こんにちは、朝日奈です。
WordPressでGoogleアドセンスを挿入できるプラグインはいろいろとありますが、今回ご紹介するAd Inserterは痒いところに手がとどく万能プラグインです!
- 一番最初の見出しの前にアドセンスを挿入できる
- 記事中にバランス良くアドセンスを挿入できる
- 記事タイトル上にも挿入可能
- もちろん記事下にも挿入可能
このように、クリック率の高いと言われているところにGoogleアドセンスを一括で自動挿入できます。
こんなに便利なプラグインがあったとは!
早速使い方をご紹介していきます。
目次
Ad Inserterのインストール
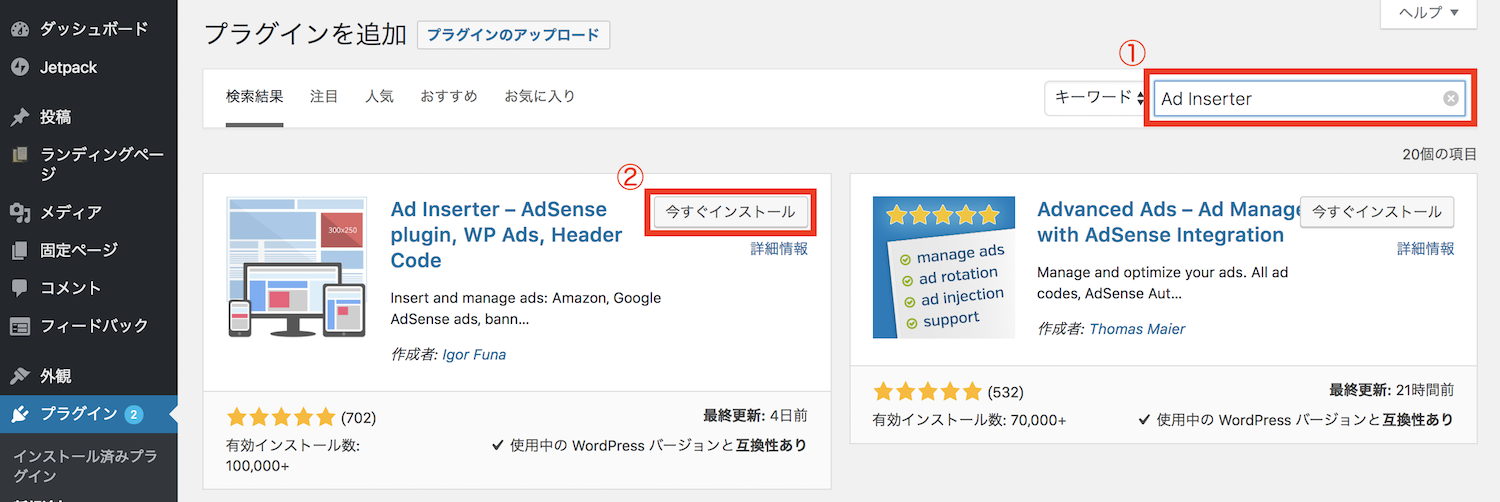
プラグインの新規追加画面から、『Ad Inserter』と検索し、インストール、有効化します。

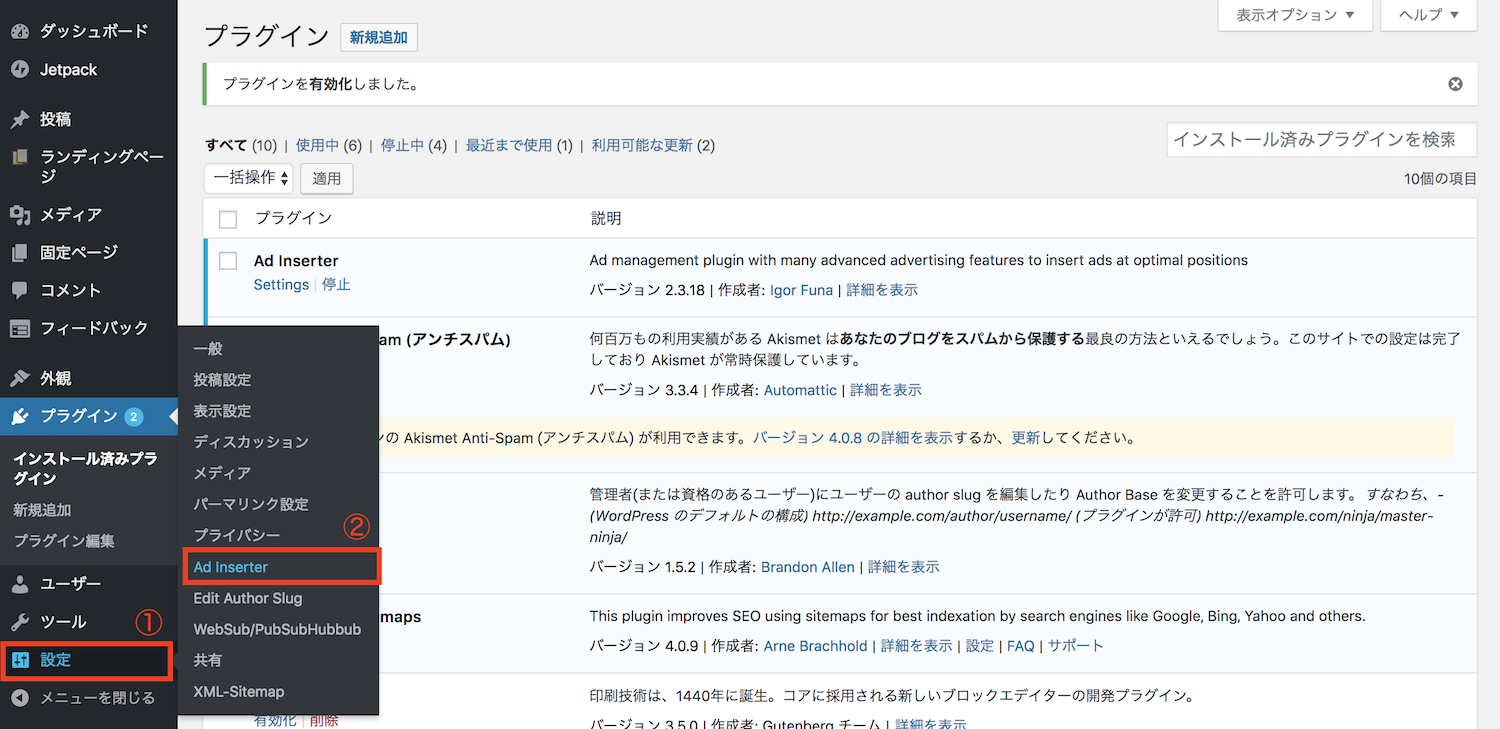
有効化したら、【設定】⇒【Ad Inserter】へ進みます。

アドセンスコードの設定
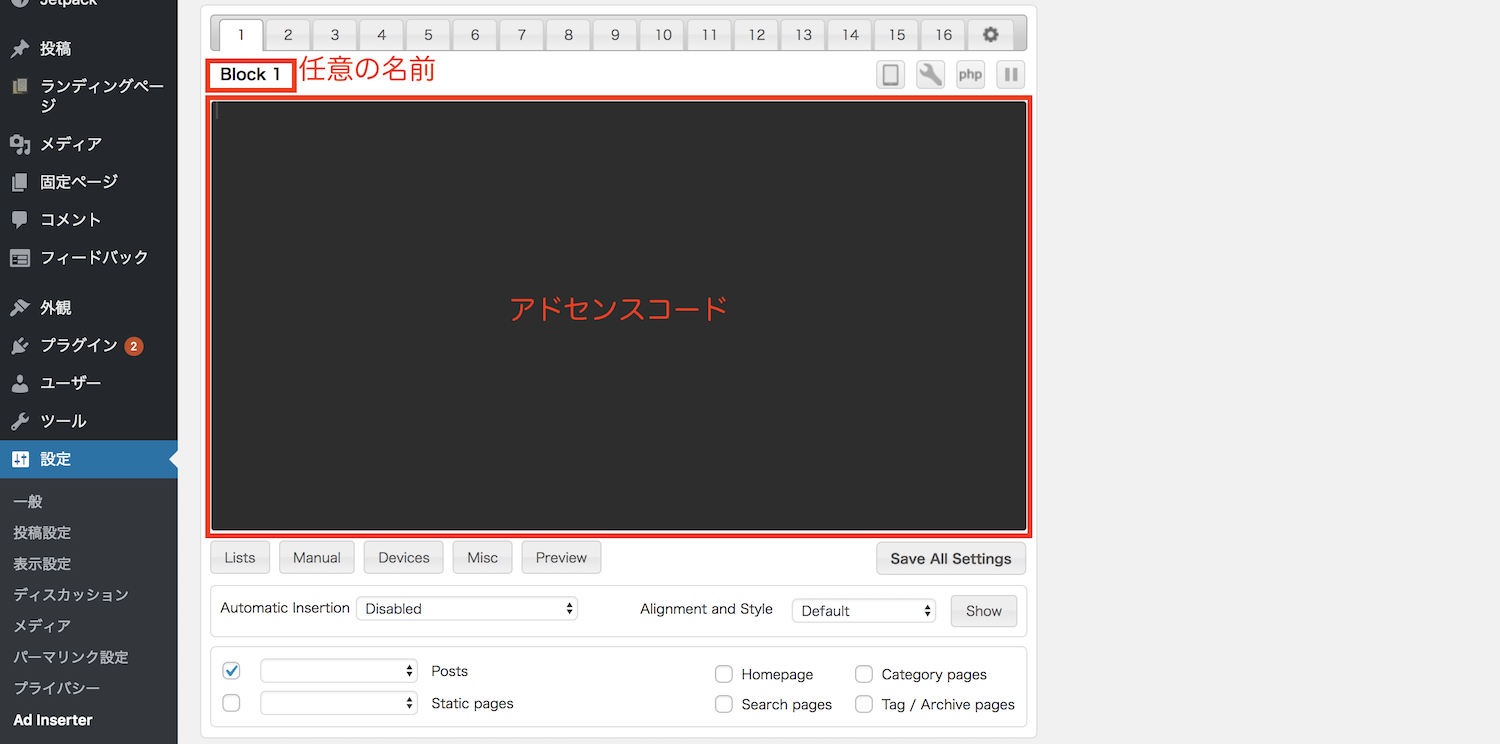
Ad Inserterでは16個のコードを設定できます。もちろんGoogleアドセンス以外でも大丈夫です。
黒いエリアにアドセンスコードを貼り付けましょう。『Block 1』と書かれているところは任意の名前に変更できます。

