ブログのPVを上げるには、訪問者にたくさんの記事を読んでもらう必要があります。
そのためには、ブログの外観をカスタマイズすることが効果的です。
例えば、サイドバーに読んでもらいたい記事や人気記事を設置しておけば、ブログの訪問者がそれらの記事を読んでくれる可能性が高まります。
他にも、プロフィールやFacebookページなどを設置して、ファン作りに役立てることもできます。
そこで、サイドバーのカスタマイズ方法をご紹介します。
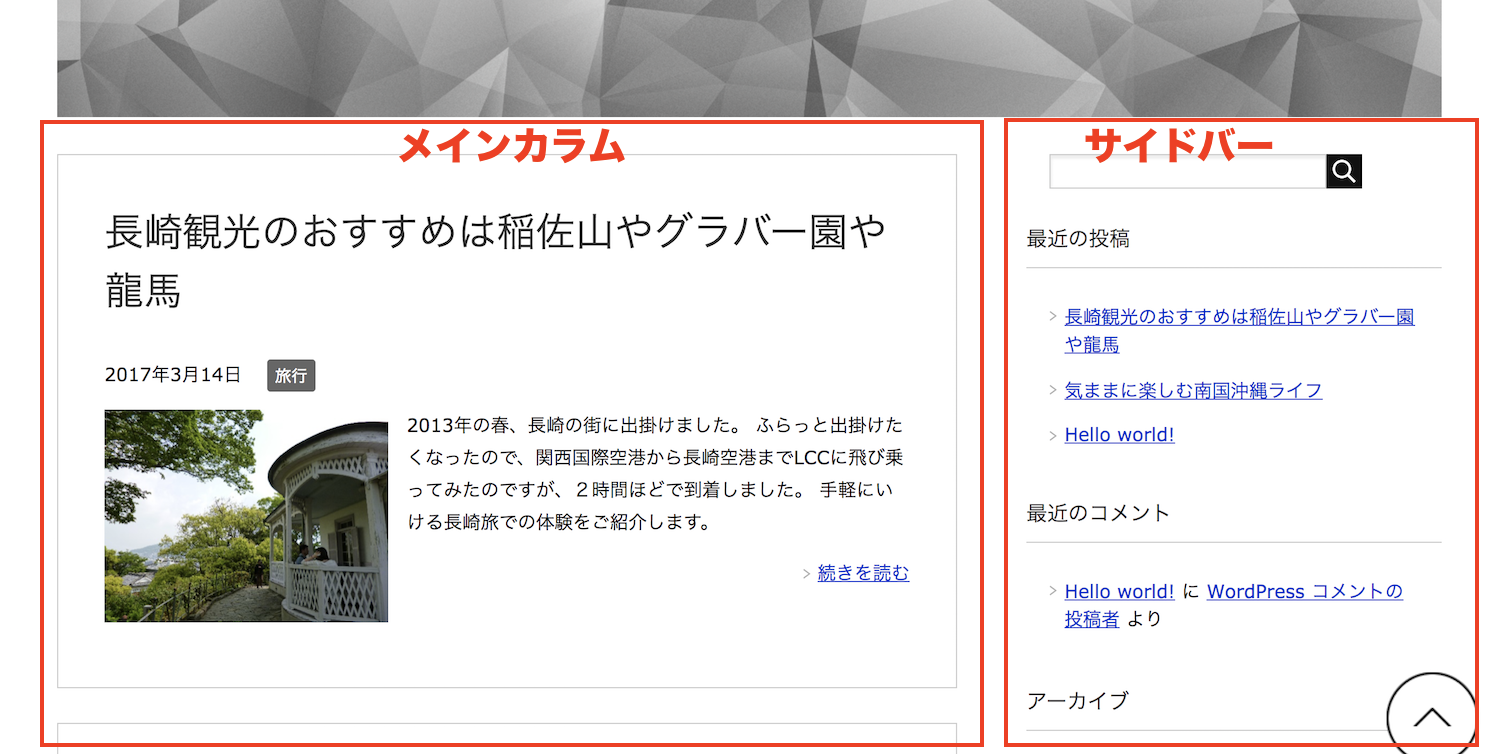
