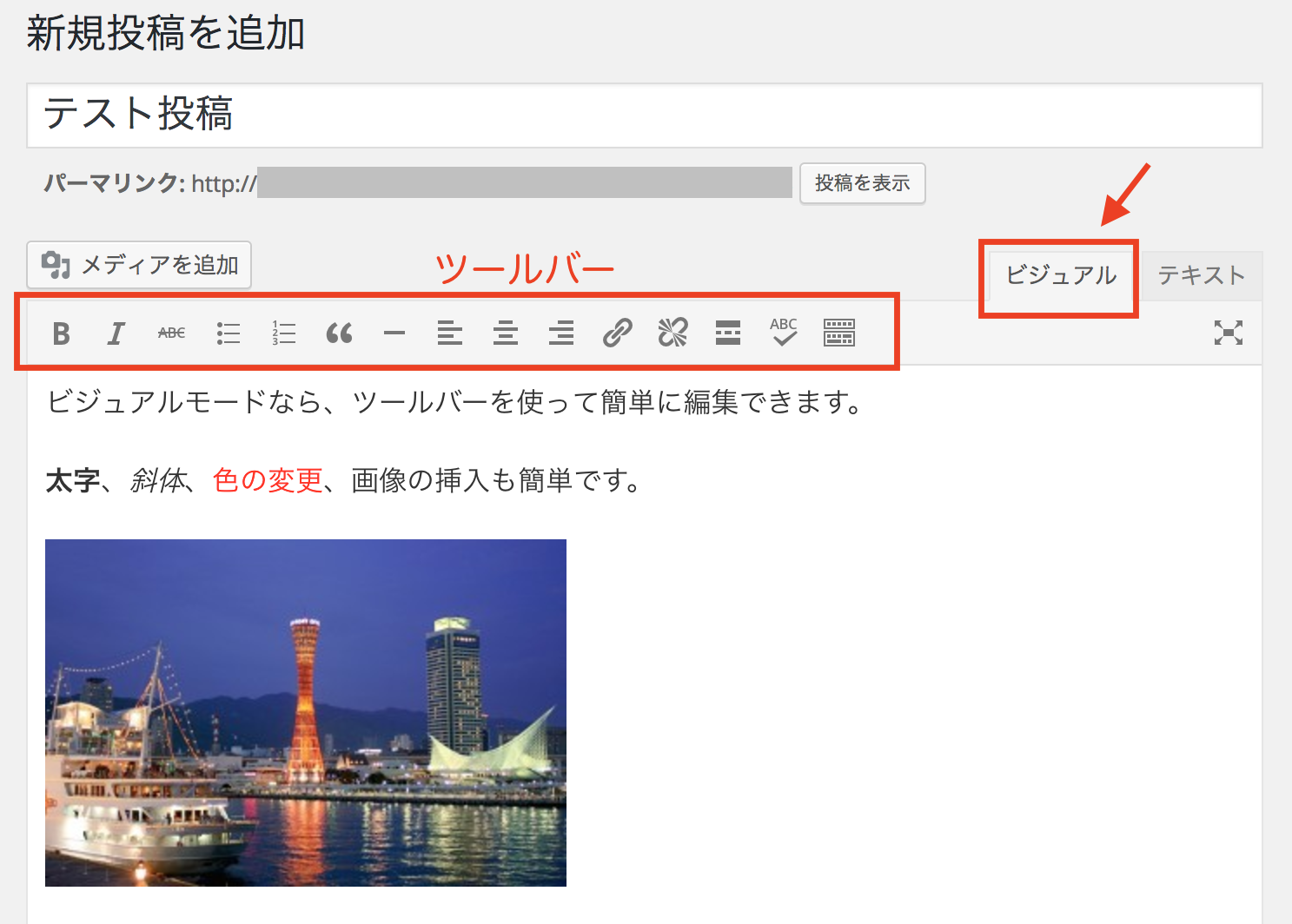
【ビジュアル】では、ツールバーを使って見た目通りの編集ができます。
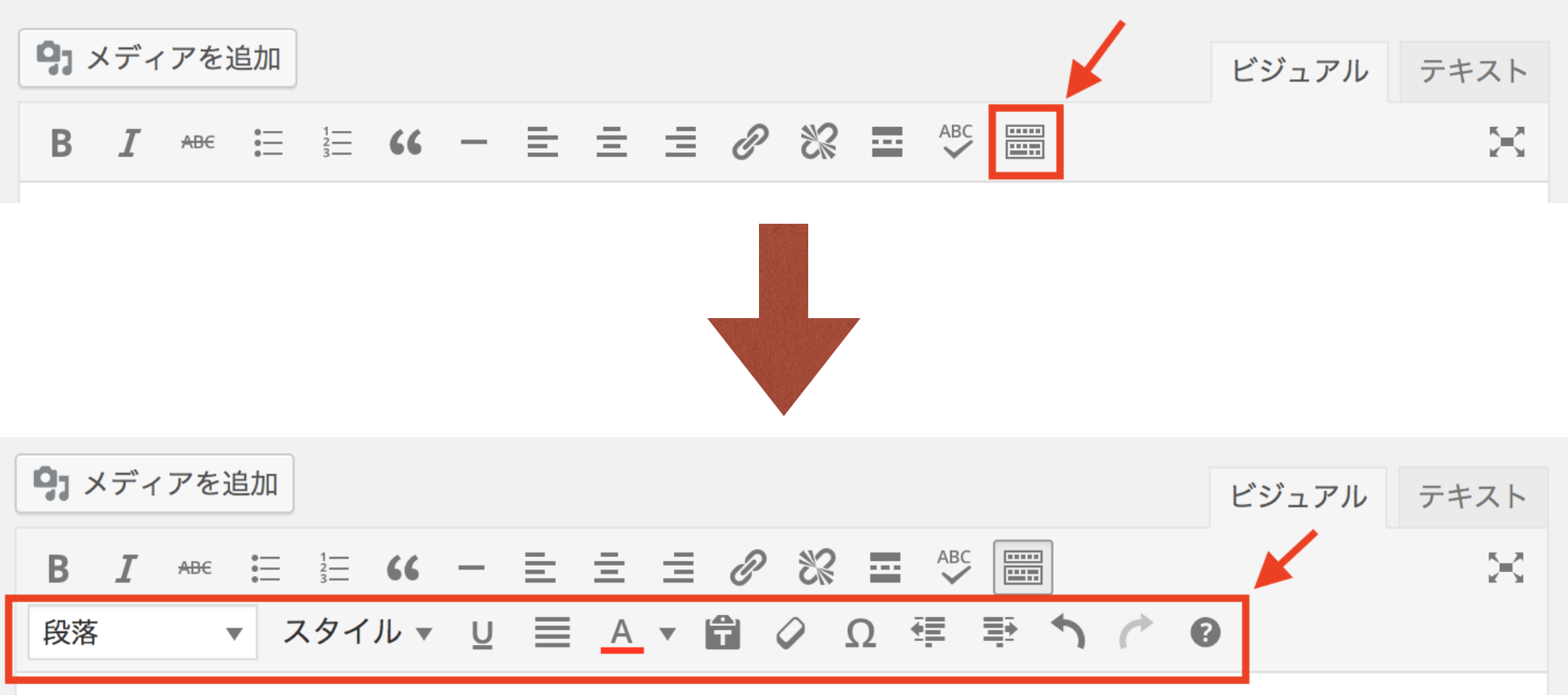
【ツールバー切り替え】をクリックすると、ツールバーの拡張機能が出てきます。