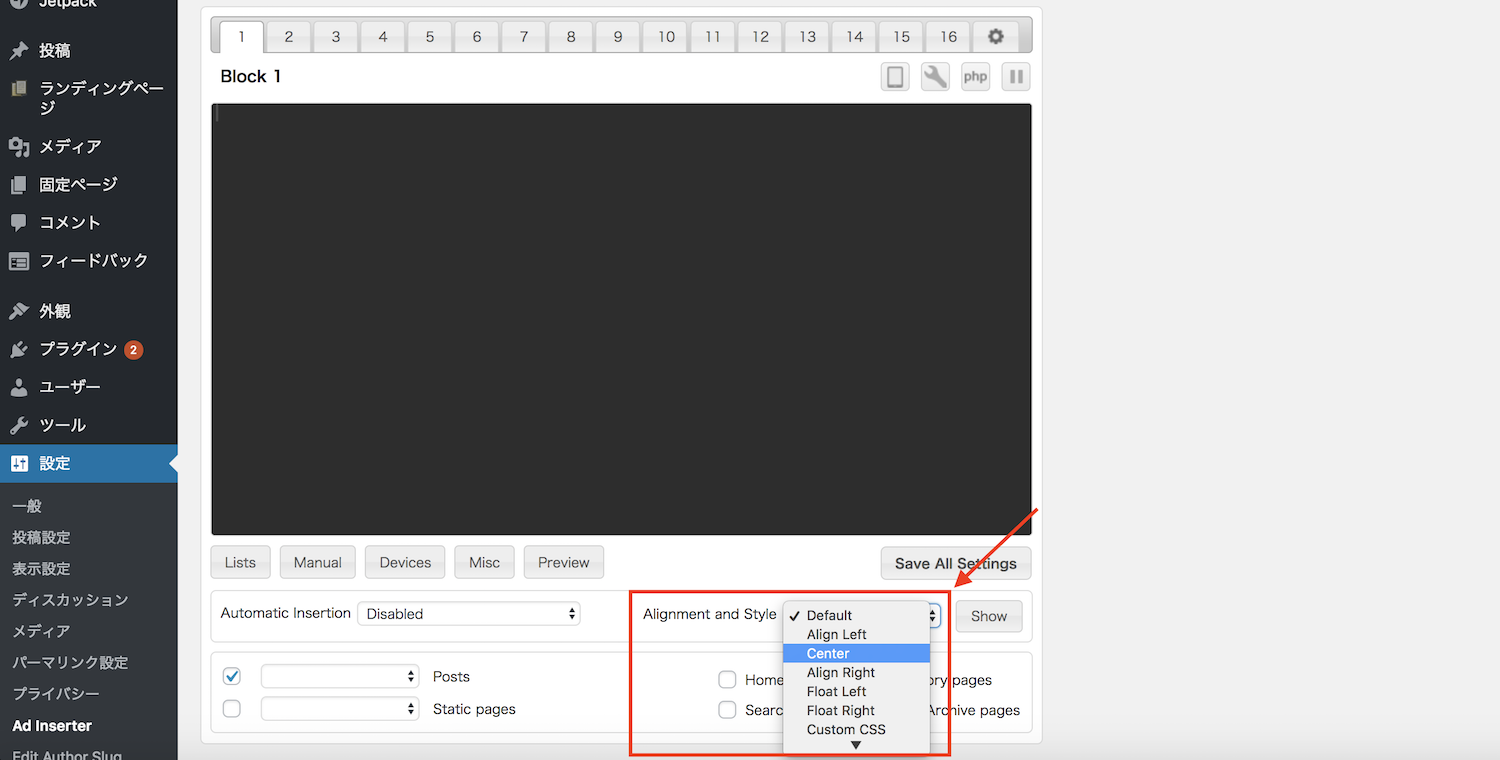
また、【Alignment and Style】でアドセンスの位置も変更できます。中央寄せにしたい場合は『Center』を選びましょう。

アドセンスコードは挿入したい場所ごとに設定してください。
例えば、記事タイトル上、最初の見出しの前、記事中、記事下とアドセンスを挿入するなら、4個の設定が必要になります。
アドセンスの表示位置の設定
続いてアドセンスの表示位置を設定します。
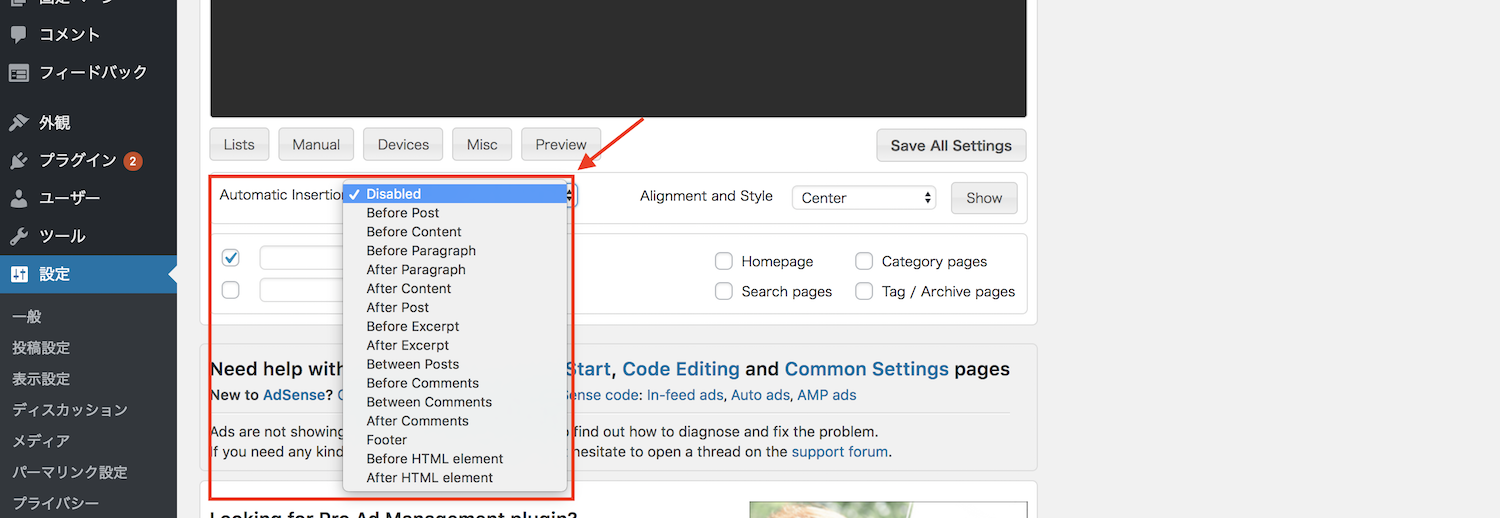
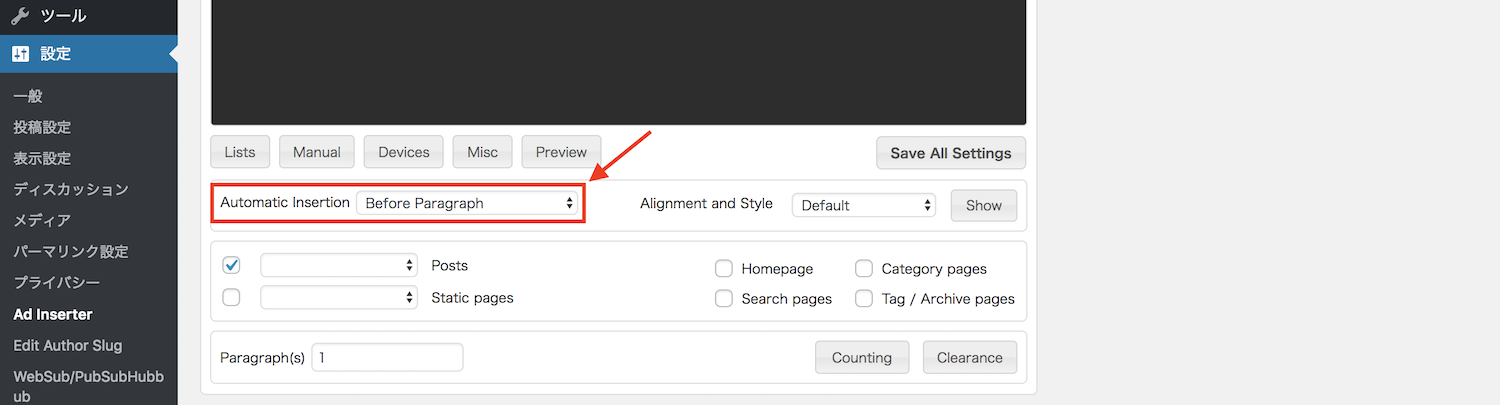
【Automatic Insertion】から好きな位置を選択します。

