こんにちは、朝日奈です。
WordPress 5.0からエディタが新しくなります。
その名もGutenberg(グーテンベルク)。
去年から少しずつ情報は流れていて、いずれ導入されるよ〜というのを聞いていましたが、ついにその時がやってきましたね。
実際に使ってみましたが、これまでのエディタとは全然使い勝手が違うので、Gutenbergを使った記事の書き方をご紹介します。
目次
Gutenbergのインストール
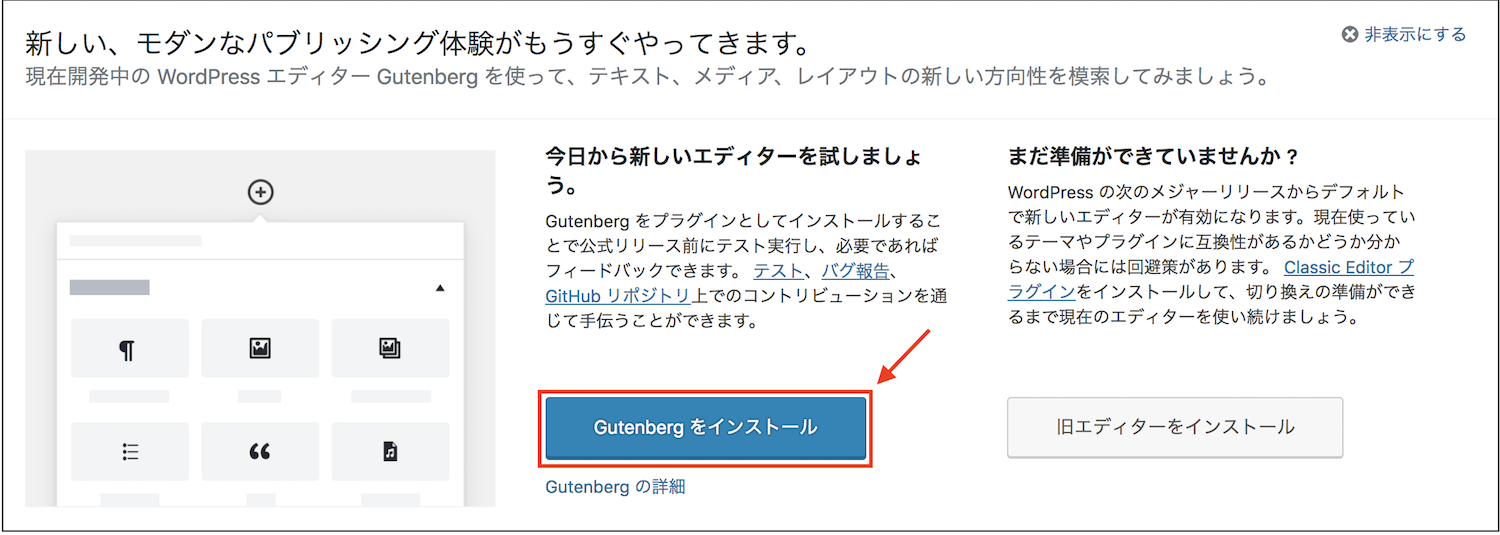
WordPressのダッシュボードに、Gutenbergの案内が出ていると思いますので、【Gutenbergをインストール】をクリックします。

ちなみにGutenbergはプラグインとして用意されているので、プラグインの新規追加画面で『Gutenberg』と検索してもインストールすることができます。
インストールが完了したら【Gutenbergを有効化】をクリックします。

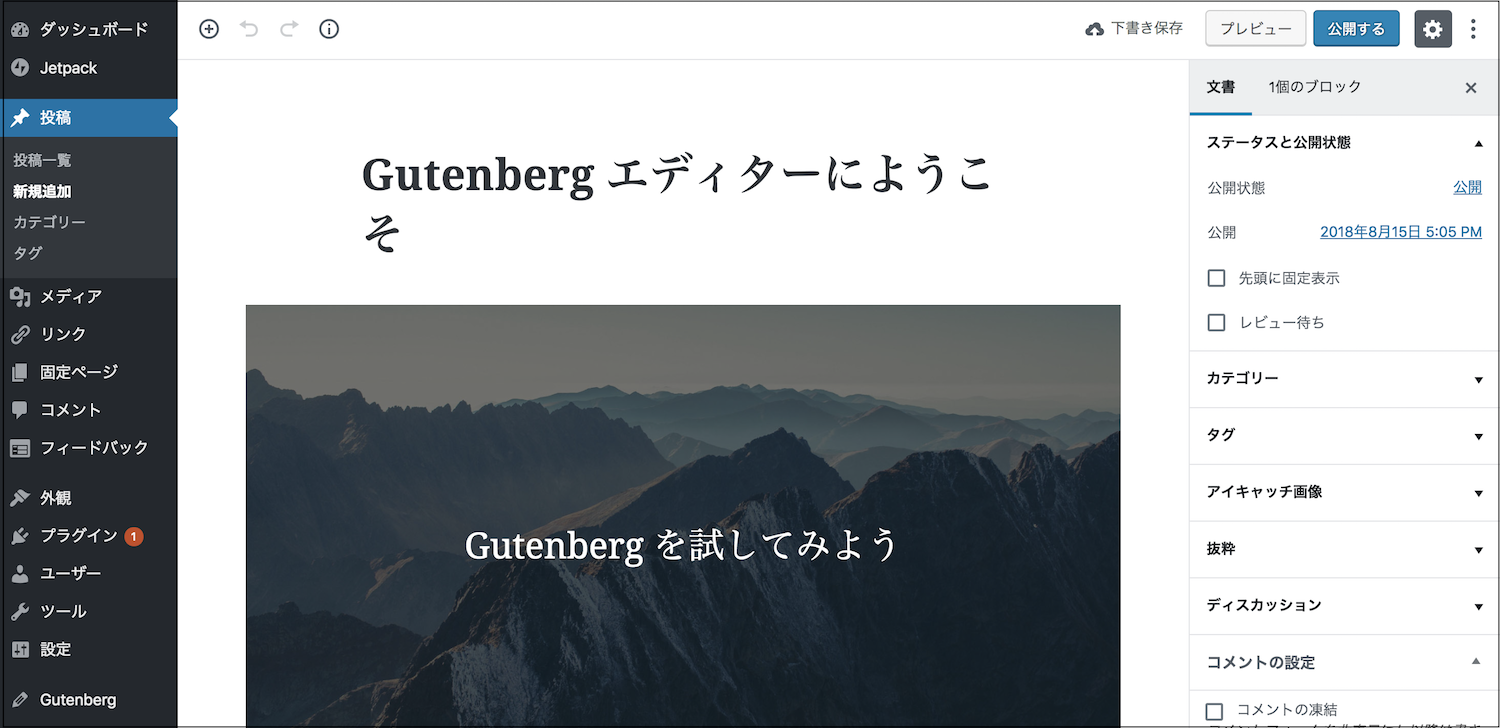
すると早速デモ記事が書かれた画面に変わります。

Gutenbergはブロック単位で記事を作成していきます。
タイトル、見出し、本文、画像などがブロックとして扱われ、ブロックを挿入したり並び替えたり削除したりして直感的に記事を作成していくのです。
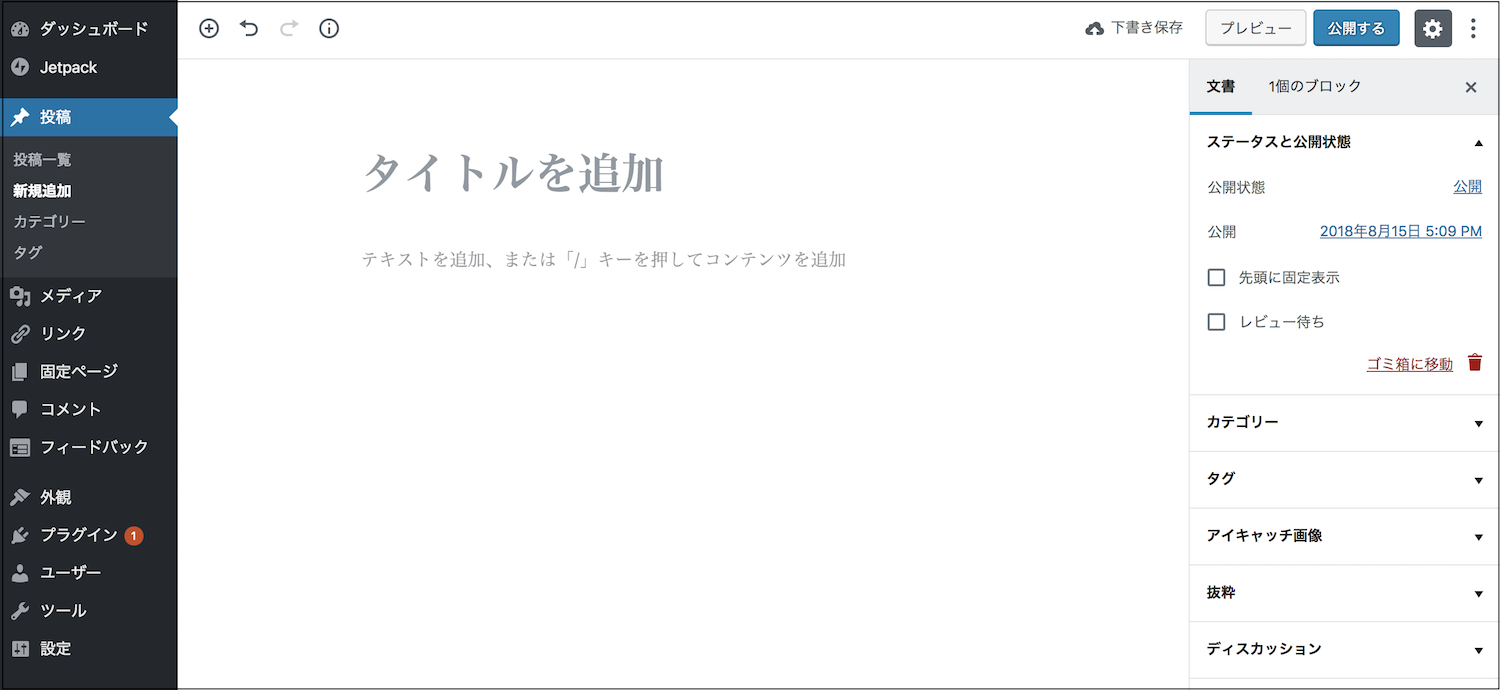
それでは早速新規作成画面を開いて書いていきます。