ツールバーのボタンを色々試してみて、どんな装飾ができるか実験してみてください。
改行
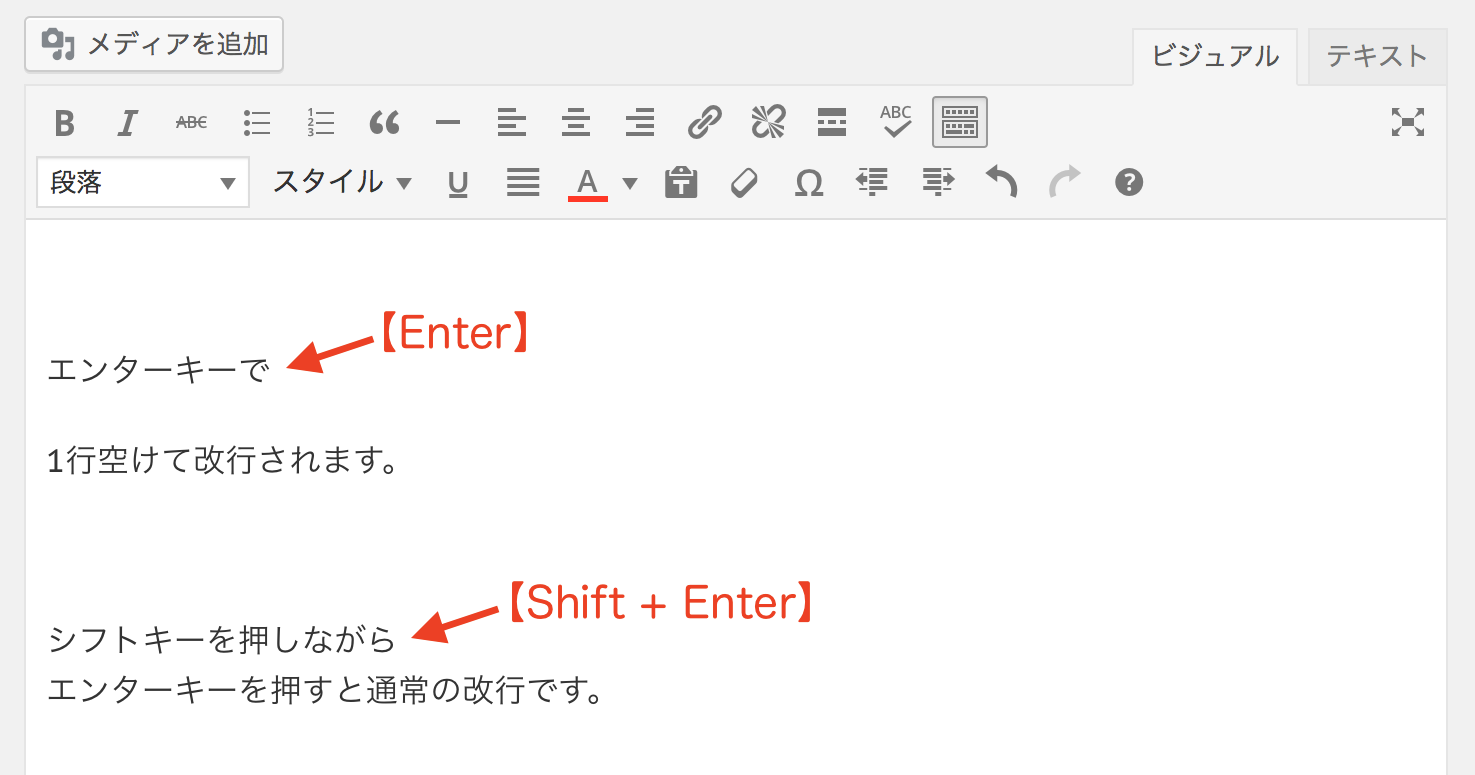
普通にエンターキーを押すと、1行空いて改行されます。1行空けたくない場合は、シフトキーを押しながらエンターキーを押します。