| Disabled | 表示しない |
| Before Post | 記事上(記事タイトル上) |
| Before Content | 本文の前(記事タイトル下) |
| Before Paragraph | 指定した見出しや段落の前 |
| After Paragraph | 指定した見出しや段落の後 |
| After Content | 本文の後(関連記事上) |
| After Post | 記事下(関連記事下) |
| Before Excerpt | 記事一覧ページの抜粋文の前 |
| After Excerpt | 記事一覧ページの抜粋文の後 |
| Between Posts | 記事一覧ページの記事と記事の間 |
| Before Comments | コメントの前 |
| Between Comments | コメントの間 |
| After Comments | コメントの後 |
| Footer | フッター |
| Before HTML element | 指定したHTMLタグの前 |
| After HTML element | 指定したHTMLタグの後 |
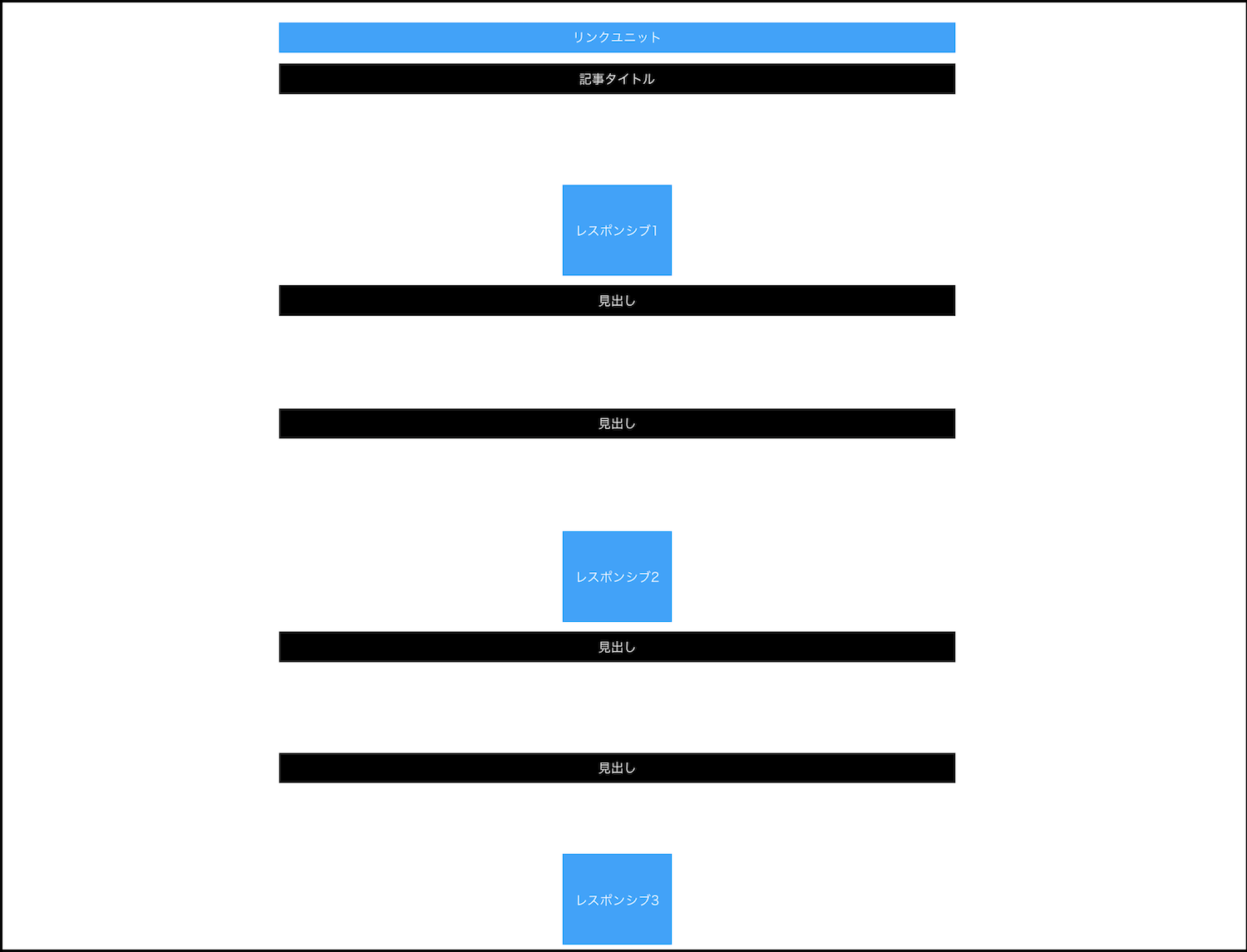
ここでは例として、クリック率の高い以下の配置の設定を行います。

記事上にリンクユニットを挿入する

ファーストビューのリンクユニットはクリック率が高いです。
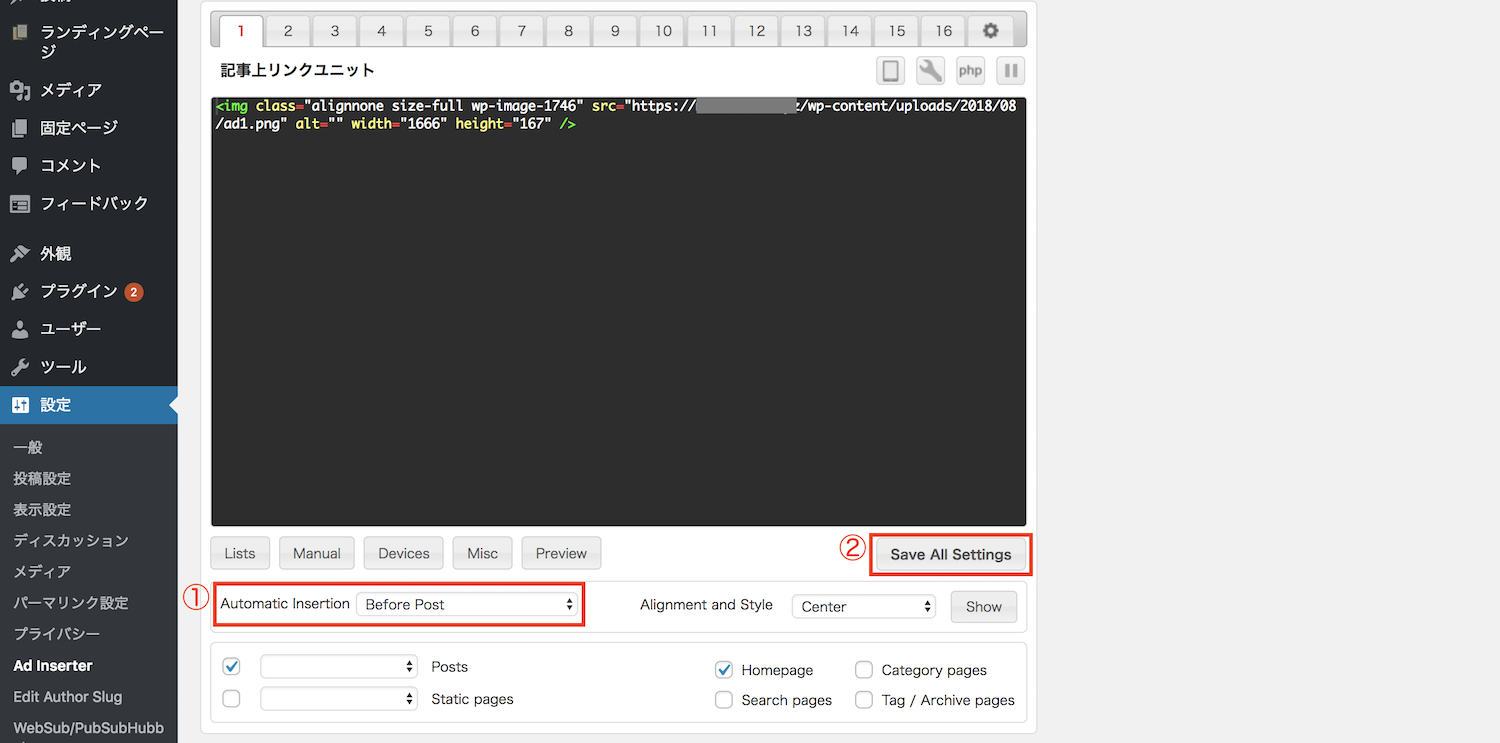
Ad Inserterで挿入するときは、【Automatic Insertion】を【Before Post】に設定し、【Save All Settings】をクリックしたら完了です。

一番最初の見出し前に挿入する

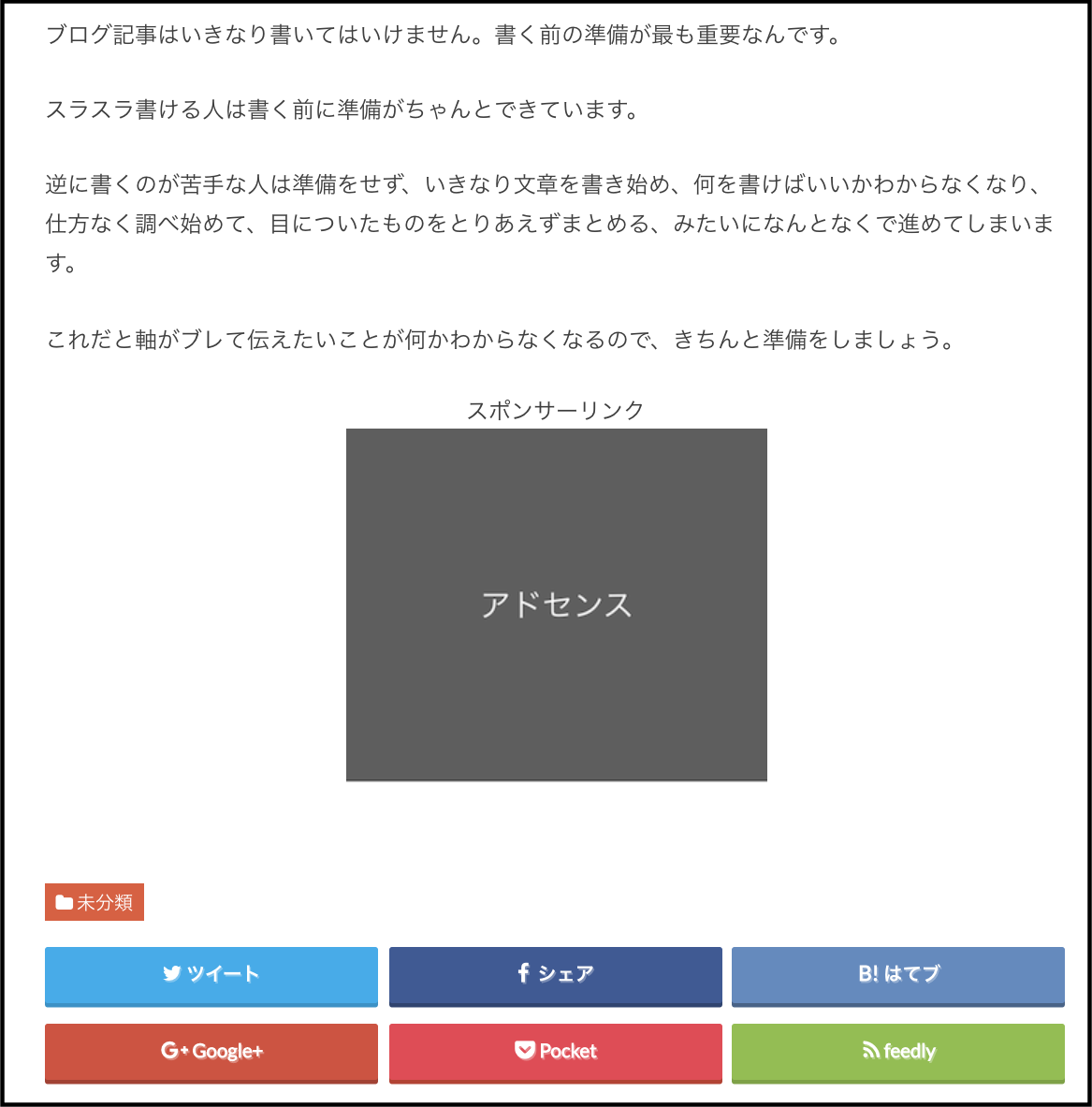
クリック率の高い位置のひとつに、導入文後の見出しの直前があります。
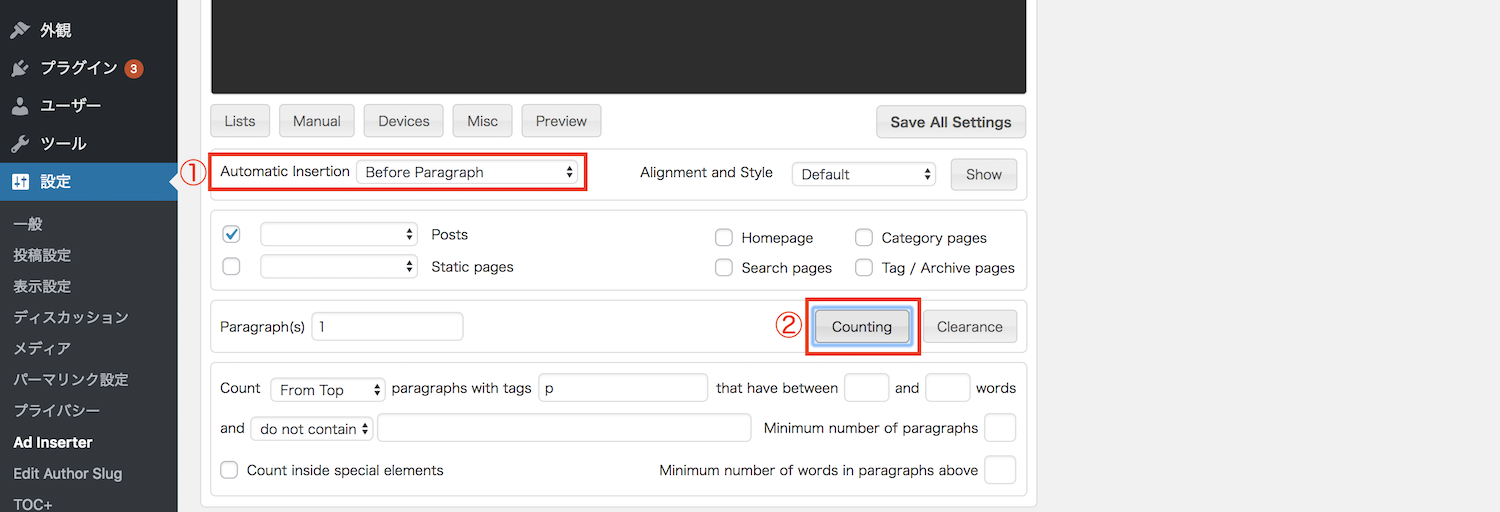
見出しの前に挿入するときは、【Automatic Insertion】を【Before Paragraph】に設定します。