タイトルの入力

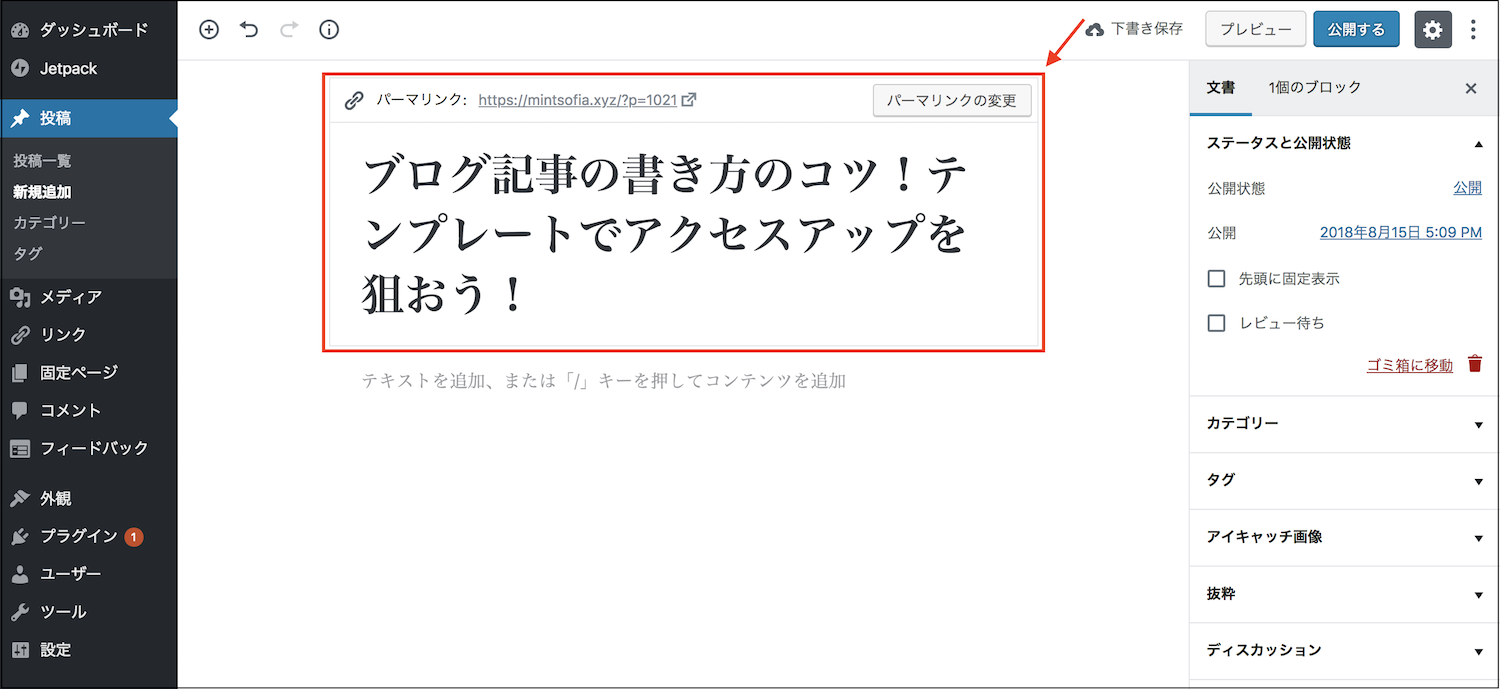
下書き保存したり、記事を書き進めていくと、パーマリンクが設定されますが、このタイトルブロックでパーマリンクを変更することができます。
本文の入力

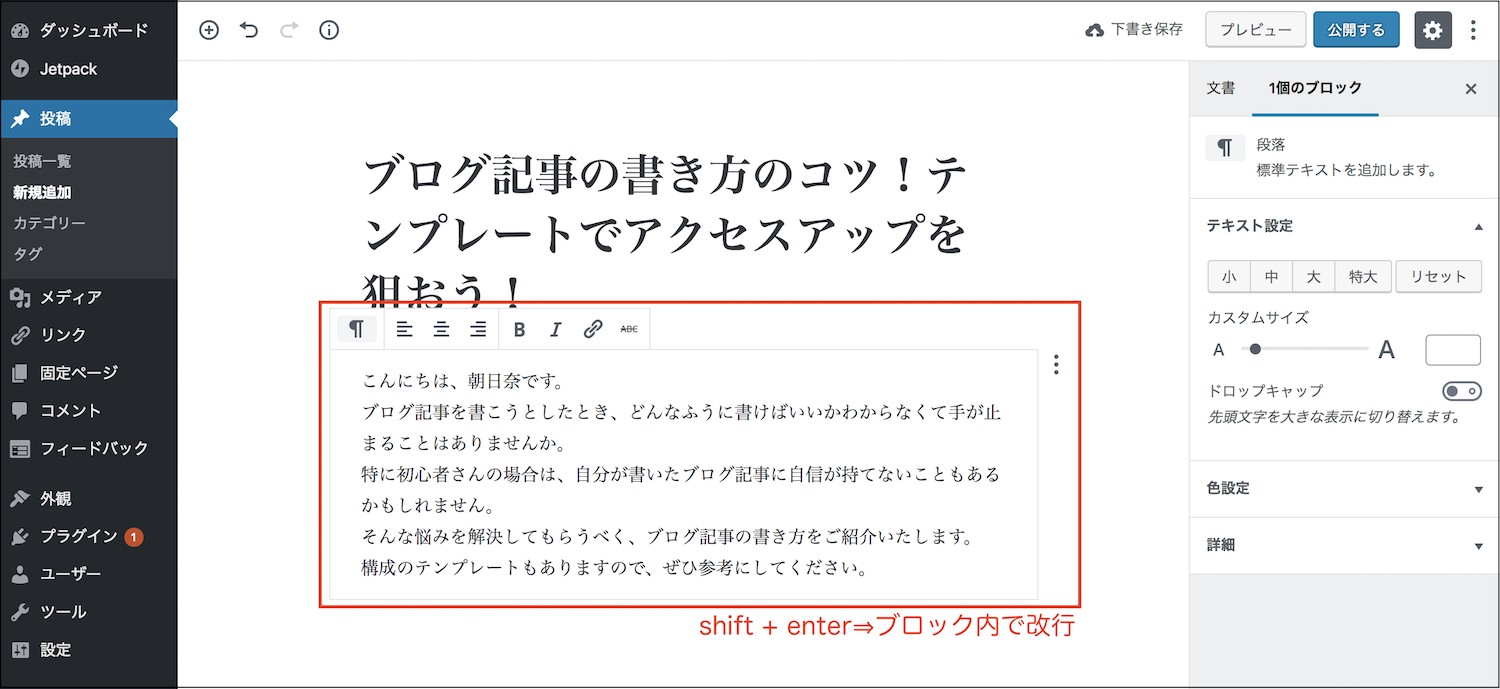
本文はそのまま入力できます。ビジュアルエディタと同じ感覚です。
shift + enterを押すとブロック内で改行します。