見やすさを意識して、1行空けるかどうかを考えながら改行しましょう。
見出しタグ
見出しタグを使うと記事にメリハリが出ます。

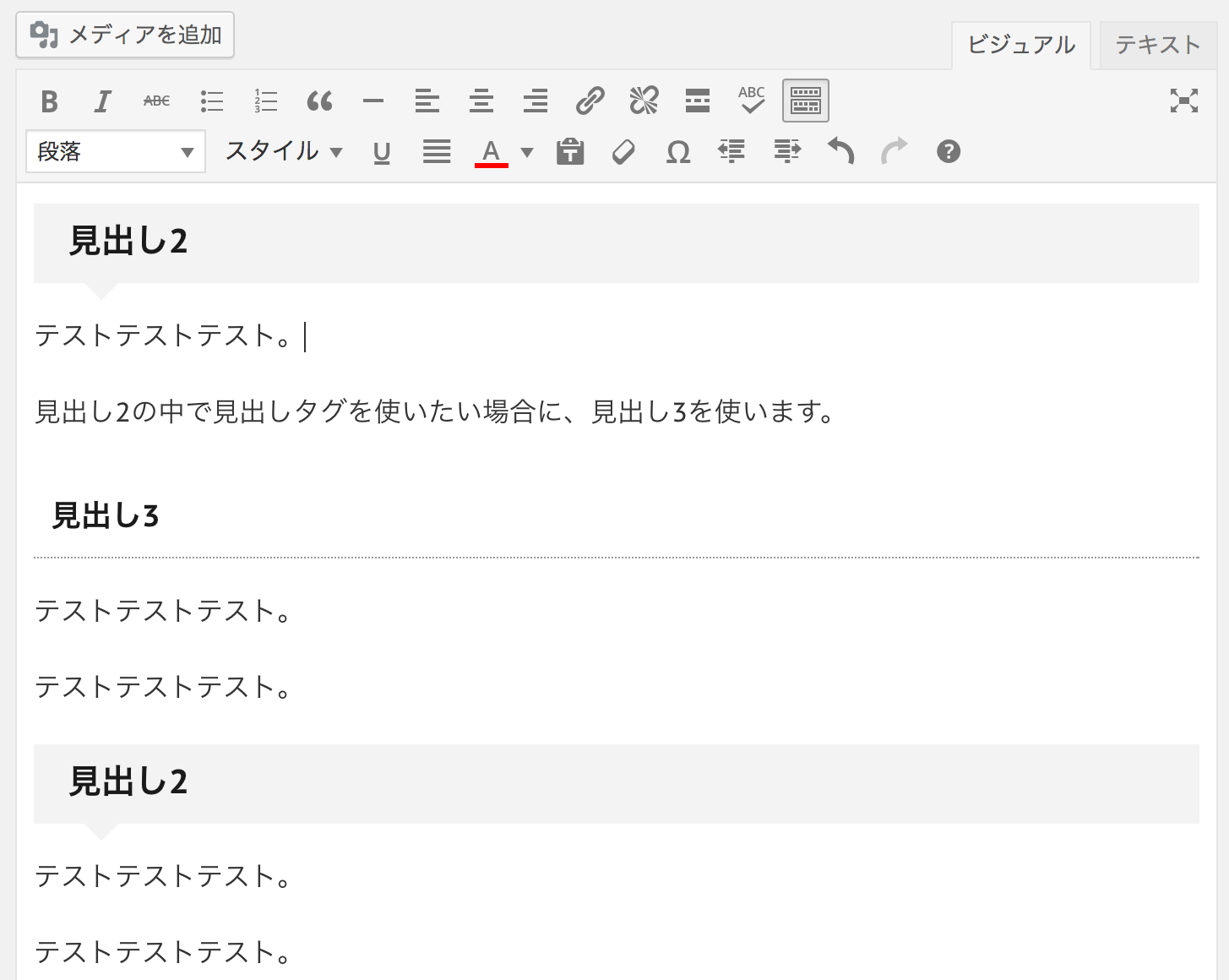
見出しタグには、【段落】、【見出し2】、【見出し3】・・・があります。【段落】は通常の文章のことです。
見出しタグを使う場合は、番号が若い順から使います。一番最初に使う見出しは【見出し2】です。
【見出し2】の中で見出しタグを使いたい場合に【見出し3】を使います。【見出し3】の中で見出しタグを使いたい場合に【見出し4】を使います。

見出しタグを使う順番を守ることで、HTMLの構造が綺麗になるのでSEOに効果的です。
moreタグ
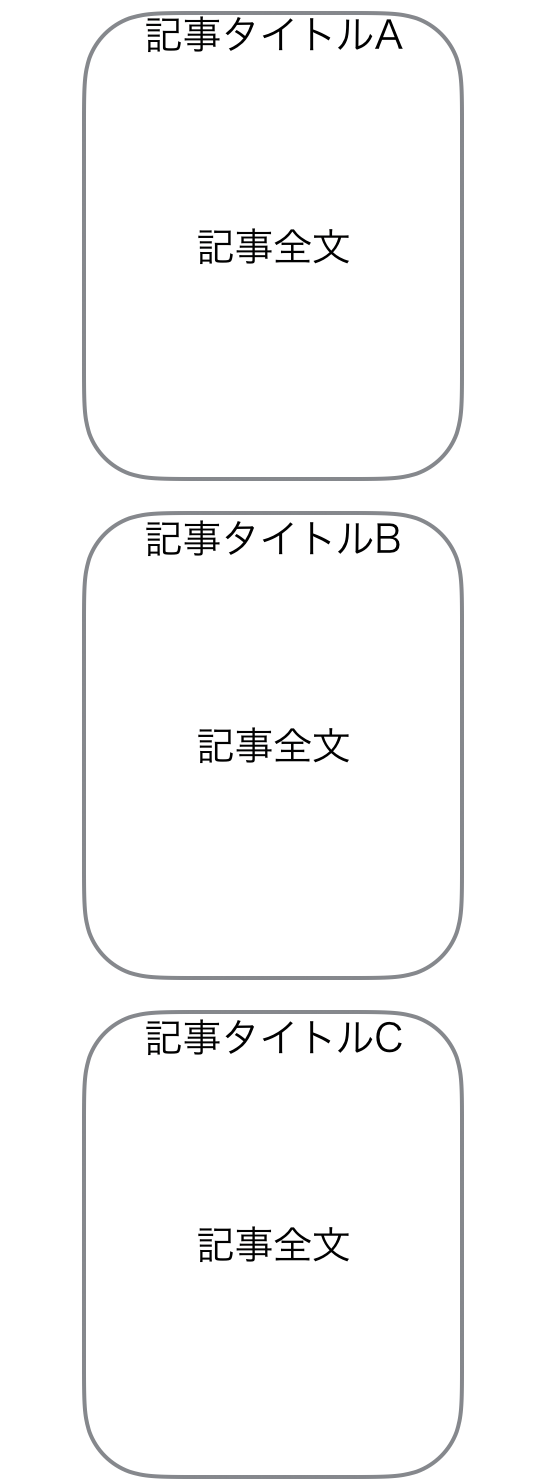
ブログのトップページには、これまで投稿した記事が並びます。そのとき、各記事の全文が表示されてしまうので、トップページが非常に長いものとなってしまい、見やすさが損なわれます。