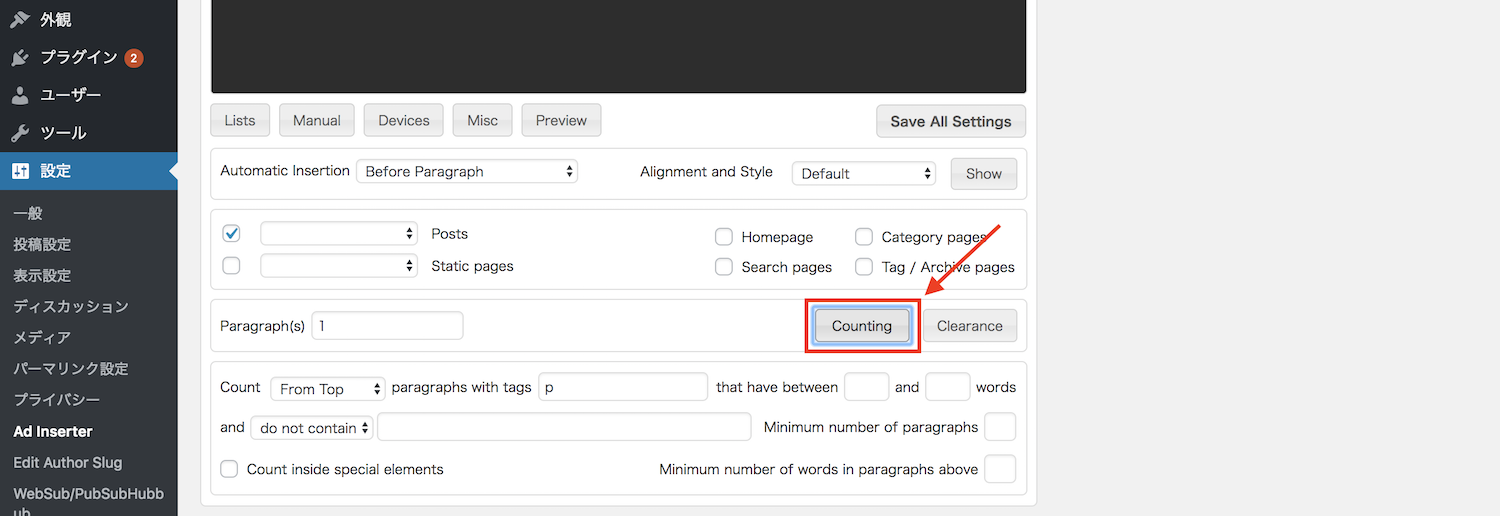
すると、新たに【Counting】という項目が表示されるので、クリックします。

この項目は、記事全体に対する割合の設定ができます。
例えば、『上から3個目の見出しの前に挿入する』『全体の50%付近の見出しの前に挿入する』という感じです。
それでは、一番最初の見出しの前に挿入する設定をしてみましょう。
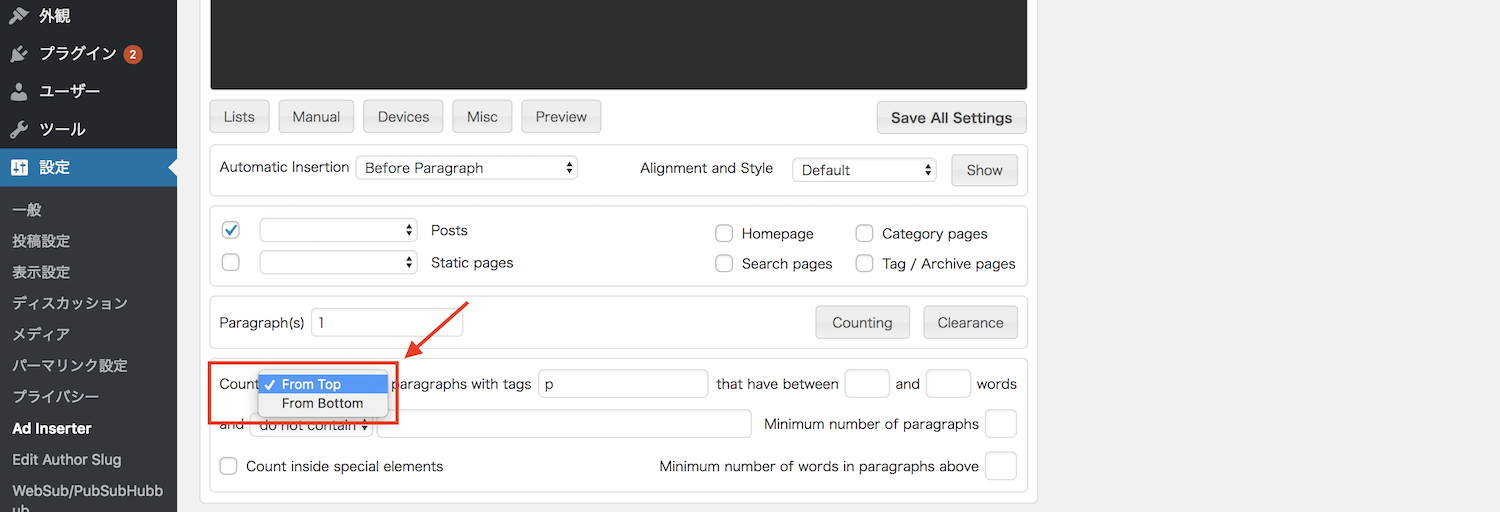
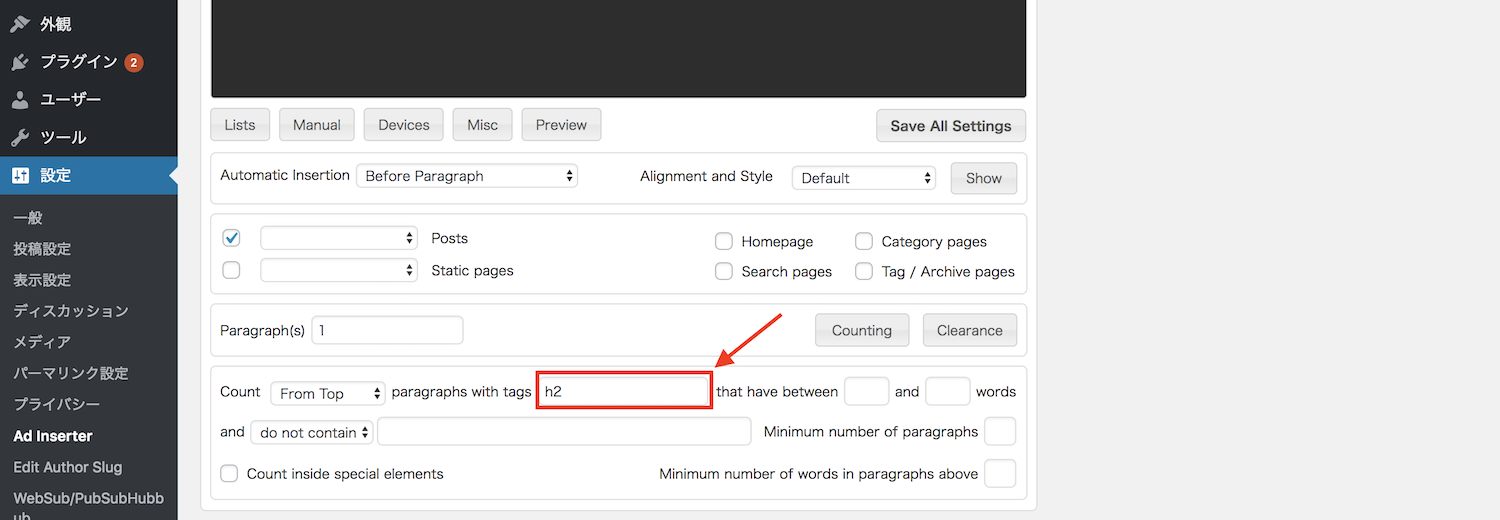
【From Top】は上から数える、【From Bottom】は下から数えます。わかりやすく【From Top】でいいでしょう。