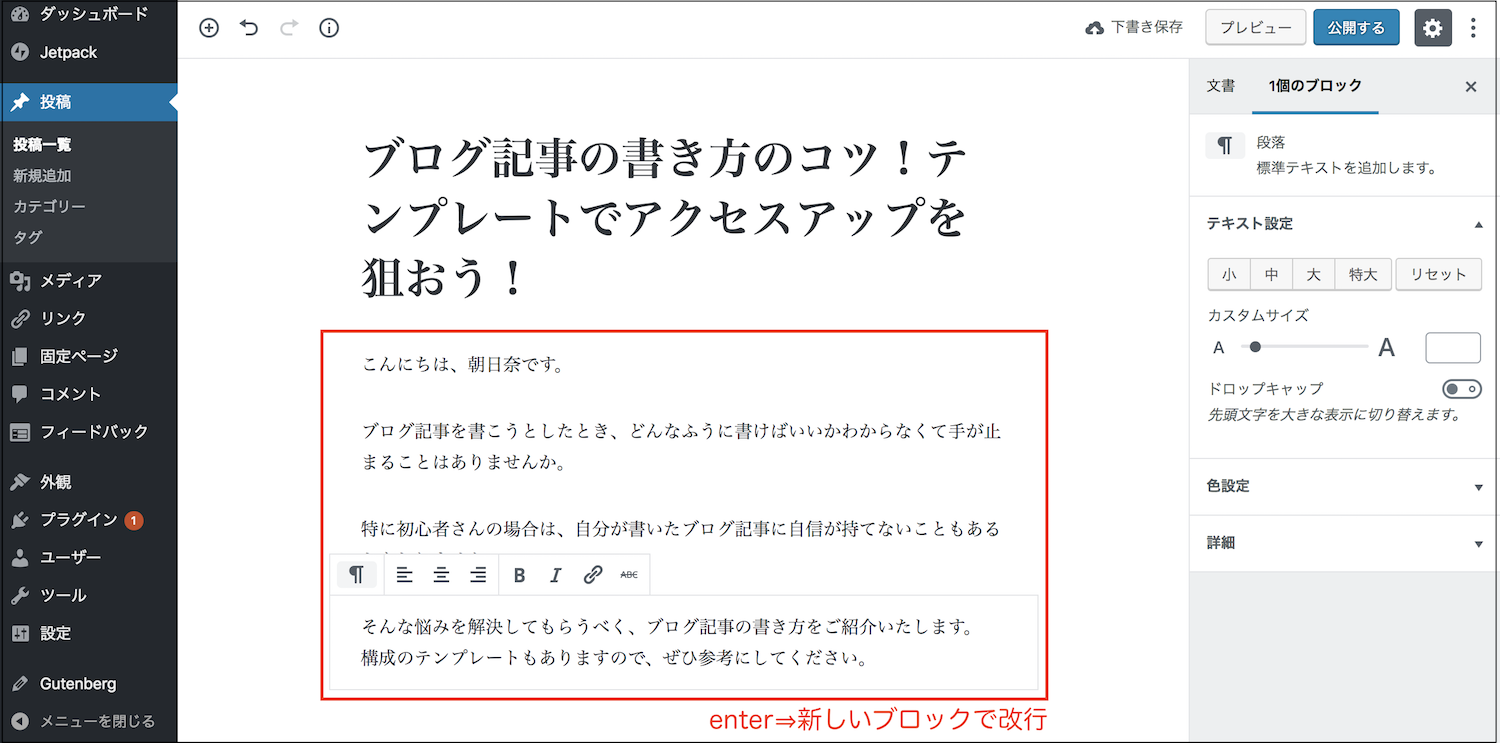
enterを押すと新しいブロックで改行します。

エディタ上で書く分には従来と同じ感覚で書けるので、特に問題ありません。
しかし、コード表記が微妙に変わっています。
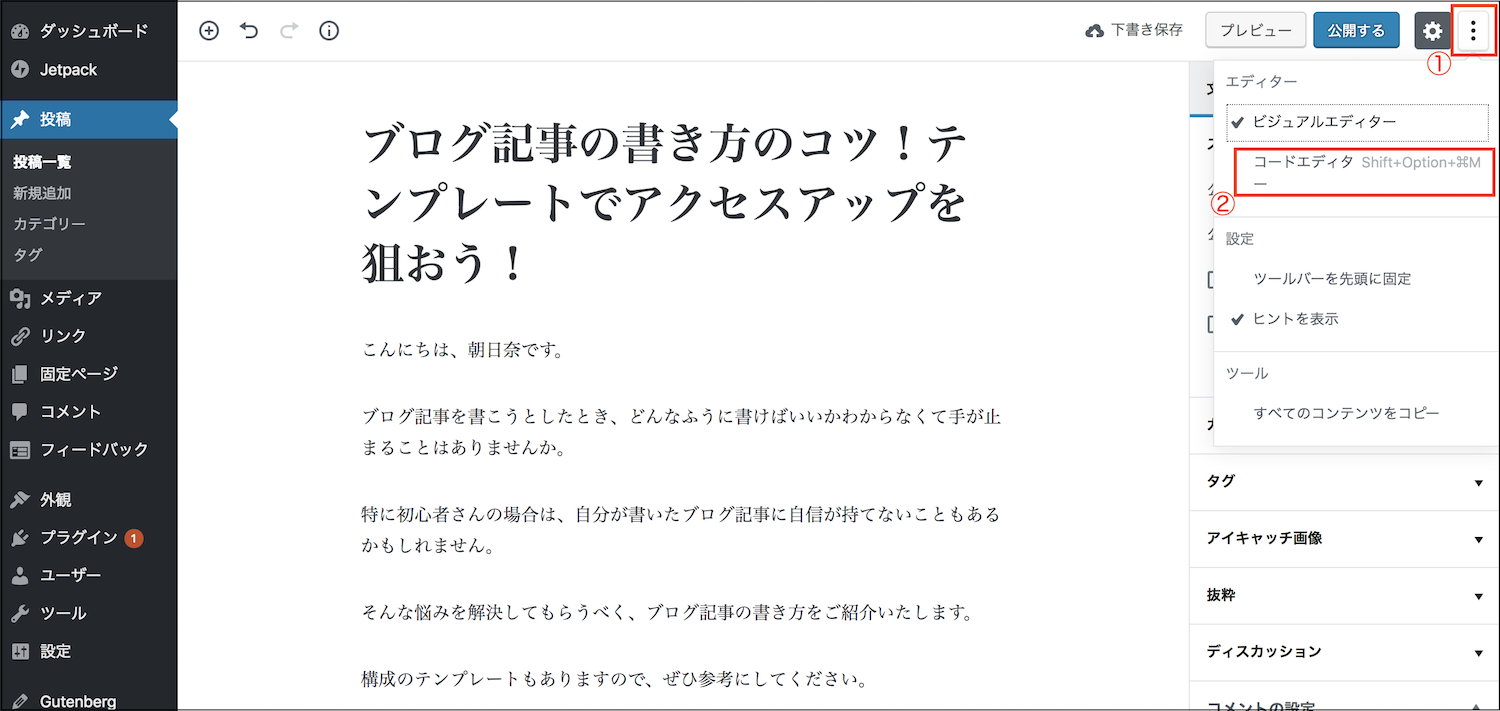
右上の【More】をクリックすると、エディタを変更することができ、【コードエディター】でHTML編集ができます。

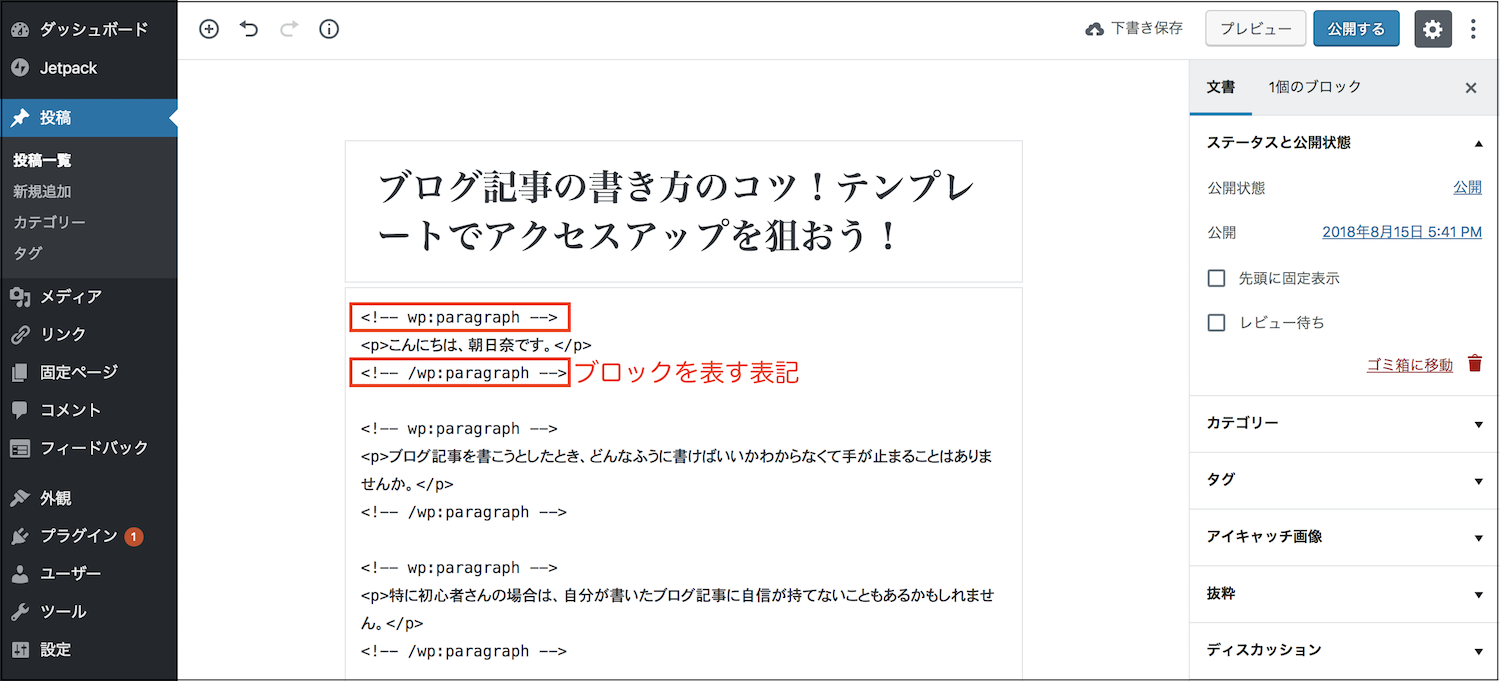
そして実際にコードエディターを見てみると、見慣れないコード表記があります。

これがブロックを表しているのです。
ただ、これはエディタ上だけの表記のようで、投稿してソースコードを見てみたらブロック表記はありませんでした。

まあ元々コメントアウトされている表記なので特に気にする必要はないと思います。
- shift + enter⇒ブロック内で改行
- enter⇒新しいブロックで改行
コードエディターの特性

最初からコードエディターを使って入力するとどうなるのでしょうか?
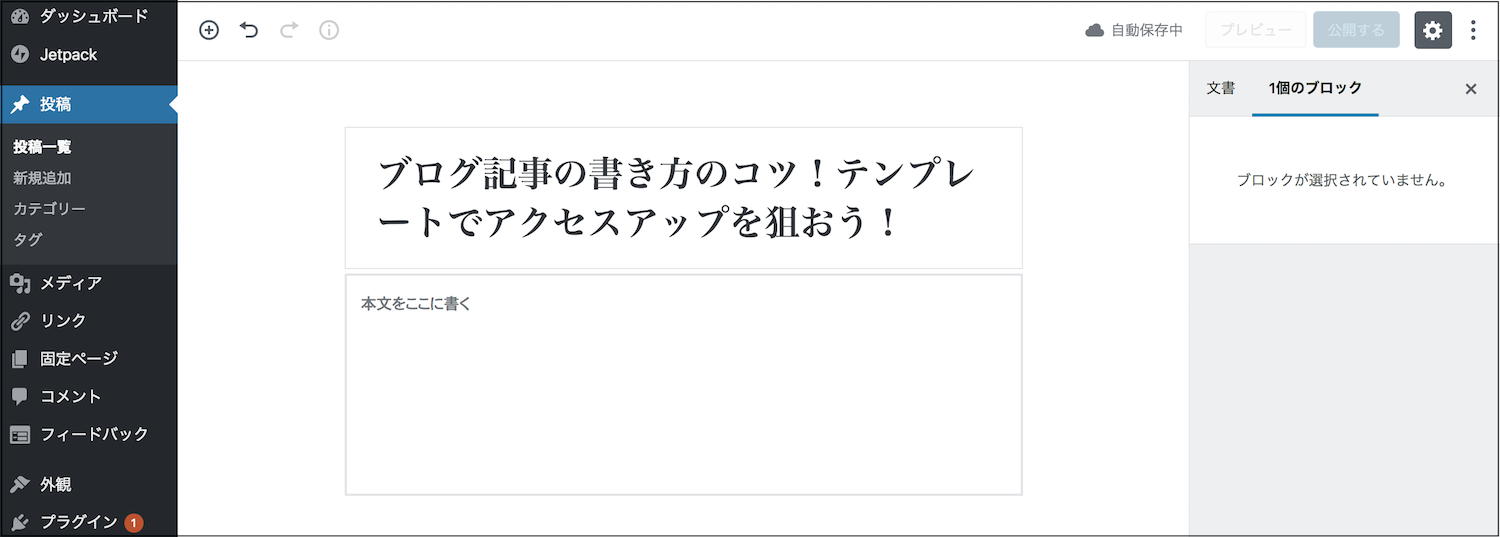
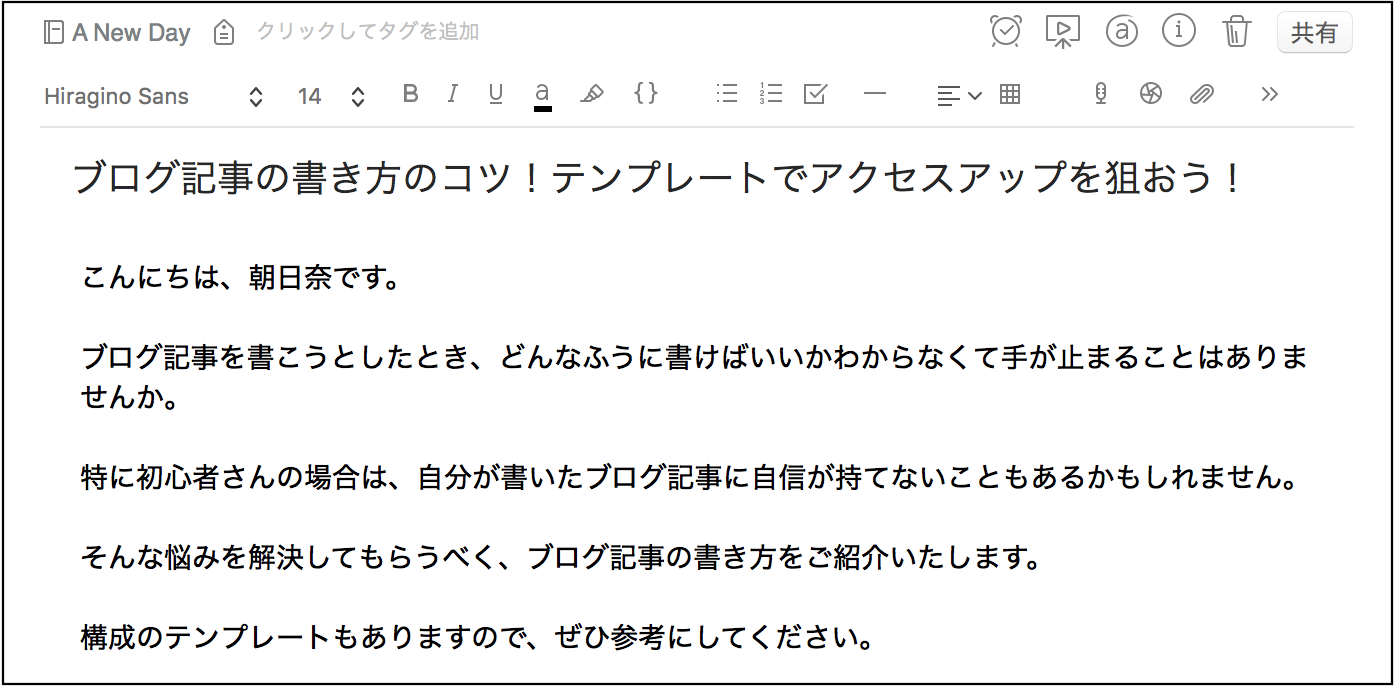
コードエディターで書いてみます。