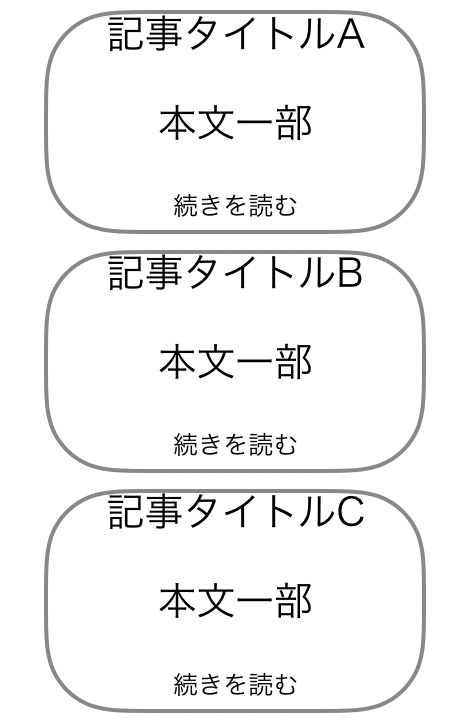
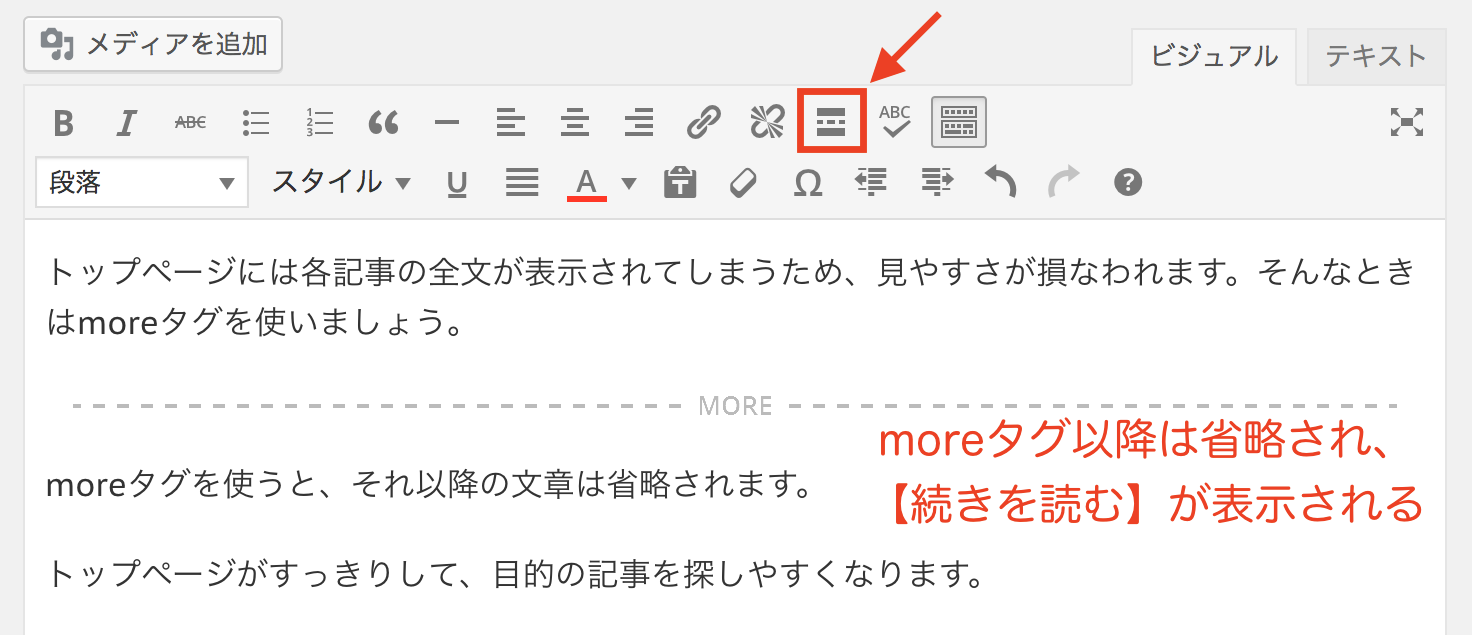
そこで、moreタグを使うと、記事本文の一部だけを表示して残りを省略し、【続きを読む】をクリックしたら読める、という設定にできます。

moreタグを設定することでトップページの見やすさが改善されるので、適当なところでmoreタグを入れるようにしましょう。
moreタグの使い方は簡単で、ボタンひとつ押すだけです。

ただし、テンプレートによってはmoreタグを使わずとも自動で省略してくれるので、テンプレートの機能に合わせて使うようにしましょう。
画像の挿入
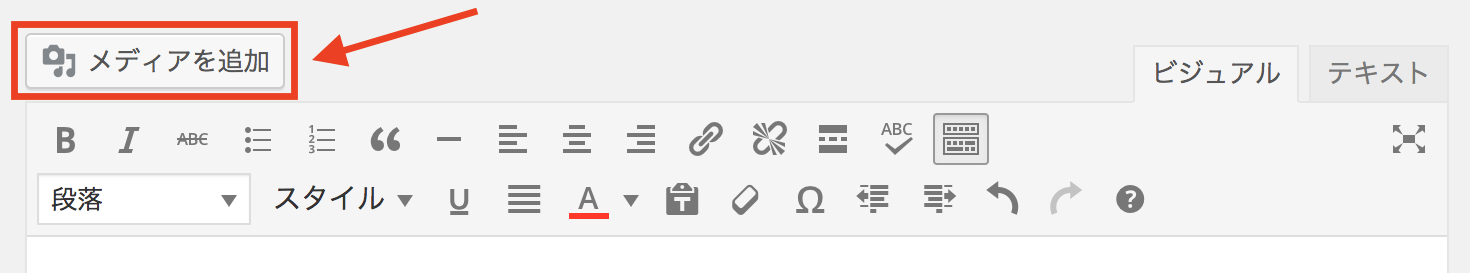
記事に画像を挿入するには、【メディアを追加】をクリックします。