『with tags』の後には、基準となるタグを記入します。今回は『見出し2』を基準にするので『h2』と記入します。

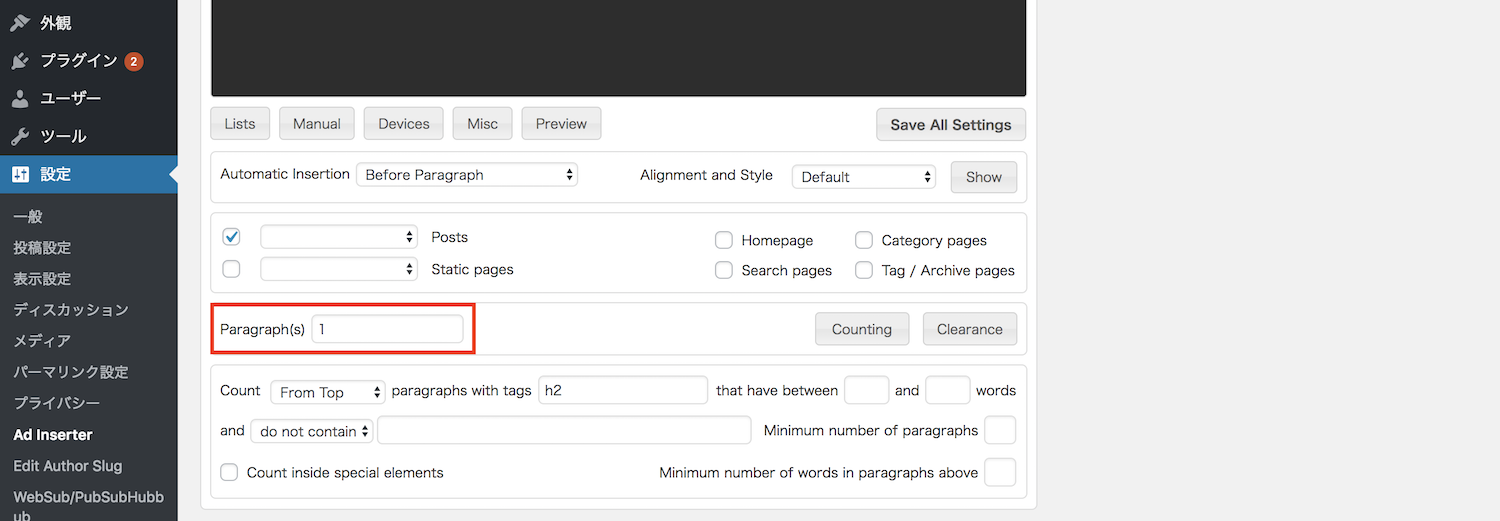
続いて、【Paragraph(s)】を設定します。

ここは、位置の割合の数字を具体的に入力する欄です。
1、2、3・・・などの整数を入力すると、上から1個目、2個目、3個目・・・というふうにカウントします。
0.1、0.2、0.3・・・などの少数で入力すると、上から10%、20%、30%・・・というふうにカウントします。
今回は一番最初の見出しの前なので、『1』と入力します。
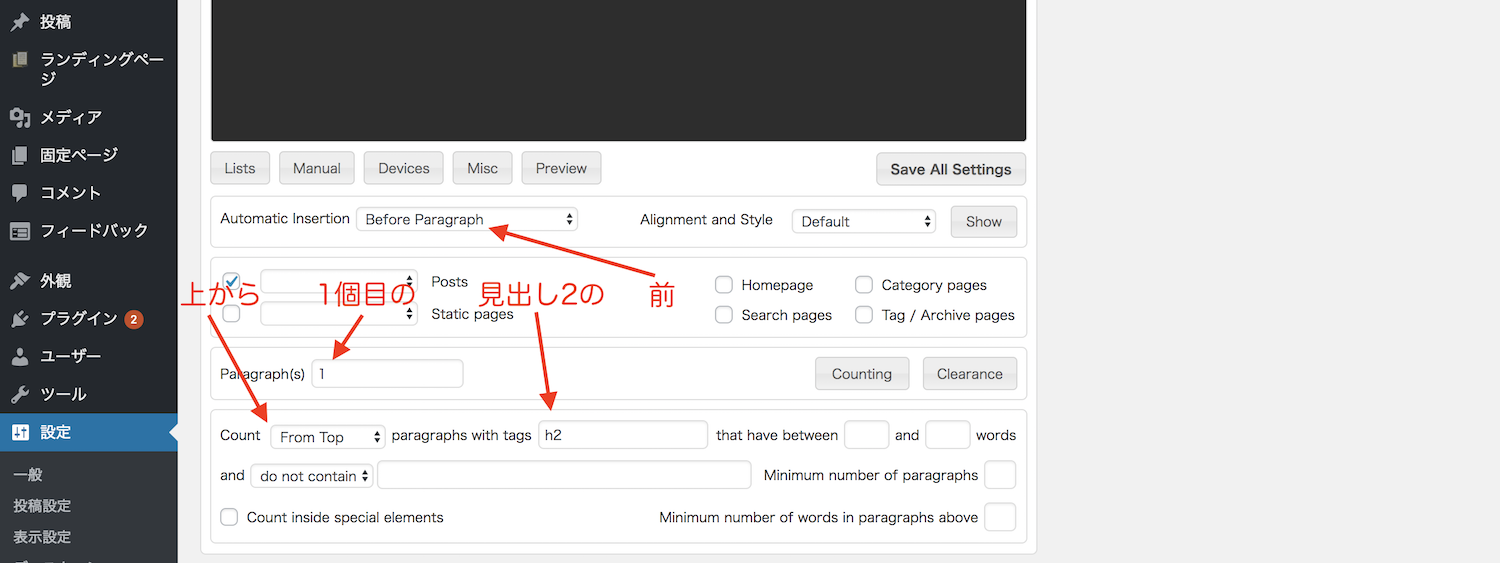
全ての設定が終わると以下のようになっていると思います。

以上で、『上から1個目の見出しの前』に挿入する設定になりました。
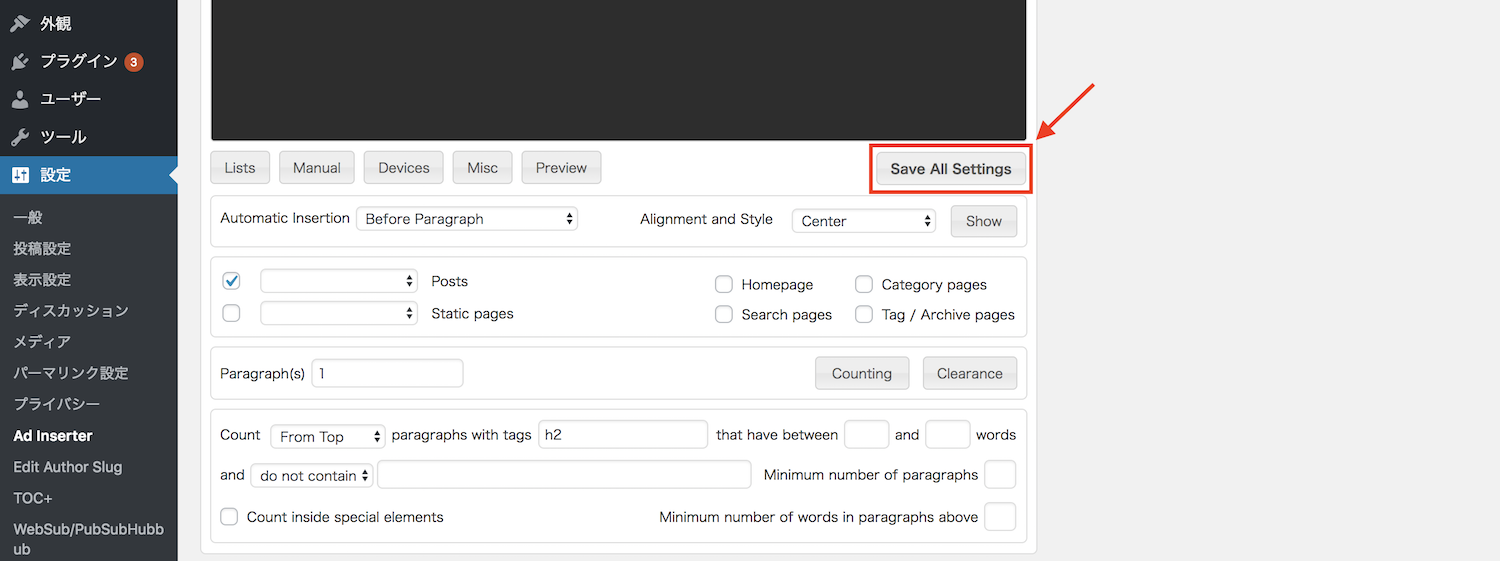
【Save All Settings】をクリックして保存しましょう。

ちなみに、Table of Contents Plusなどの目次プラグインを入れている場合は、目次の下にアドセンスが表示されます。

記事中に挿入する

記事中は手動で挿入している方も多いと思いますが、Ad Inserterならきちんとバランスを考えて自動挿入できます。
先ほどと同様に、【Automatic Insertion】を【Before Paragraph】に設定し、【Counting】をクリックします。