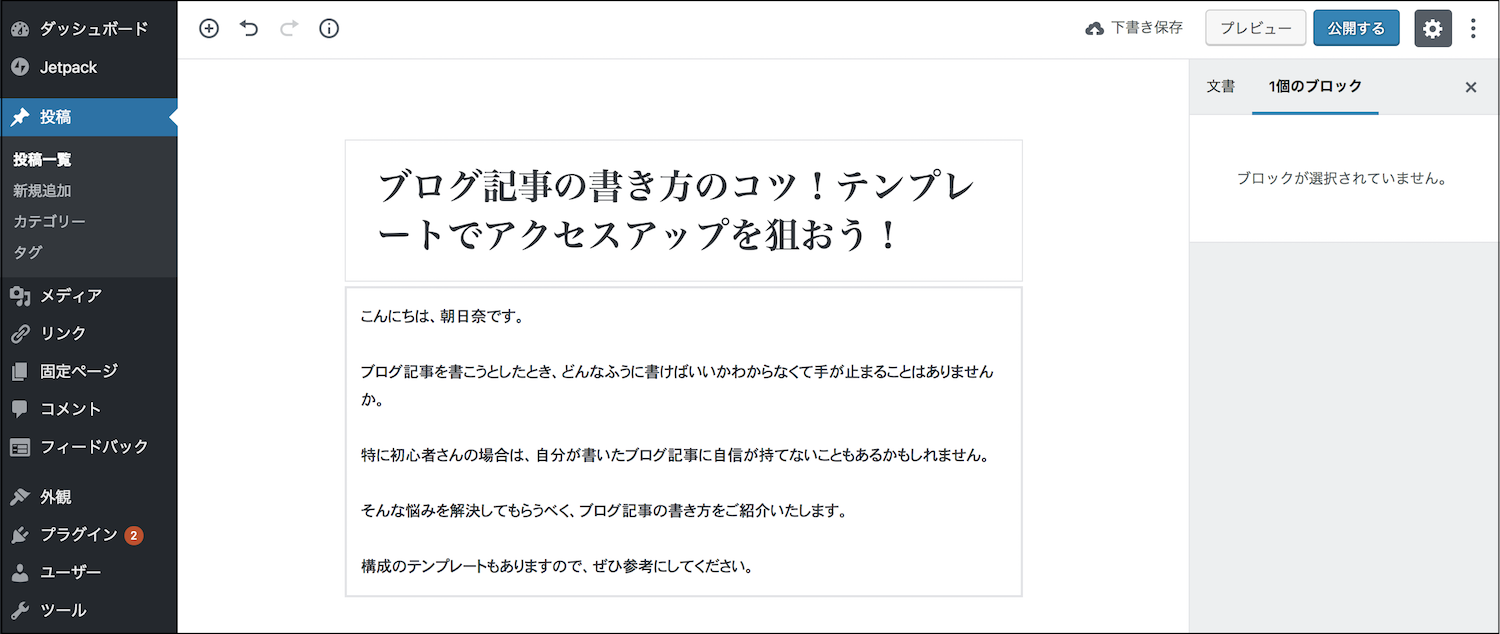
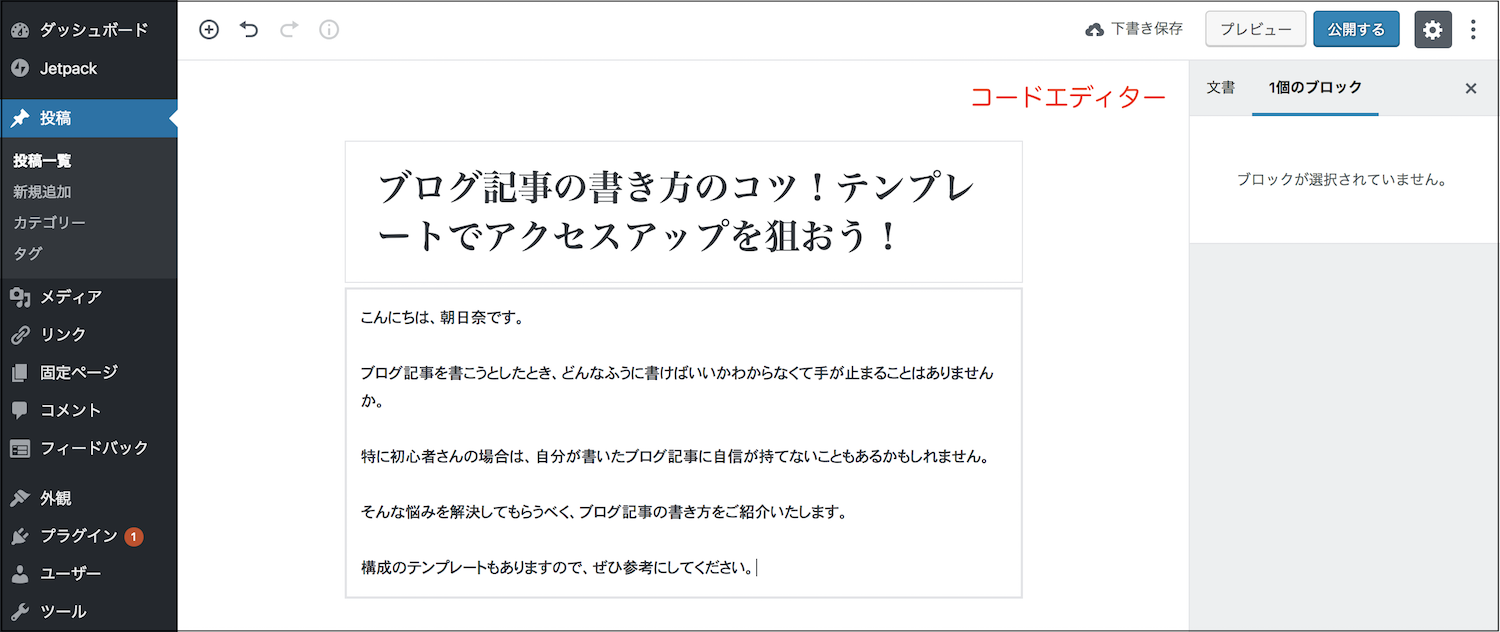
その後、ビジュアルエディターに戻してみると・・・なんと、クラシックというブロックが出てきました。

クラシックブロックは従来のビジュアルエディタになっているので、記事装飾なども従来通りにできます。

このままクラシックブロックに書き続けてもよさそうですが、新しいブロックと混在すると気分的に嫌なので、クラシックブロックを新しいブロックに変換します。
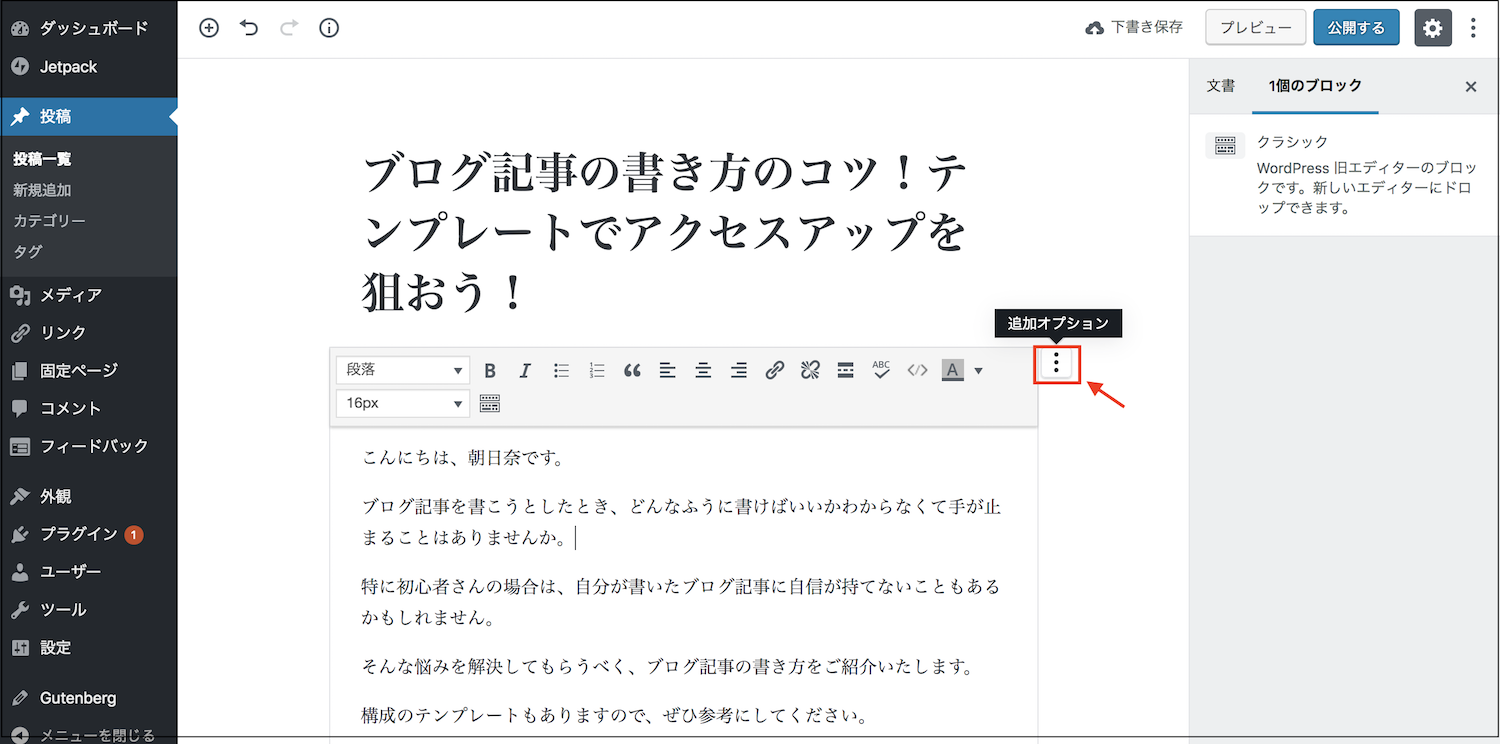
クラシックブロックの右上の【追加オプション】をクリックします。