【ファイルをアップロード】の画面で、画像ファイルをドラッグ&ドロップするか、【ファイルを選択】で画像ファイルを選択してアップロードします。

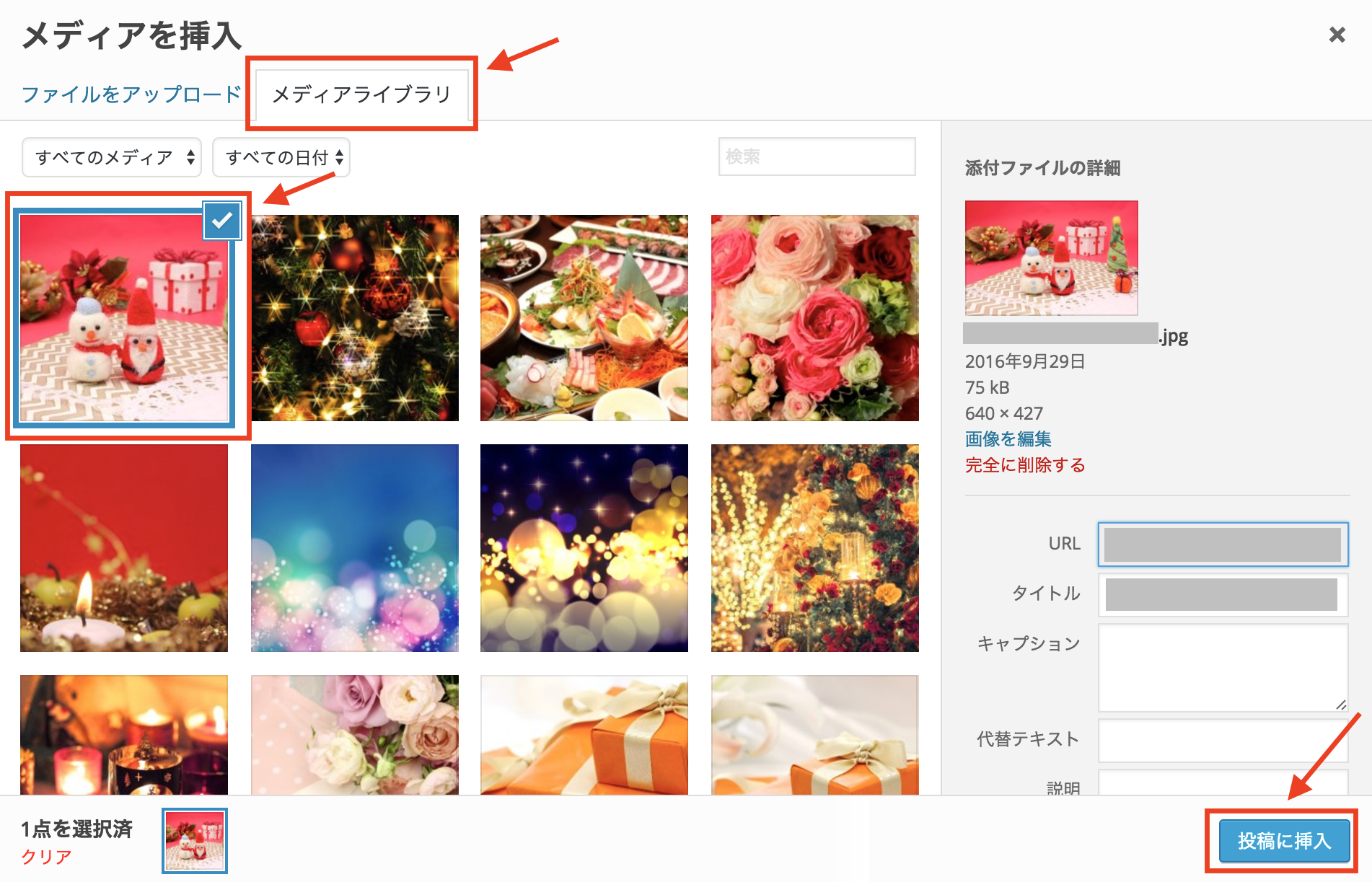
ファイルがアップロードされると、【メディアライブラリ】画面が出てきます。挿入したい画像にチェックが入っていることを確認し、【投稿に挿入】をクリックします。

【メディアライブラリ】に一度アップロードしておけば、その画像はいつでも使うことができます。
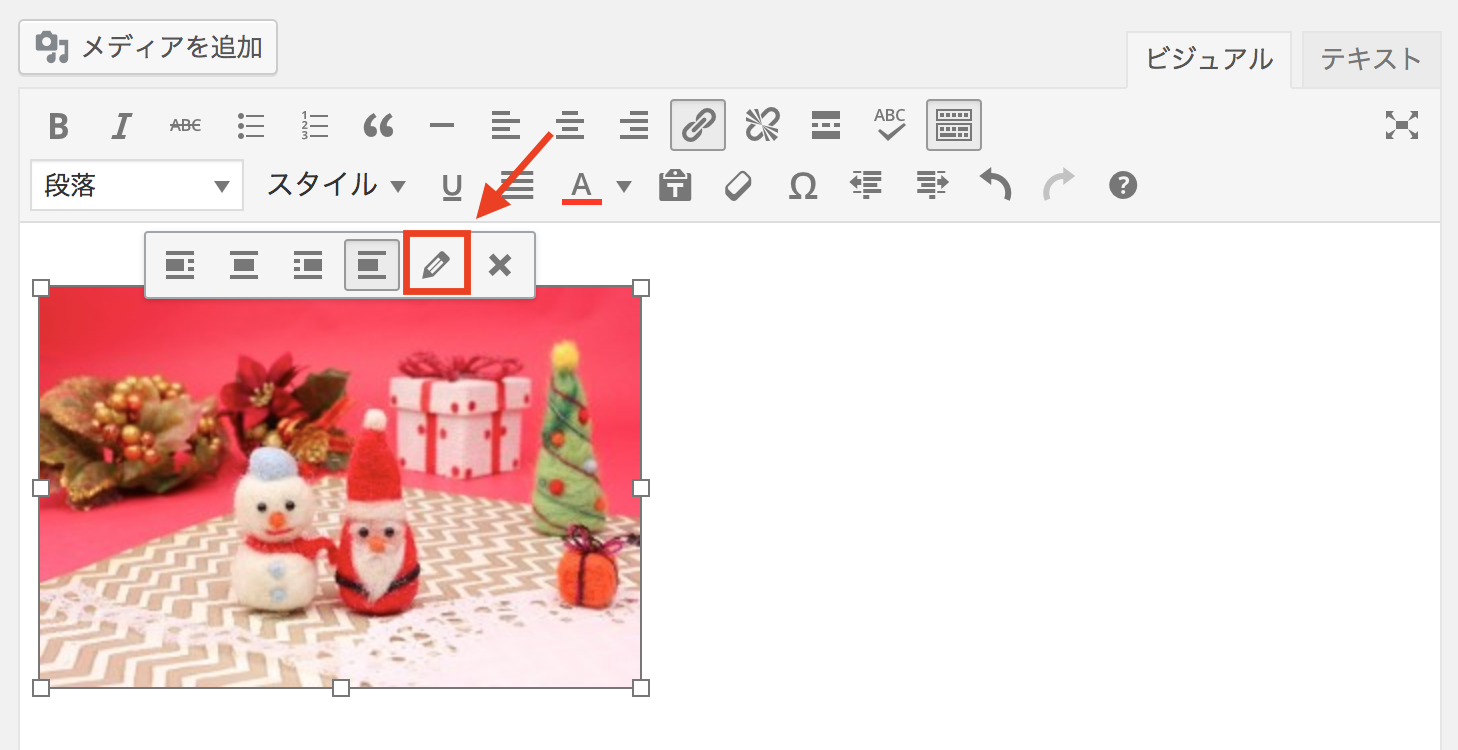
挿入された画像をクリックすると、えんぴつマークが出てくるので、それをクリックすると画像の編集ができます。