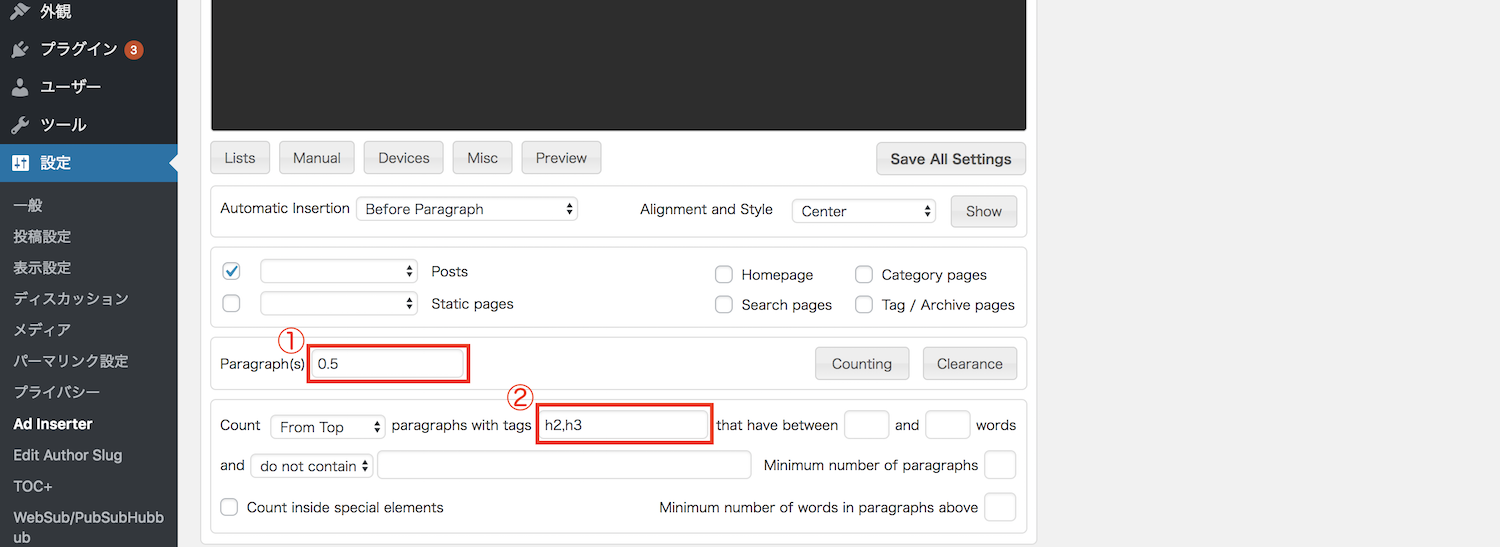
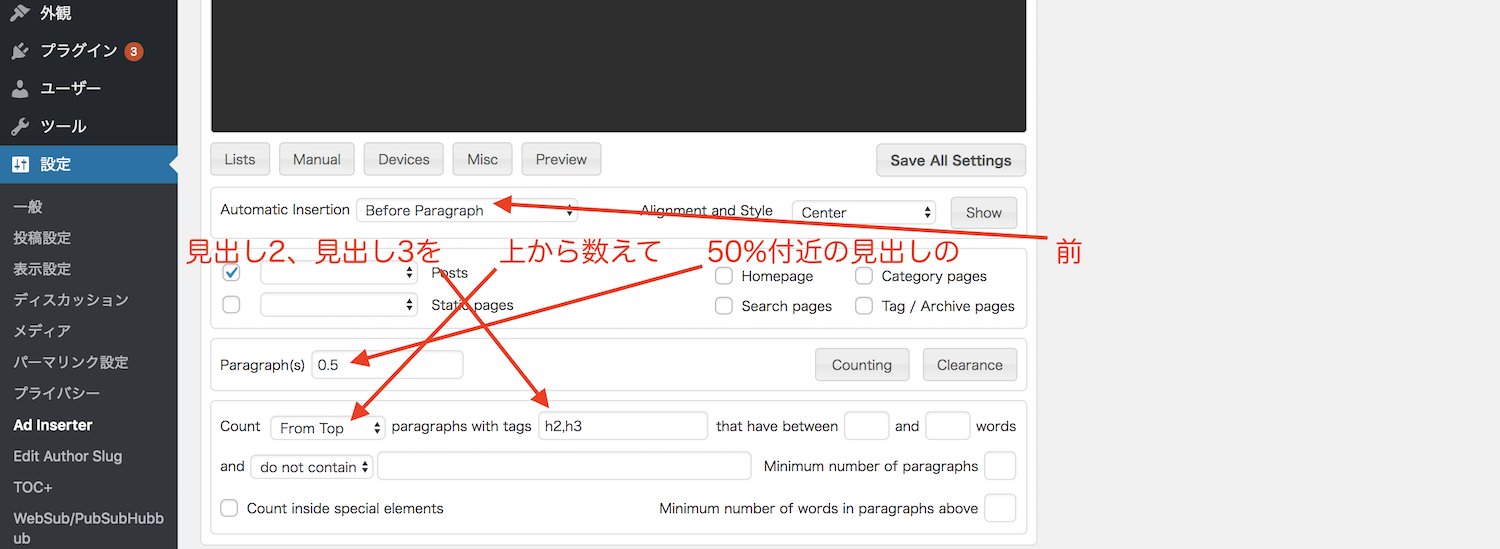
今回は、おおよそ記事の真ん中付近に挿入することを考えて、『見出し2』と『見出し3』を合わせた50%付近に設定します。
そのため、【Paragraph(s)】を0.5にして『with tags』の後に『h2,h3』と記入しましょう。

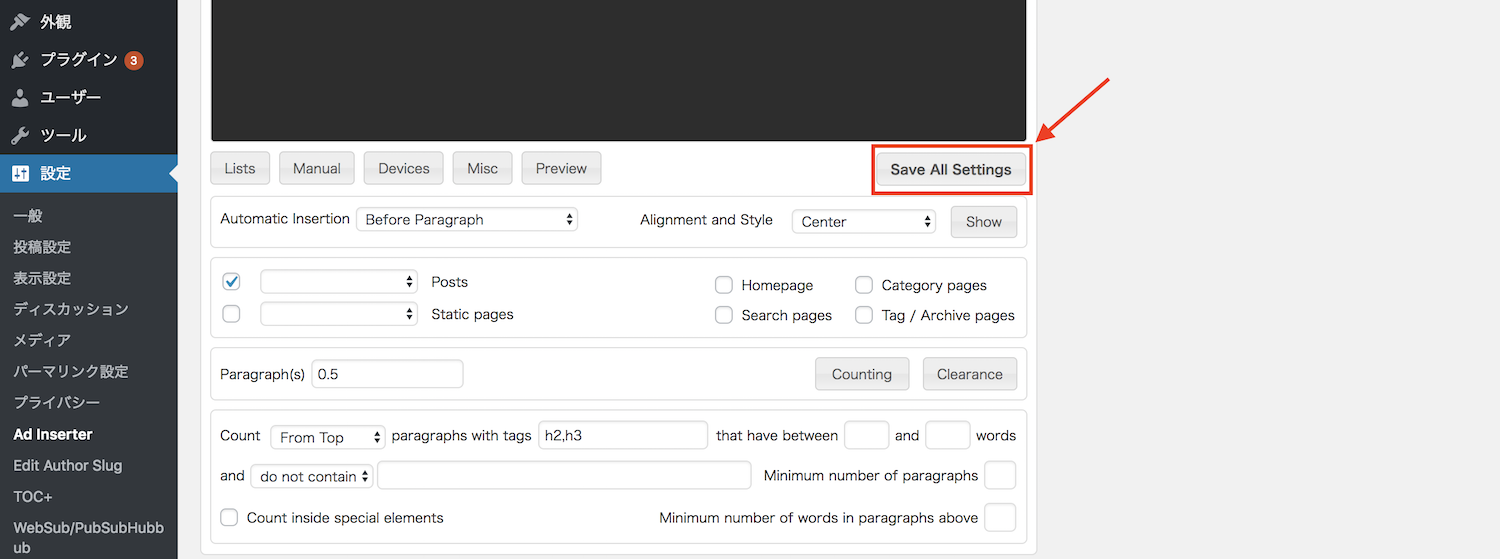
全ての設定が完了すると以下のようになっていると思います。

以上で、『h2とh3の総数の真ん中付近の見出しの前』に挿入する設定になりました。
例えば『見出し2』と『見出し3』が全部で4個の場合は、上から3個目の見出しの前にアドセンスが挿入されます。
【Save All Settings】をクリックして保存しましょう。

記事下に挿入する

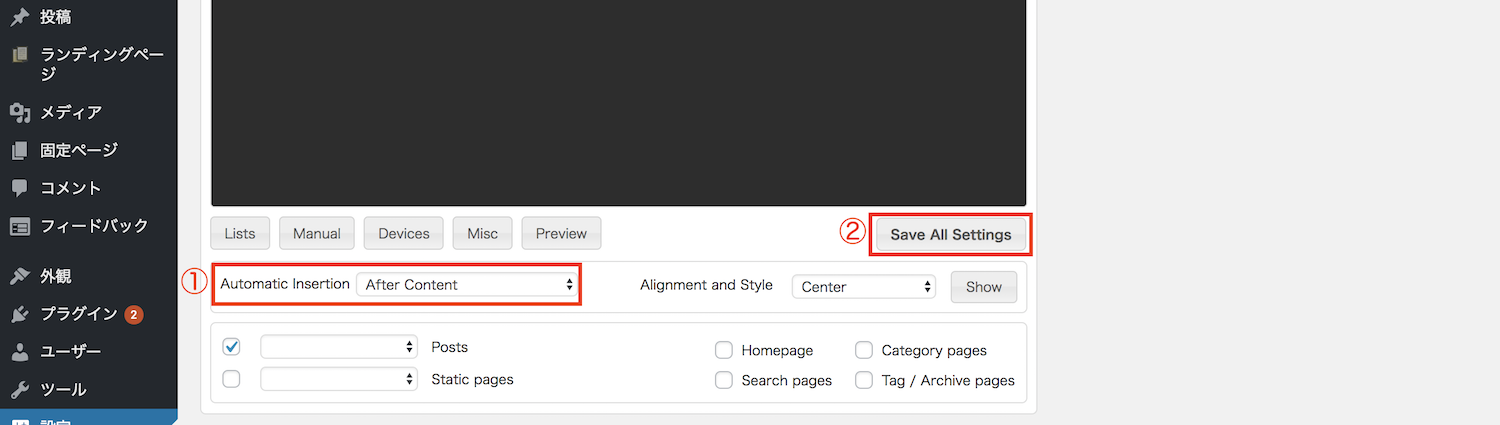
記事下に挿入するときは、【Automatic Insertion】を【After Content】に設定し、【Save All Settings】をクリックしたら完了です。