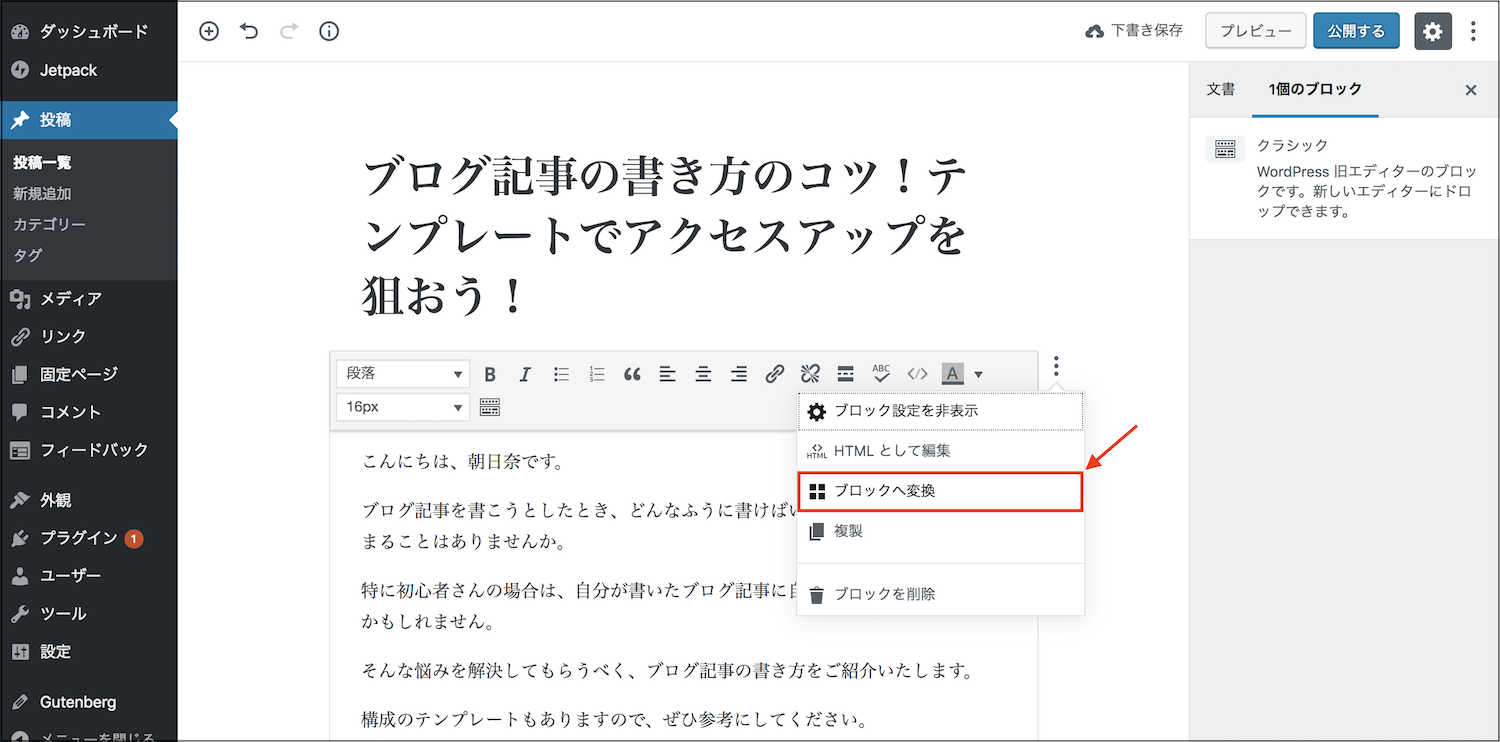
【ブロックへ変換】をクリックします。

新しいブロックに変換されました。

普段HTMLで書いている人はまずコードエディターで入力して、その後【ブロックへ変換】するといいですね。
- コードエディターで書くとクラシックブロックになる
テキストをコピペするときのポイント
僕は普段、Evernoteで文章を書き、それをコピーしてWordPressのエディタに貼り付けるというやり方で記事を作成しています。
試しに、この文章をコピーして貼り付けてみます。

ビジュアルエディターでctrl + v(macはcommand + v)で貼り付けると、空白改行が消えてひとつのブロックになりました。

もし空白改行を含めたい場合は、ctrl + shift + v(macはcommand + shift + v)で貼り付けます。

空白改行ごとにブロックが作られて貼り付けられます。
ctrl + shift + v(macはcommand + shift + v)は「書式なしで貼り付け」なので、装飾などの書式情報をまっさらにしてテキストのみを貼り付けるのです。
ちなみに、コードエディターの場合は普通に貼り付けても「書式なしで貼り付け」になるので、空白改行込みで貼り付けられます。

ただし、先ほども解説した通りコードエディターで貼り付けるとクラシックブロックになります。

ビジュアルエディター
- ctrl + v(macはcommand + v)⇒空白改行なしでひとつのブロックに貼り付け
- ctrl + shift + v(macはcommand + shift + v)⇒空白改行込みで複数のブロックに貼り付け
コードエディター
- 空白改行込みでクラシックブロックに貼り付け
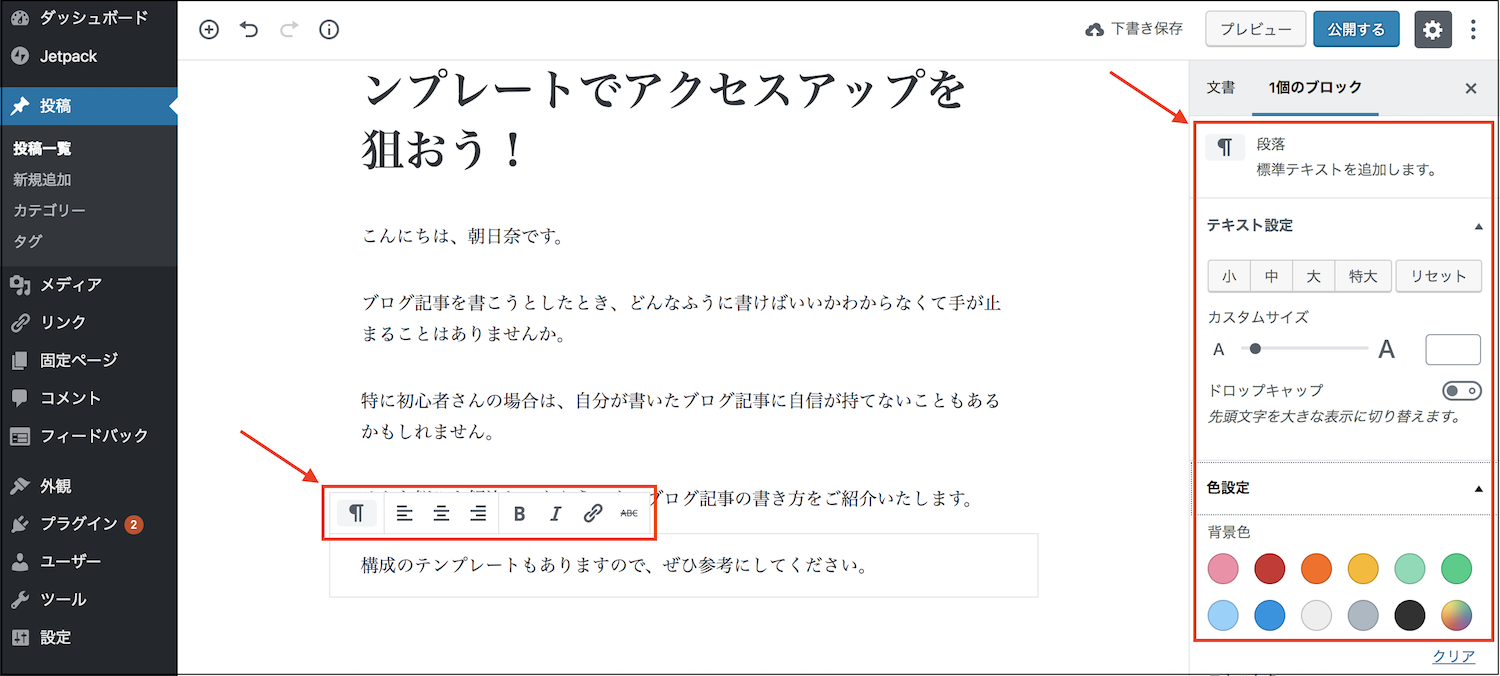
文字装飾
ブロックの上に【太字】【斜体】【リンク】などがあり、右側のサイドバーに文字の大きさや色を変更する設定があります。