サイドバーの配置
サイドバーは、PCの場合はメインカラムの横に表示されますが、スマホの場合はメインカラムの下に表示されます。

サイドバーを右側にするか左側にするかは、テンプレートの仕様や設定で変わりますが、僕のおすすめは右側です。
ブログの訪問者はあくまでもメインカラムにある記事を目的に来てくれているので、そこで満足度を下げてはいけません。
ブログは左側にあるコンテンツの方が目に入りやすいので、メインカラムは左側、サイドバーは右側にするといいでしょう。
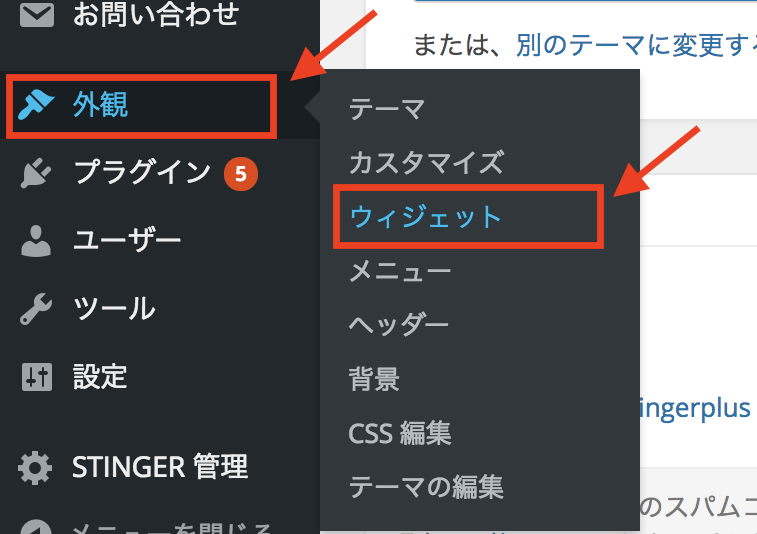
サイドバーのカスタマイズはウィジェットで
サイドバーをカスタマイズするには、ダッシュボードにログインし、【外観】⇒【ウィジェット】をクリックします。

ウィジェットでは、サイドバーだけでなく、ヘッダーやフッターなどあらゆる部分のカスタマイズができます。
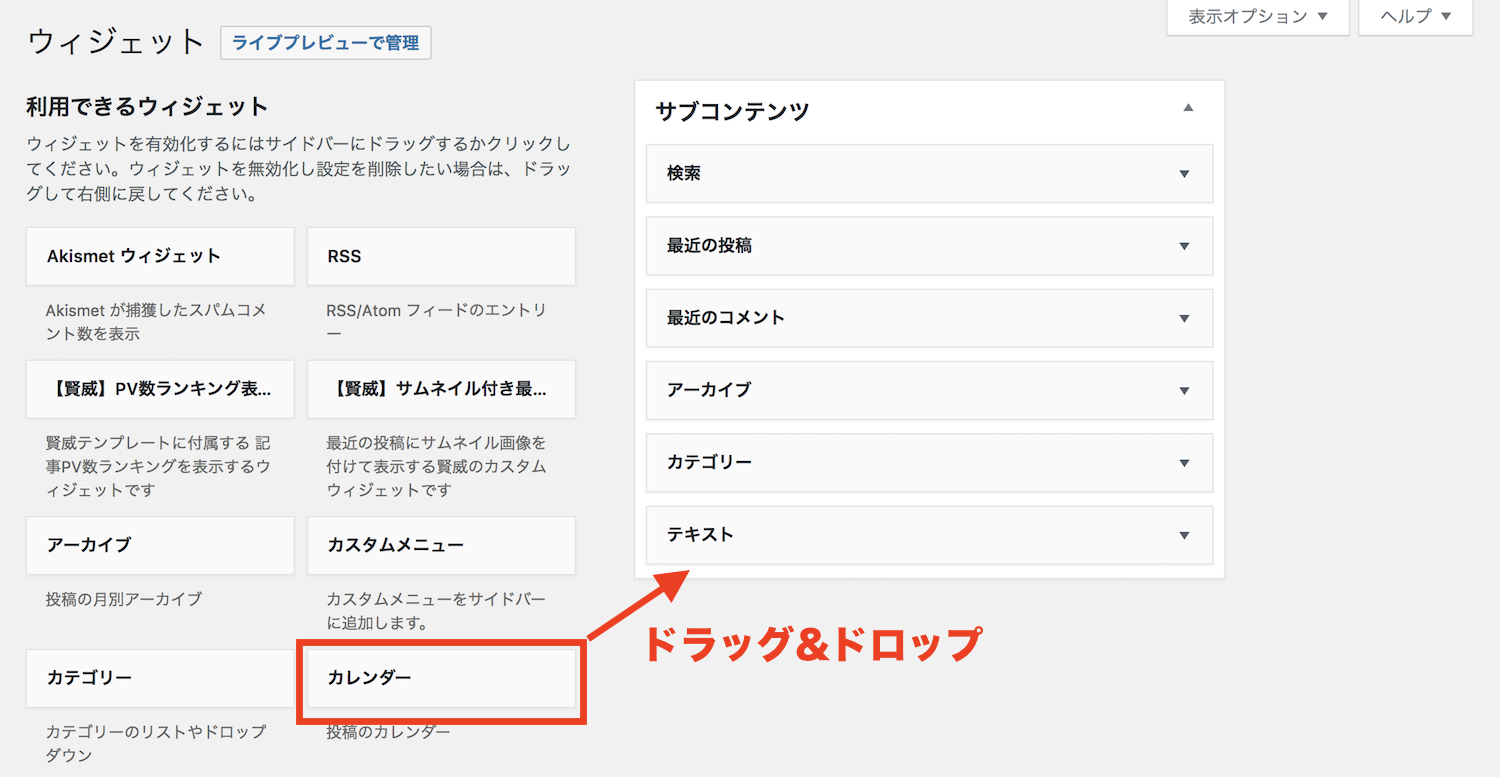
こちらは「賢威7」というテンプレートのウィジェット画面です。