自動挿入の非表示設定
Ad Inserterでは、特定のページの特定の広告だけを非表示にするなどの細かい非表示設定ができます。
コンテンツに対して広告の数が多くなりすぎているときや、アドセンスの規約違反の可能性があるページは広告を非表示にしましょう。
特定の広告を非表示
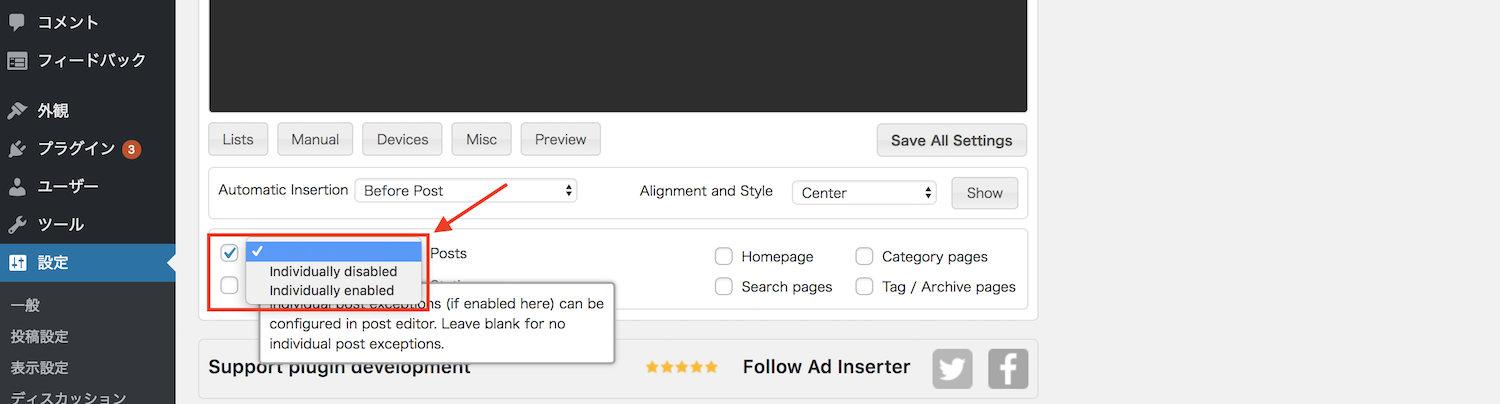
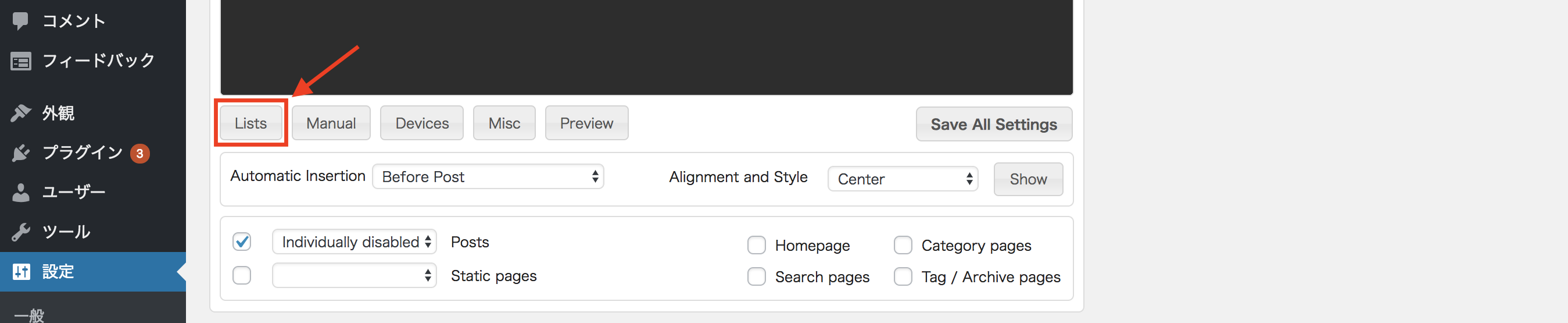
以下の箇所をクリックすると、【Individually disabled】か【Individually enabled】を選択できます。

| Individually disabled | 基本的に全ての記事に広告を表示し、任意の記事のみ広告を非表示 |
| Individually enabled | 基本的に全ての記事に広告を表示せず、任意の記事のみ広告を表示 |
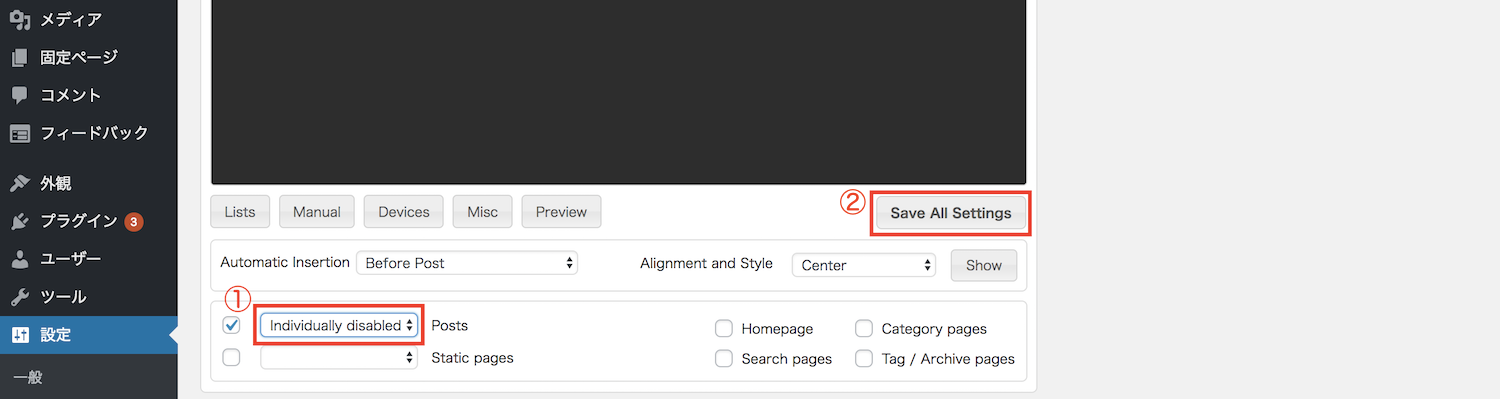
ここでは例として、【Individually disabled】を選択して【Save All Settings】で設定を保存します。

そして、広告を非表示にしたい記事の投稿画面へ移動します。

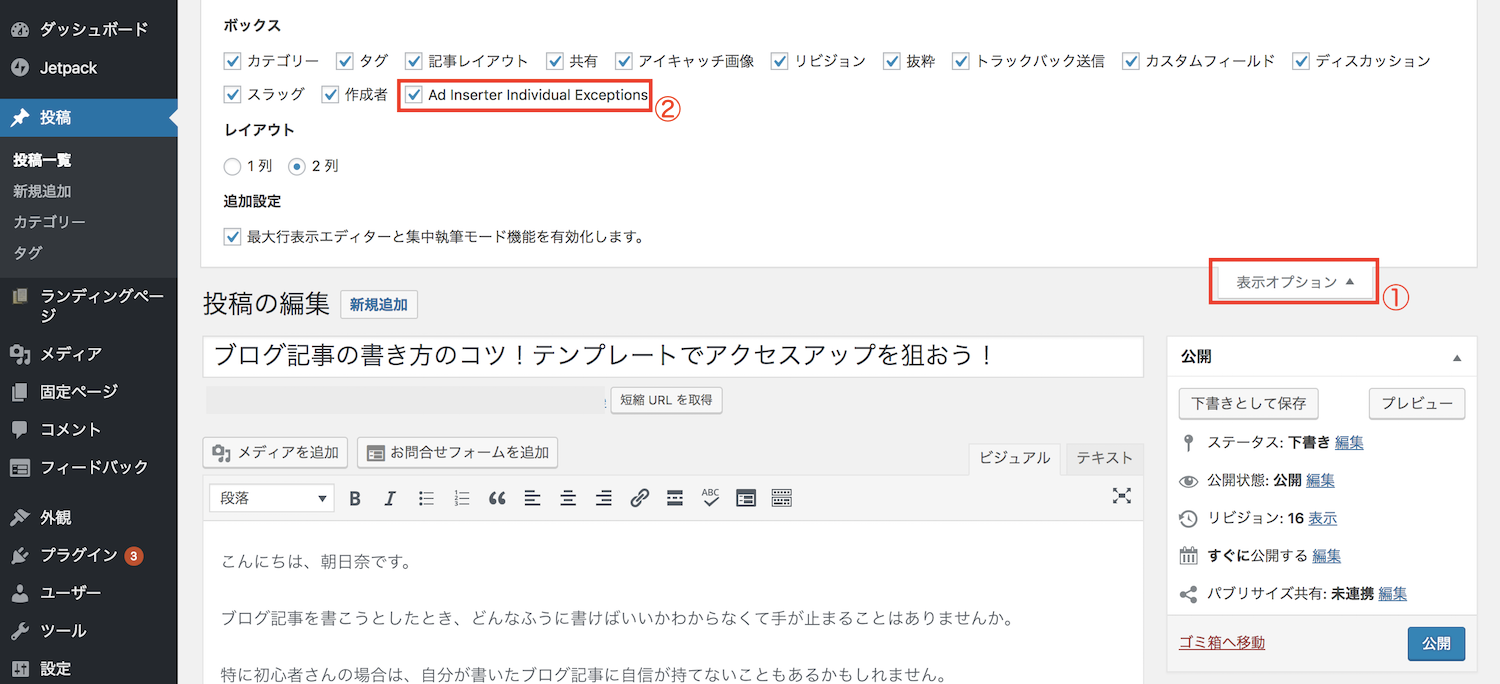
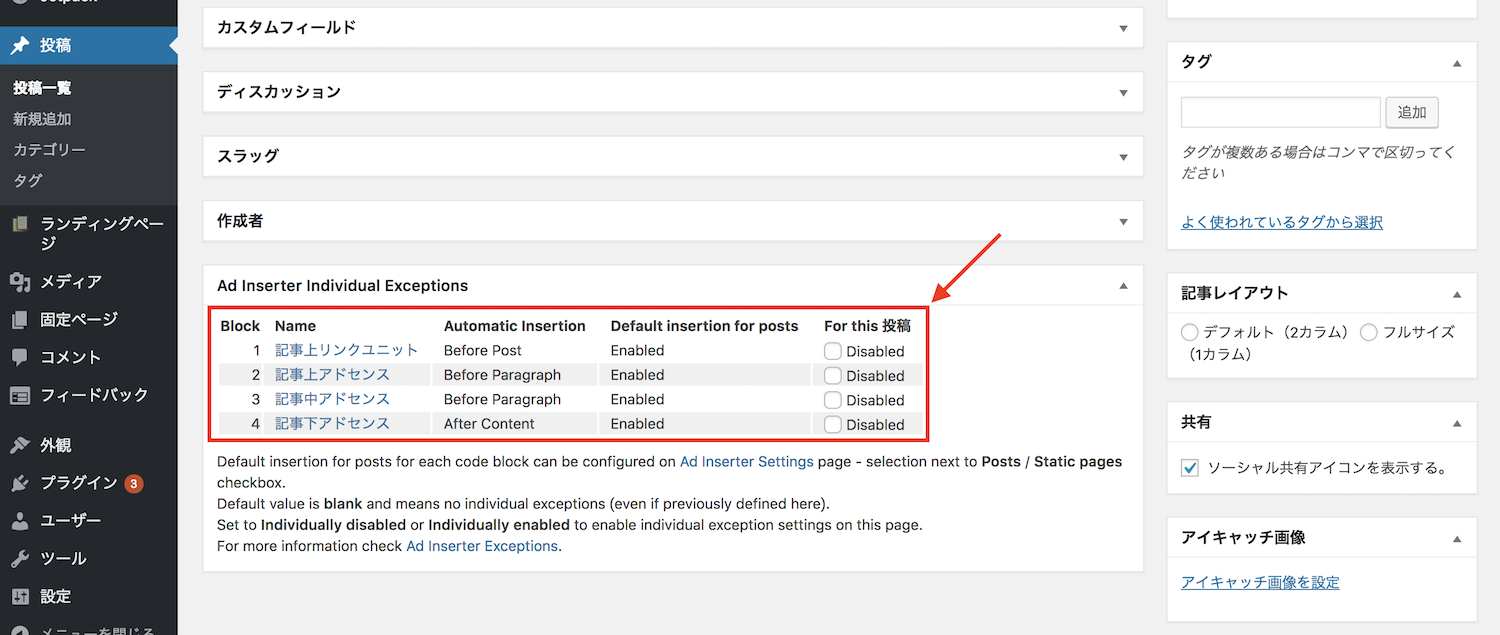
【表示オプション】をクリックして【Ad Inserter Individual Exceptions】にチェックが入っているか確認し、入ってなかったらチェックを入れてください。