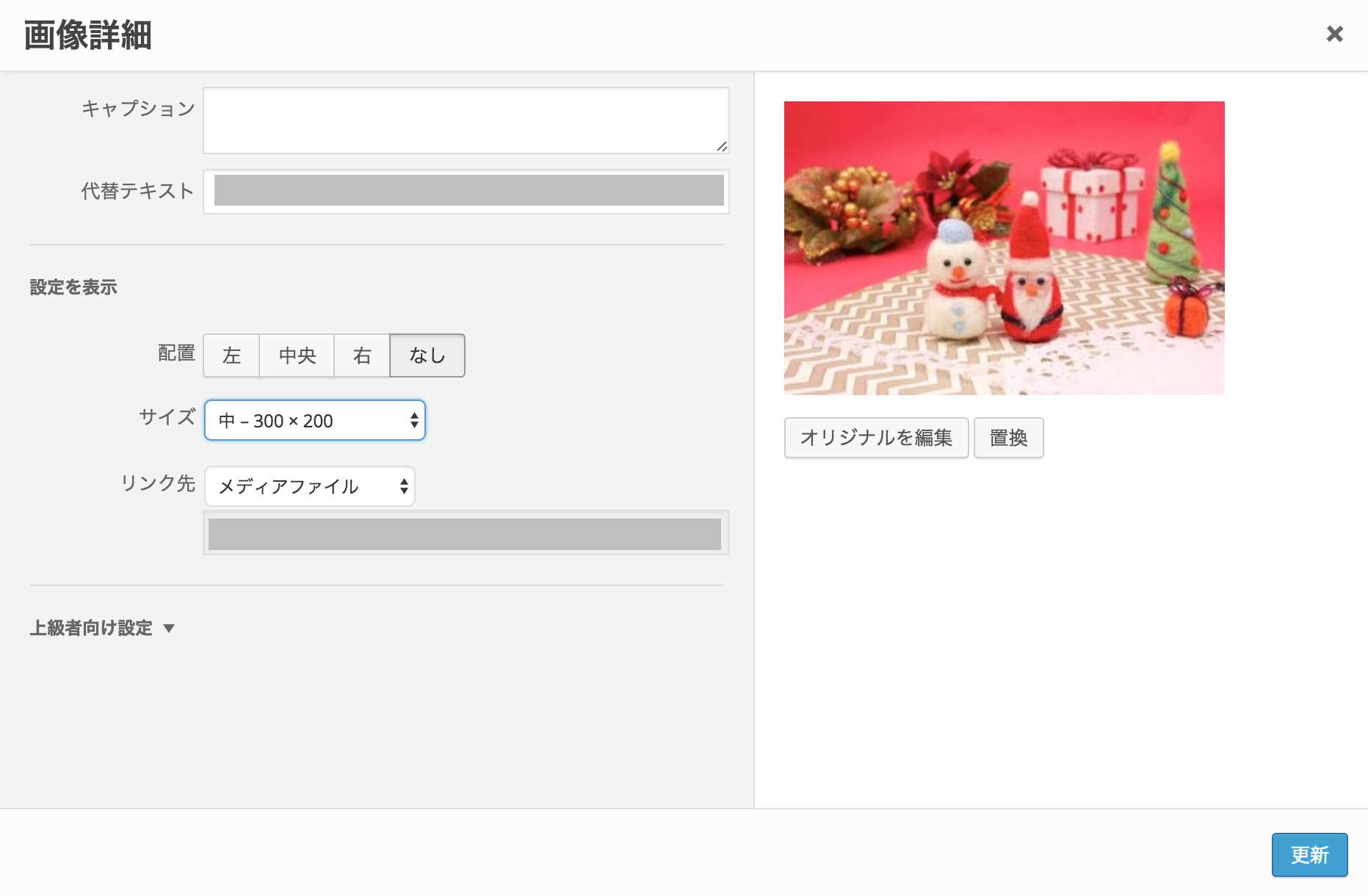
ここで、サイズを変えたり中央寄せや右寄せにしたりなどの設定ができます。

リンクの挿入
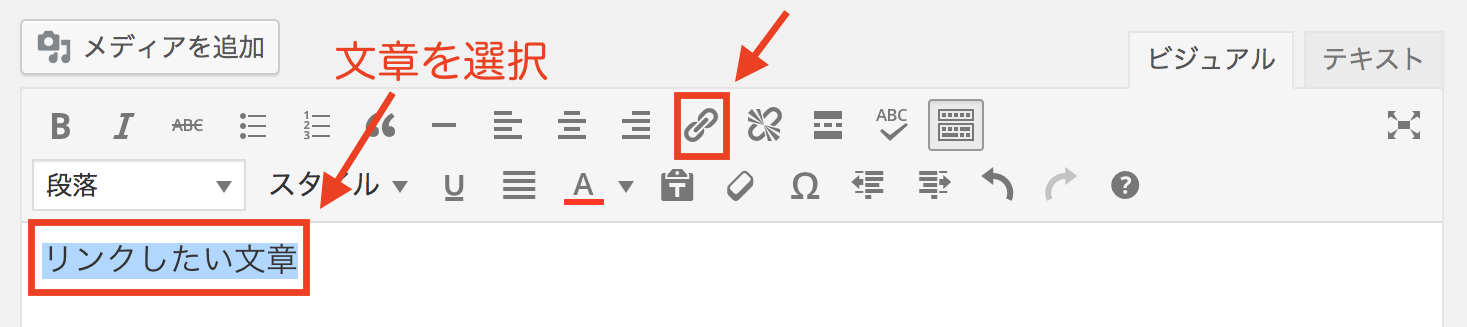
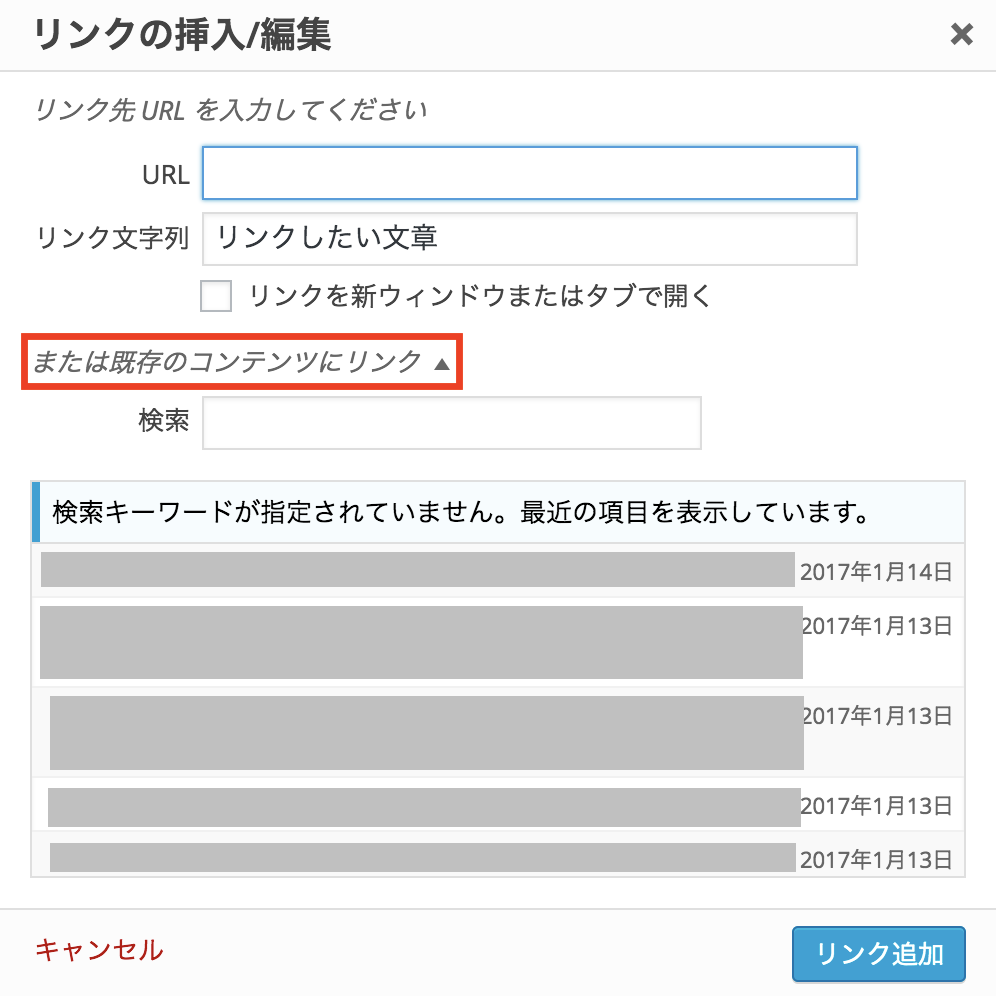
自分のブログの関連記事や、参考になる外部サイトのリンクを貼りたいときは、リンクを挿入したい文章を選択し、【リンクの挿入/編集】をクリックします。

自分のブログ記事のリンクの場合、【既存のコンテンツにリンク】をクリックすると記事一覧が出てきます。検索もできるので、目的の記事をクリックすると自動でURLが挿入されます。

外部サイトのリンクを貼りたい場合は、【URL】の欄に直接入力します。
【リンクを新ウィンドウまたはタブで開く】にチェックを入れると、リンクがクリックされたときにブラウザの新しいタブで開かれます。
基本的には、外部サイトにリンクを貼る場合に、このチェックを入れるといいでしょう。
カテゴリー
記事を投稿するとき、カテゴリーを最低ひとつ選択しなければなりません。
右側に【カテゴリー】というメニューがあるので、そこで選択します。初期状態では【未分類】というカテゴリーしかないので、【新規カテゴリーを追加】をクリックして新たにカテゴリーを作成しましょう。

親カテゴリーというのは、カテゴリーの下にさらにカテゴリーを作る構造のことなのですが、これは、数千、数万単位の記事を分類するなら効果的ですが、そこまでの記事数がない時期なら親カテゴリーは利用しなくて大丈夫です。
むやみにカテゴリーを増やすのはSEOにはよくありません。しっかり絞って検討しましょう。
アイキャッチ画像の挿入
アイキャッチ画像というのは、トップページなどで表示される、記事に設定された画像のことです。