左側には利用できるウィジェット、右側には現在利用中のウィジェットが表示されています。
プラグインを導入することで、利用できるウィジェットは増えていきます。
使いたいウィジェットを右側のエリアにドラッグ&ドロップすると利用できます。

ウィジェットを削除したい場合は、上記と逆方向にドラッグ&ドロップすると削除されます。
直感的な操作でカスタマイズできるので、いろいろ試して自分好みの外観にしましょう。
オリジナリティを高めるテキスト
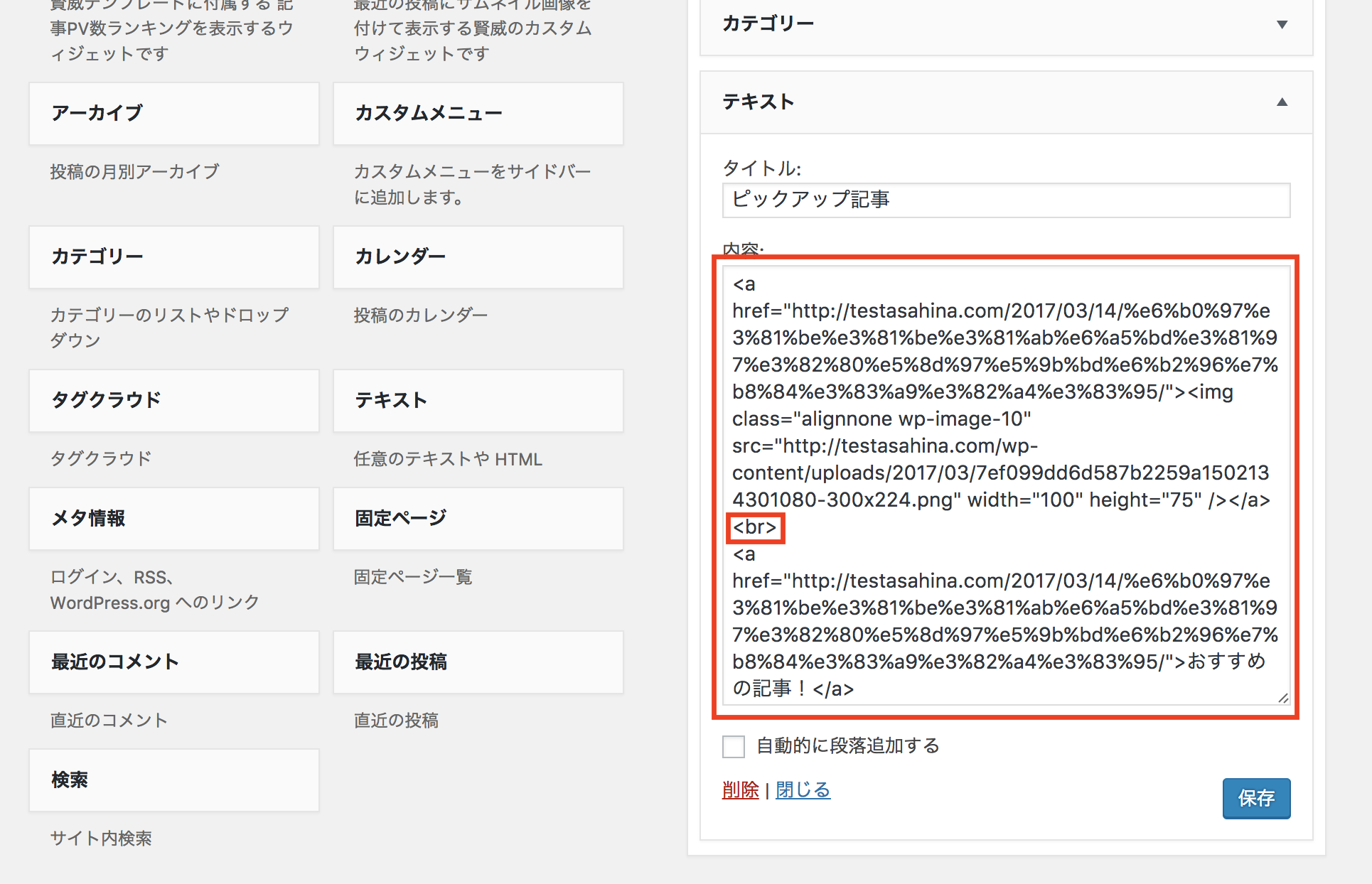