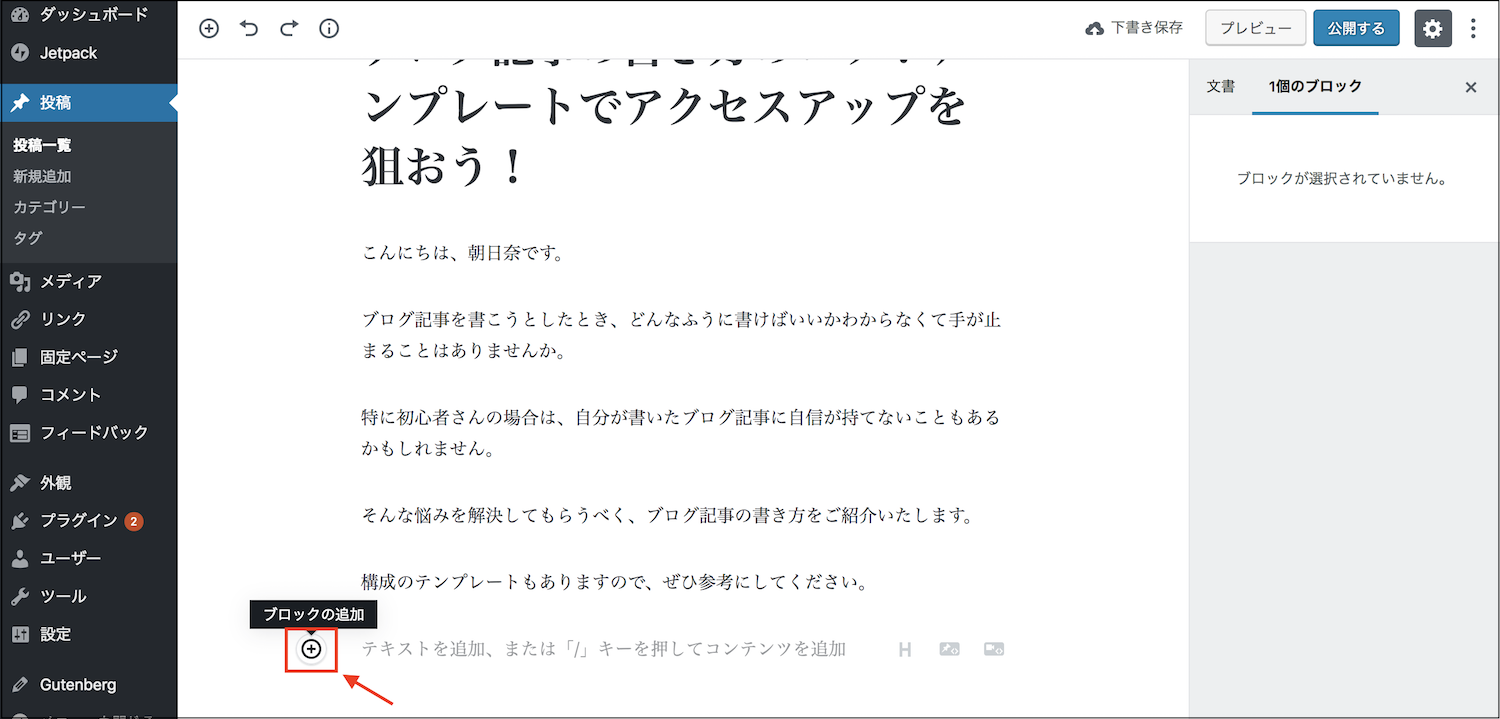
ブロックの挿入方法
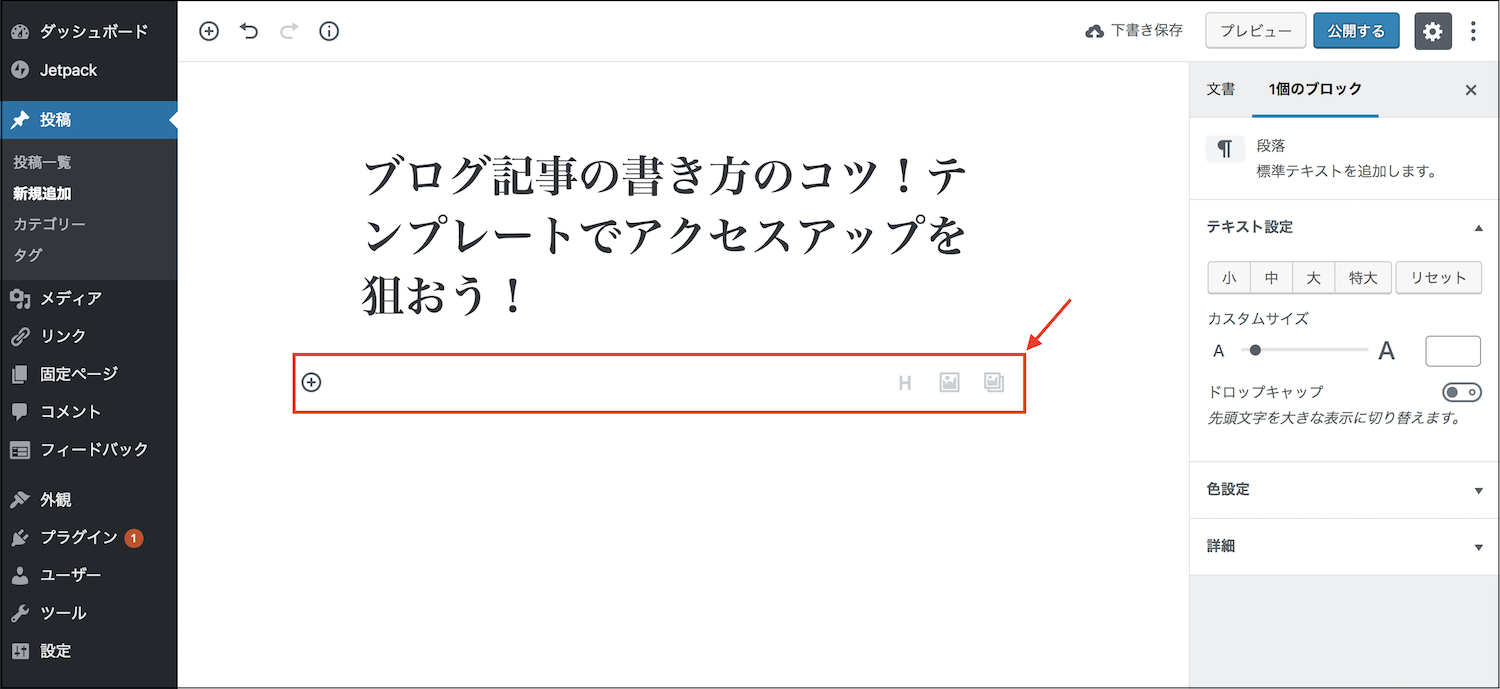
本文以外は左側の【+】をクリックしてブロックを挿入します。

様々な種類のブロックがあるので、挿入したいものを選びます。

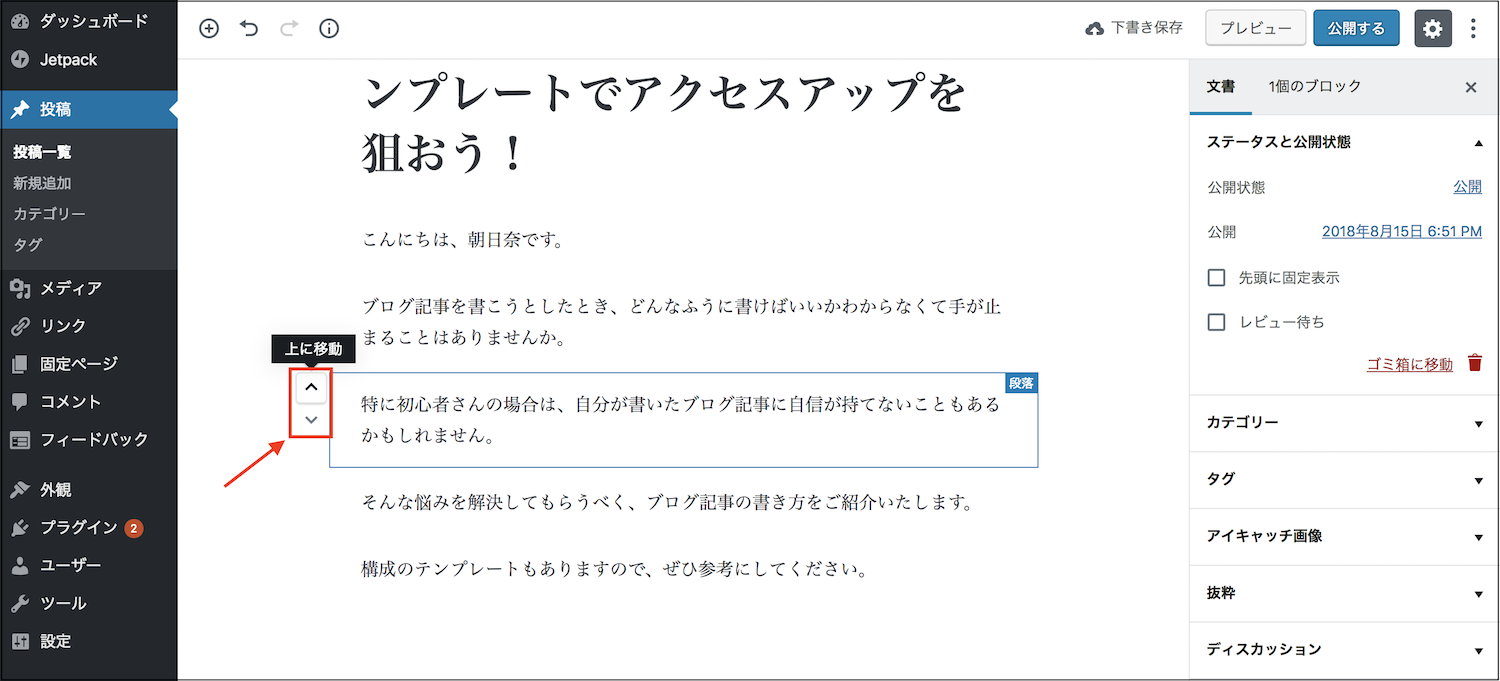
ブロックの左側にマウスカーソルを持ってくると上下の矢印が浮かび上がるので、それをクリックすれば順番を入れ替えることができます。