右側の【アイキャッチ画像】から設定できます。

挿入方法は、画像の挿入方法と同じです。
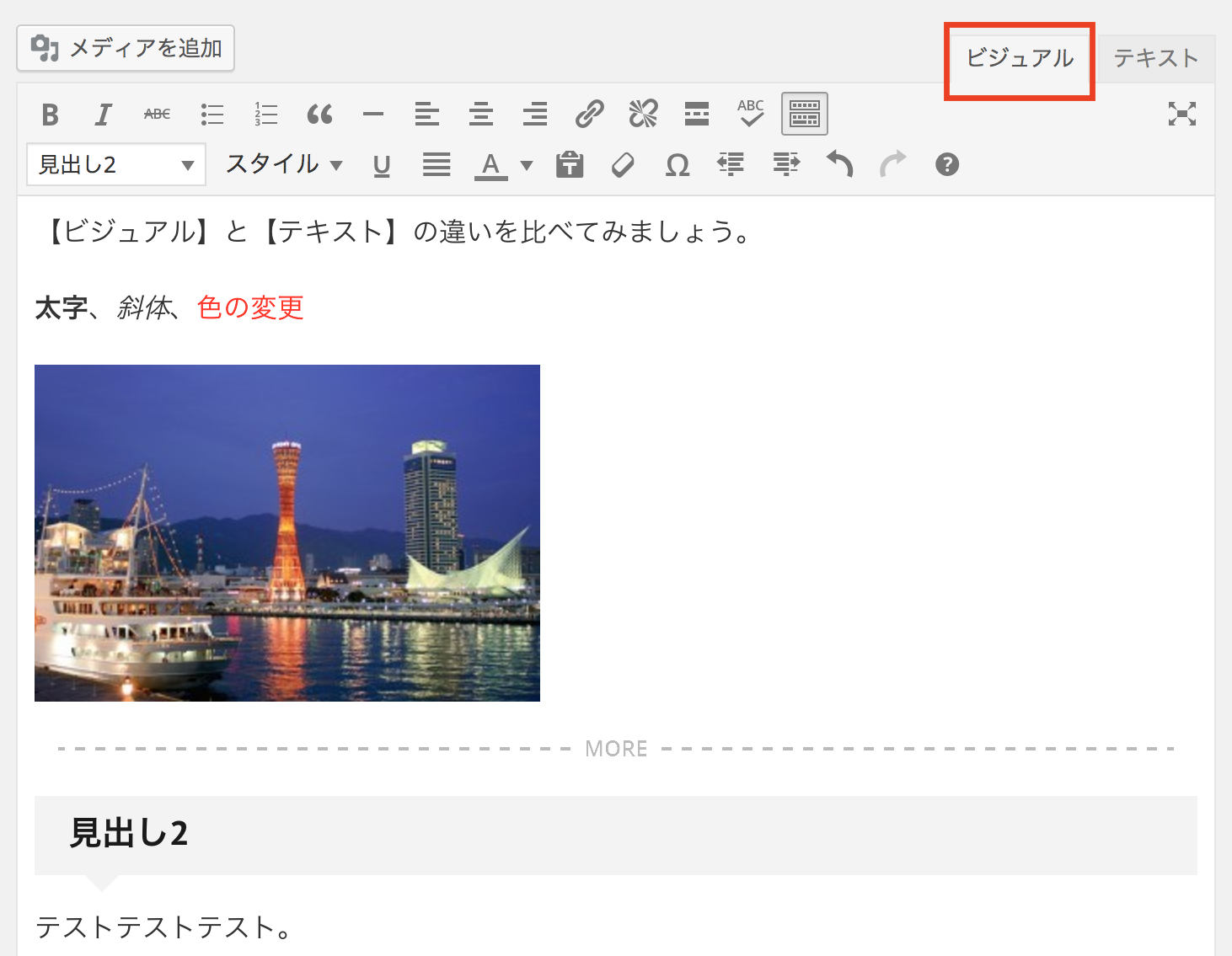
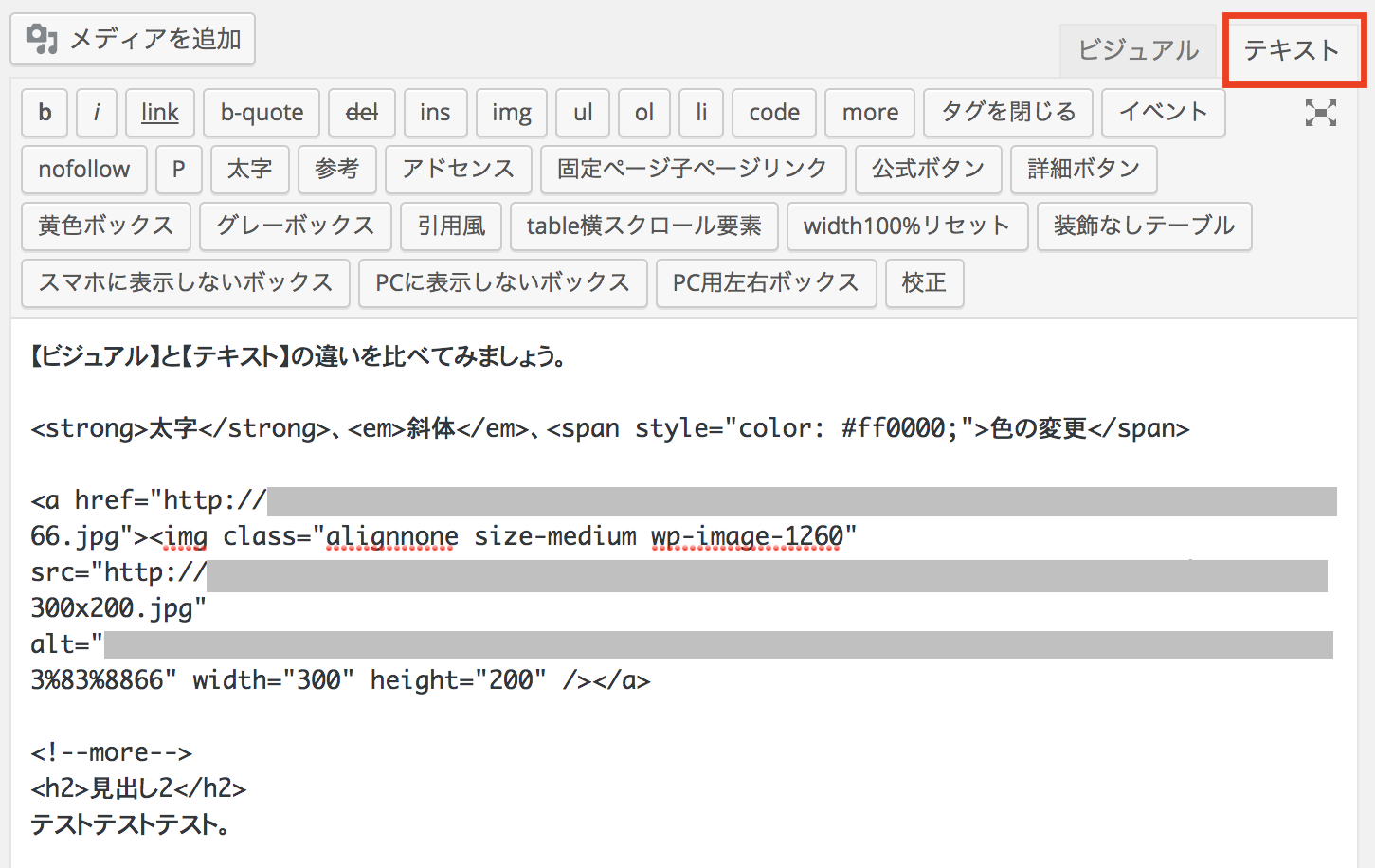
テキストエディタの使い方
HTMLコードを使うときは【テキスト】で編集します。
【ビジュアル】から【テキスト】に変更してみると・・・


このように、HTMLコードで表されています。
アフィリエイトリンクはHTMLで書かれているので、貼り付けるときは【テキスト】にします。
また、あらかじめ「メモ帳」などで下書きしておいた文章を貼り付けるときも【テキスト】にした方が型崩れしません。
おわりに
初めて記事を書くと操作に少し戸惑ってしまうかもしれませんが、難しい知識は必要ないのですぐに覚えられます。
感覚的に書けるようになるので、いつの間にかスラスラ投稿できるようになっています。
世界一有名なブログシステムであるWordPressを使ってガンガン記事を書いていきましょう。