ウィジェットには、【テキスト】という項目があります。

これは、HTMLを使って自分の好きなようにカスタマイズできるウィジェットです。
例えば、ぜひ読んでもらいたい記事をサイドバーに表示させたいとします。
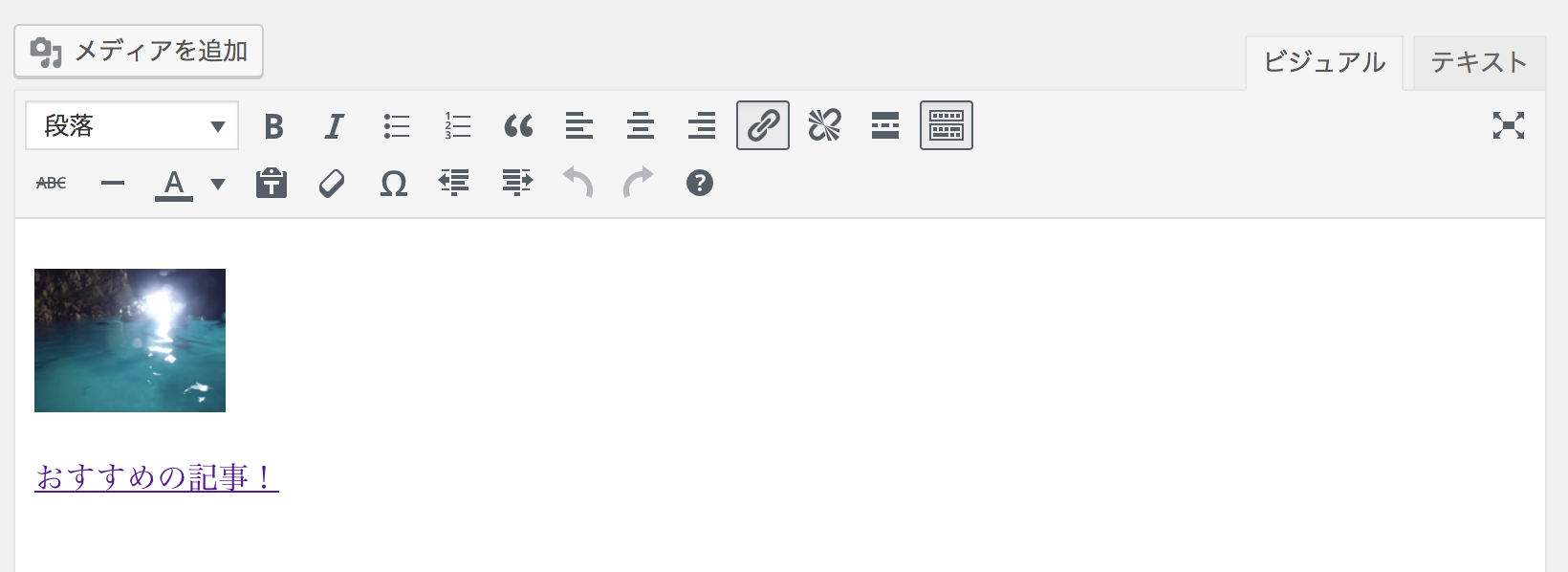
そんなときは、まず新規投稿画面を開いてビジュアルモードでデザインを整えます。

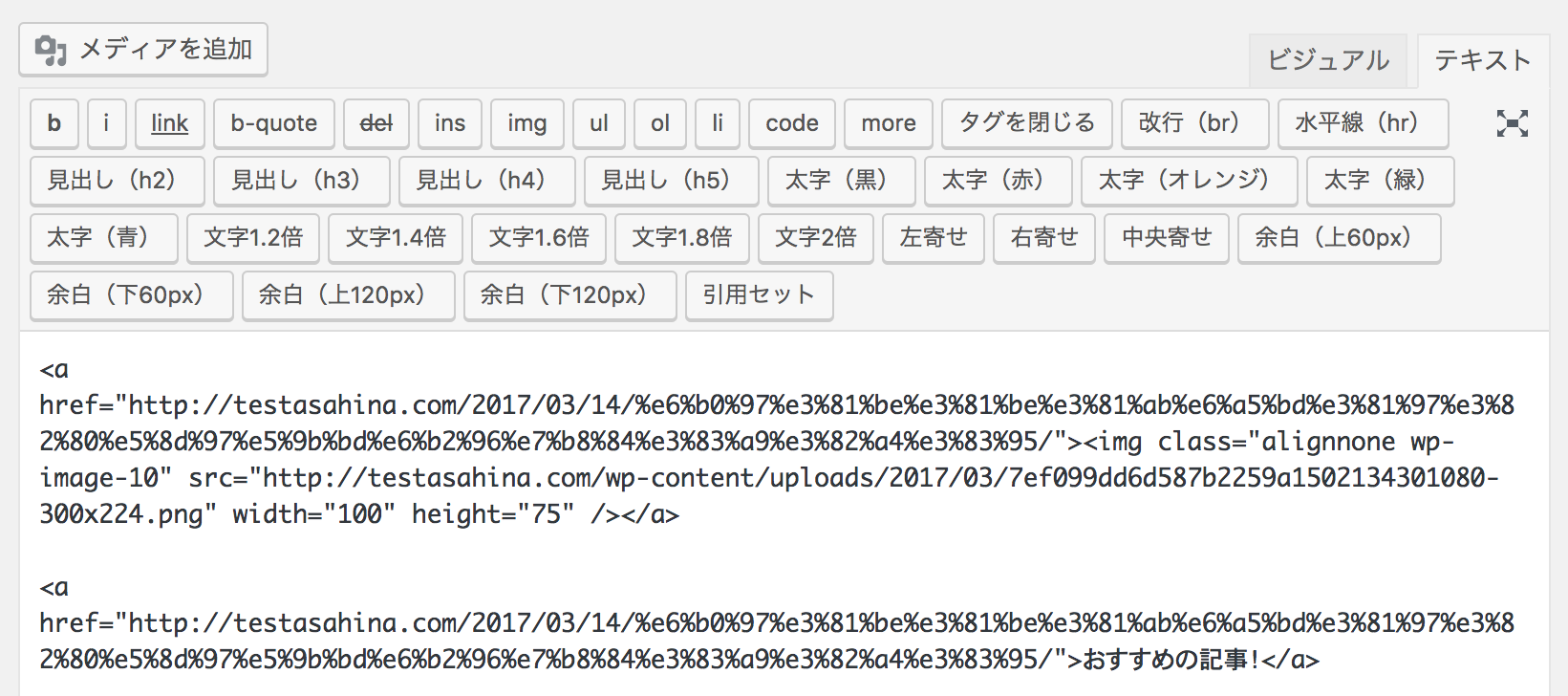