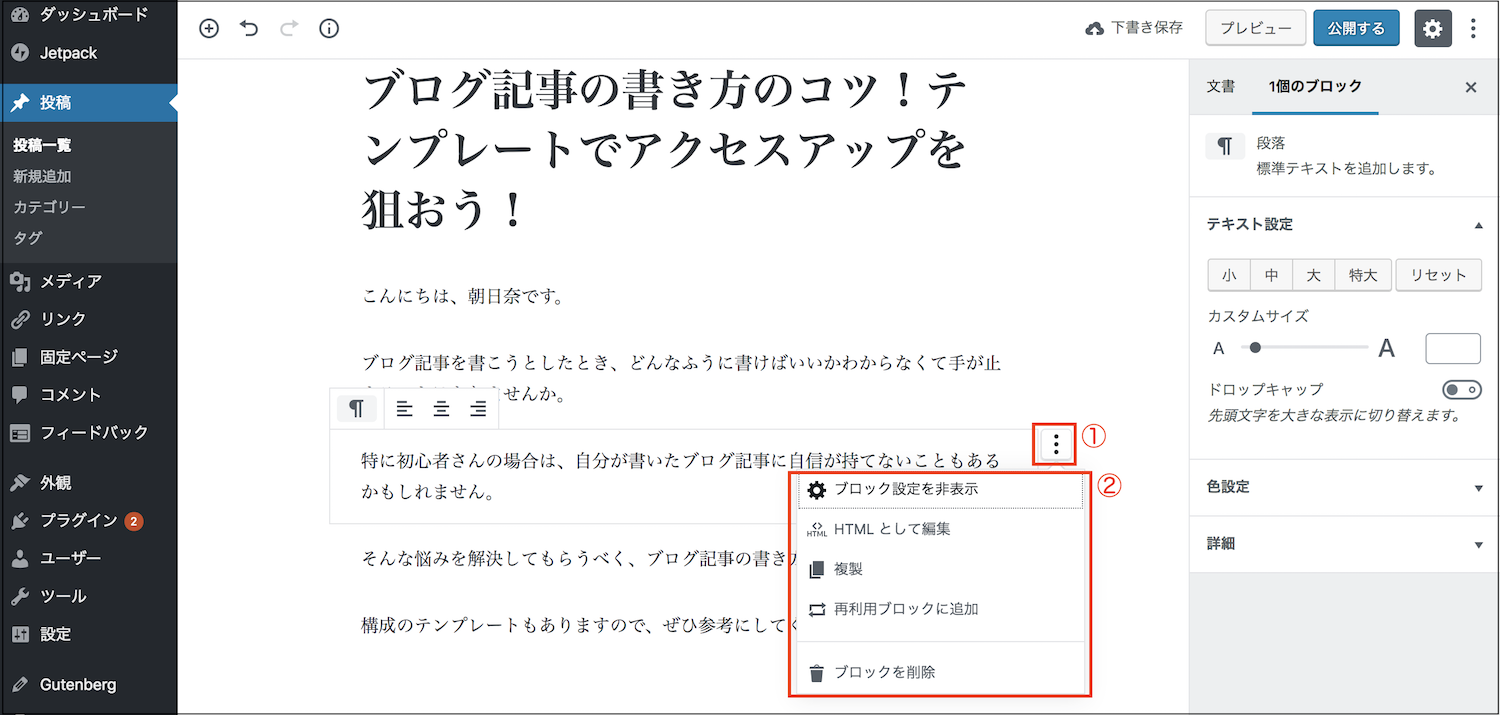
右側の【追加オプション】をクリックすれば、ブロック単位でHTML編集をしたり、ブロックを削除したりできます。

見出しを入れる
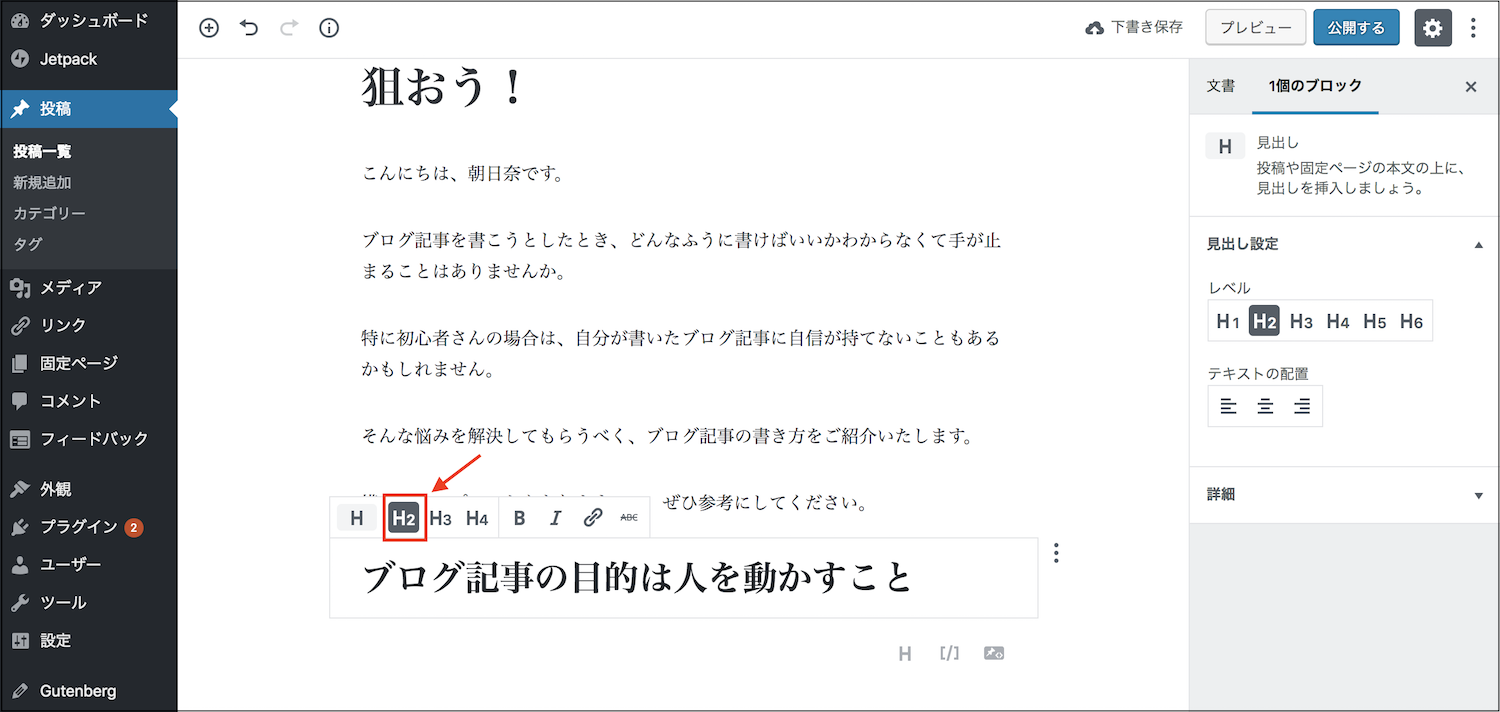
見出しを入れる場合は【共通ブロック】⇒【見出し】をクリックします。

見出しブロックが出てきます。

通常はH2を使い、H2の中にさらに見出しを入れたくなったときのみH3を使いましょう。H4はほぼ使いませんね。

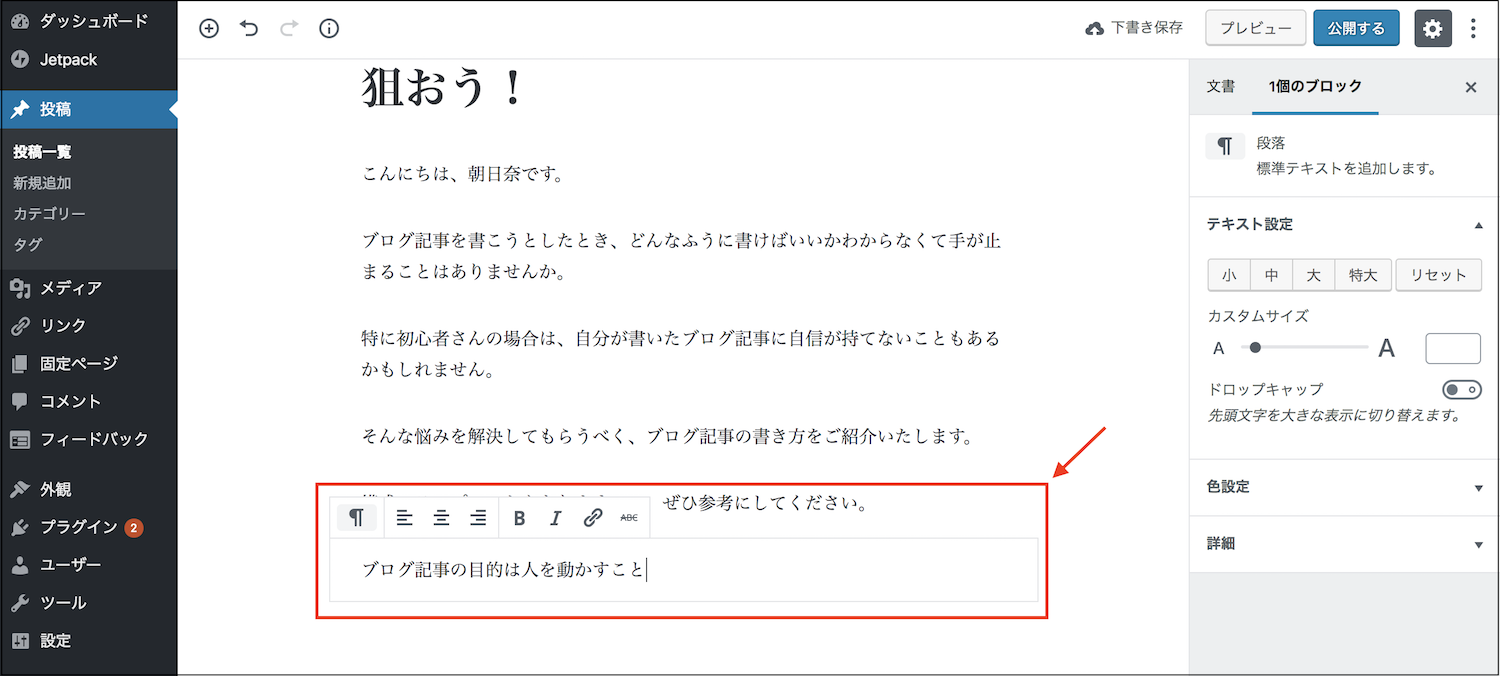
また、一番左の【H】をクリックすると、ブロックタイプを変更できます。本文にしたくなったときは【段落】をクリックします。