そして、下の方へスクロールすると広告の非表示設定ができる項目があります。

非表示にしたい広告の【Disabled】にチェックを入れると非表示になります。
特定のカテゴリーのみ非表示
Googleアドセンスの規約にひっかかりそうなカテゴリーや、広告を入れたくないカテゴリーなどがあれば、一括で非表示にできます。
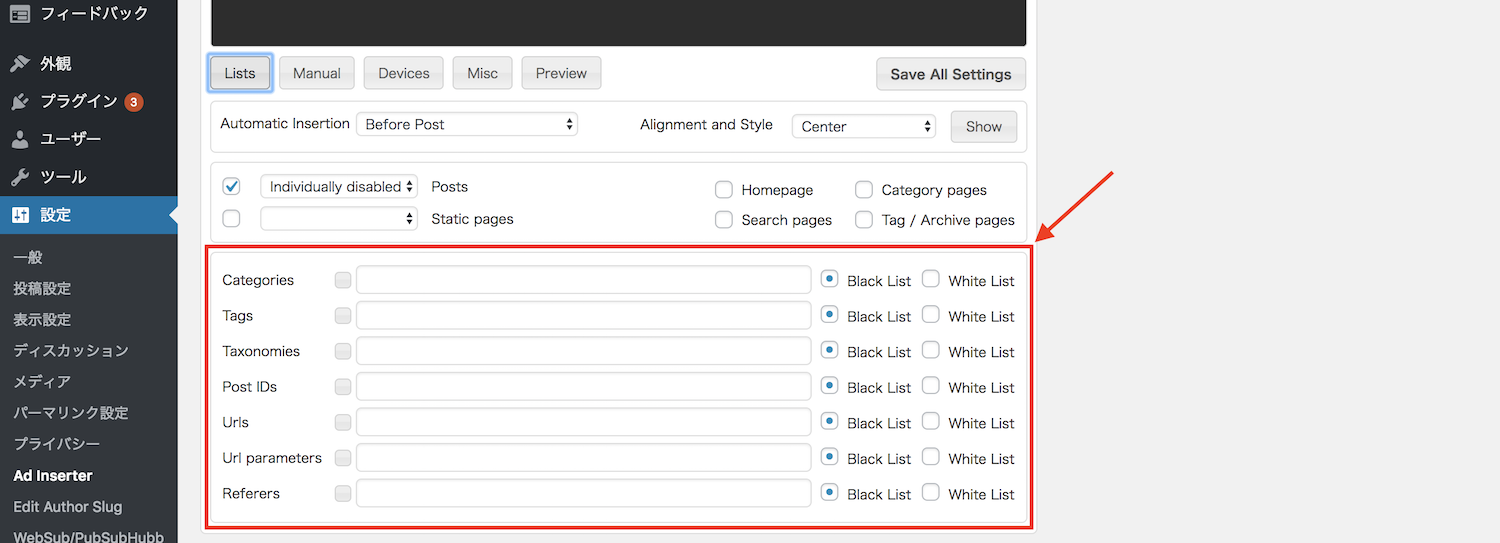
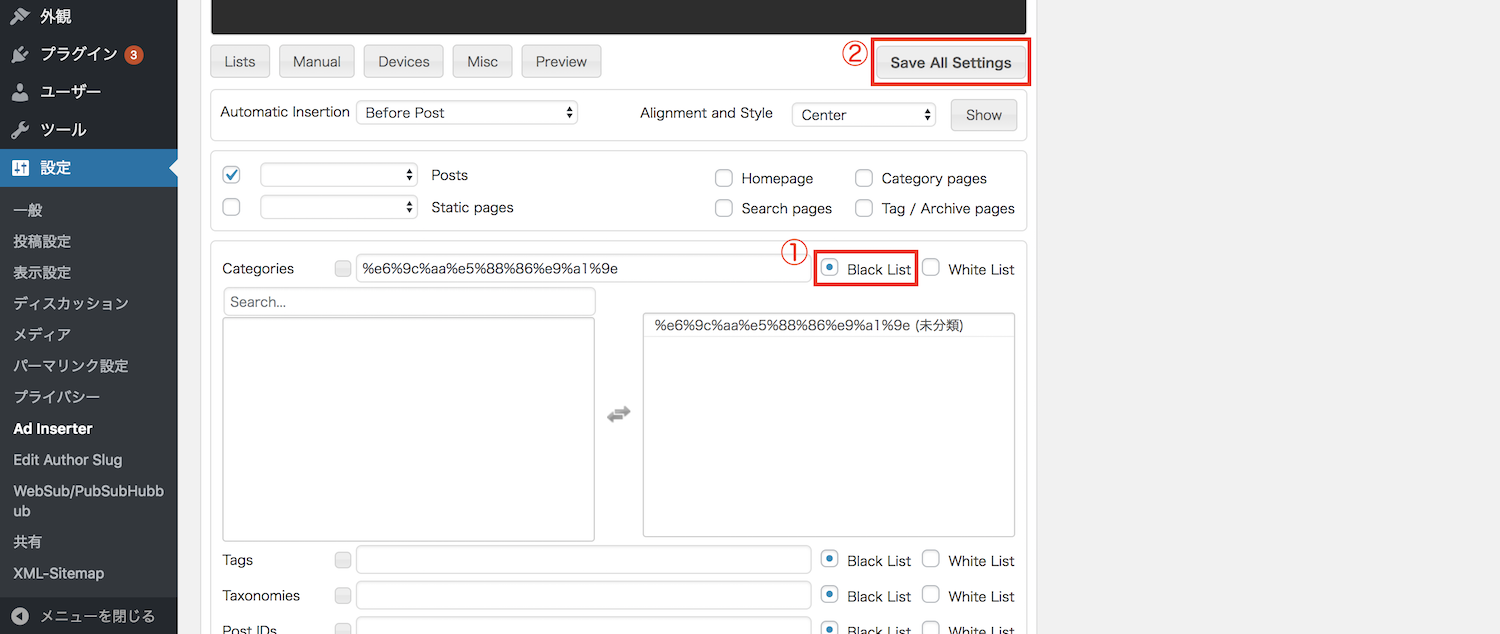
Ad Inserterの設定画面で、【Lists】をクリックします。

すると、カテゴリーやタグなど、特定の条件の記事のみ非表示にできる設定項目が現れます。

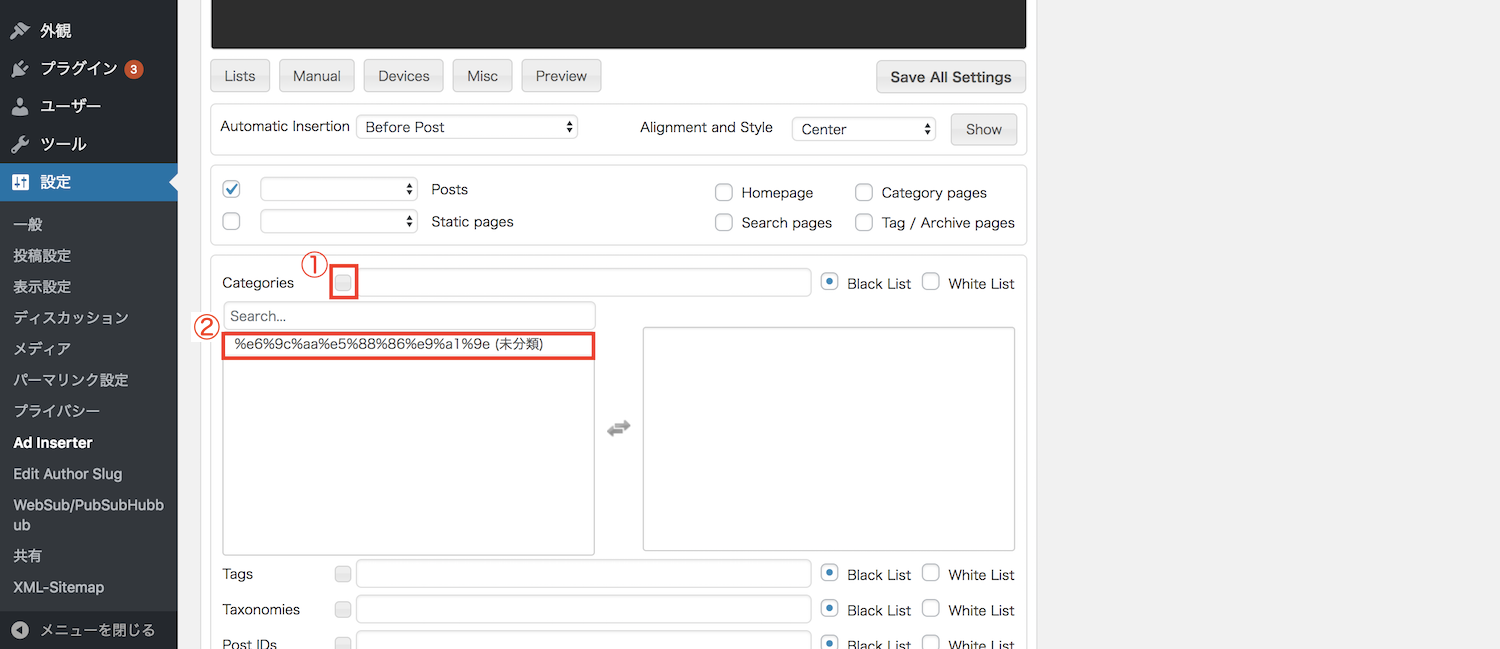
トグルをクリックすると、一覧が出てくるので、非表示にしたいカテゴリーを選択します。

【Black List】が非表示、【White List】が表示なので、【Black List】にチェックが入っていることを確認して【Save All Settings】をクリックします。

これで特定のカテゴリーの記事のみ広告が非表示になりました。
Ad Inserterの便利な使い方
ブログ記事の中には、長文のものもあれば、短いものもあると思います。
長文のときはアドセンスの数も増やした方が収益もあがりやすいです。
ですので、長文が多い人はあらかじめ広告も多めに設定しておいた方がいいでしょう。
タイトル上、一番最初の見出し上、30%、50%、70%、記事下、という具合に設定しておき、短い記事のときは30%と70%を非表示にする、みたいな使い方をすると様々な記事に対応できると思います。
おわりに
これまでGoogleアドセンスを管理するプラグインを色々と試してきましたが、Ad Inserterが一番使い勝手がいいです!
痒いところに手が届く感じで、柔軟な設定ができて重宝します。
ぜひ実際に使って自分だけの設定を見つけてください。