次に、テキストモードにしてコードを丸ごとコピーします。

ウィジェット設定画面に移動し、左側から【テキスト】をサイドバーエリアにドラッグ&ドロップして、先ほどコピーしたコードを貼り付けます。改行したいところには<br>タグを追記しておきましょう。

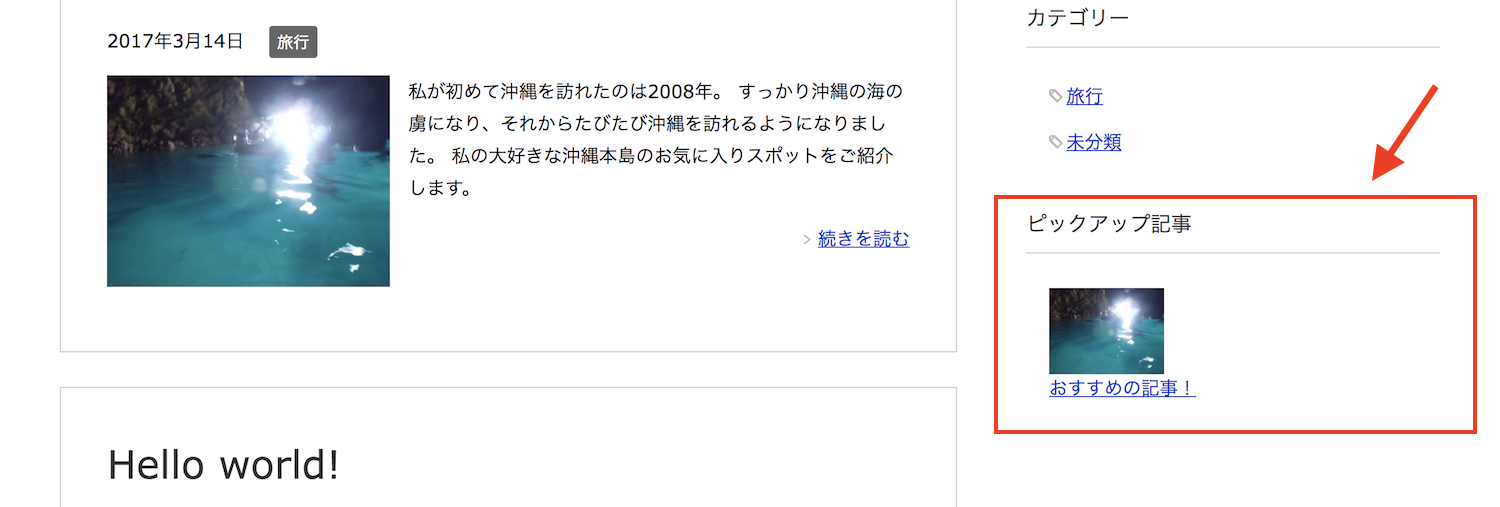
すると、サイドバーに表示されます。

これを応用すれば、様々なものを表示することができるので、オリジナリティの高い外観にすることも可能です。
ぜひ挑戦してみてください。