本文になります。

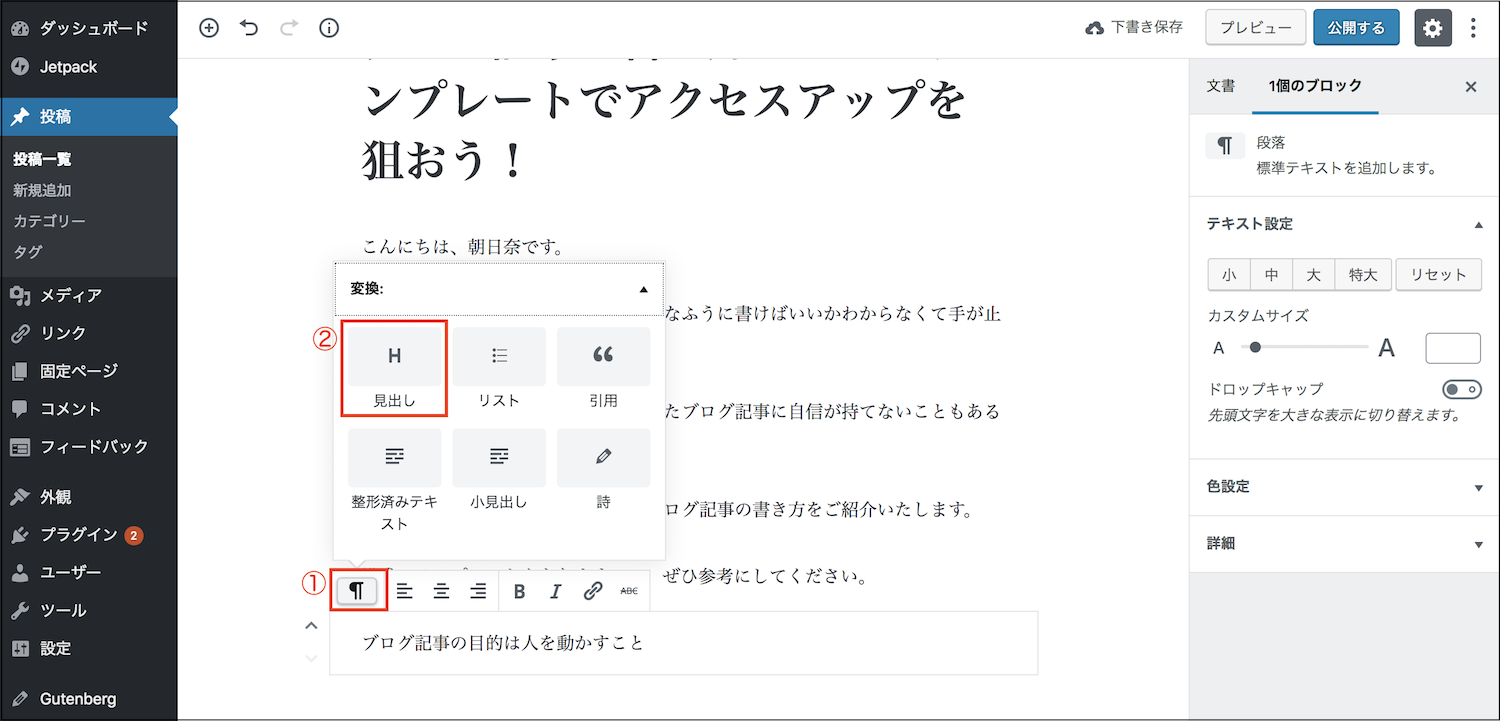
本文から見出しにしたり、箇条書きや引用にしたい場合も一番左のマークをクリックすれば変換できるブロックが出てきます。

これなら、一通り文章を書いて、あとから見出しにすることもできますね。
- ブロックを変換すれば見出しと本文を簡単に変更できる
画像の挿入
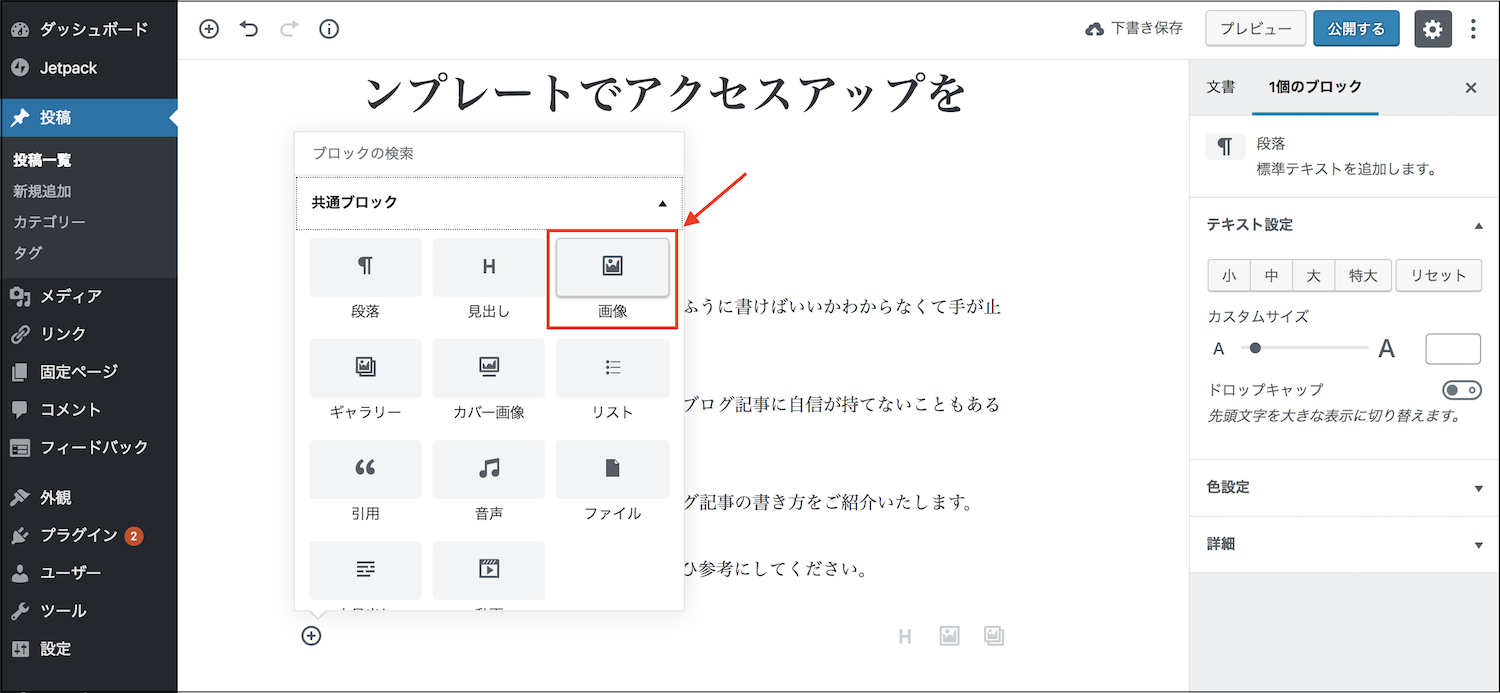
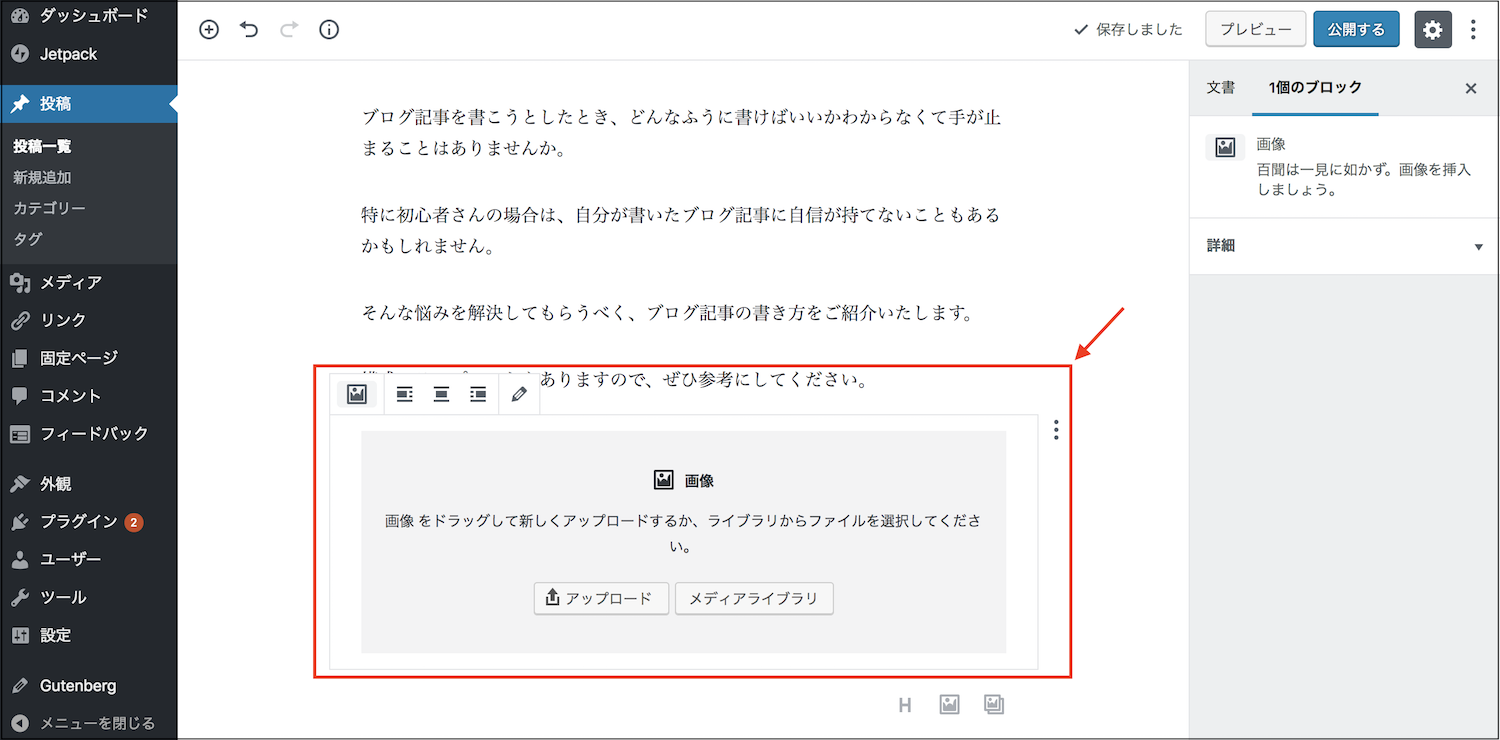
画像を挿入する場合は、【共通ブロック】⇒【画像】をクリックします。

従来通り、画像をアップロードしたり、すでにアップロードされているメディアライブラリの中から画像を選択したりして挿入します。

画像は直感的に編集できます。丸印にマウスカーソルを合わせれば画像の拡大縮小が可能です。キャプションもそのまま入力できます。

また、右側のサイドバーには画像情報が出ているので、細かい設定はこちらでできます。
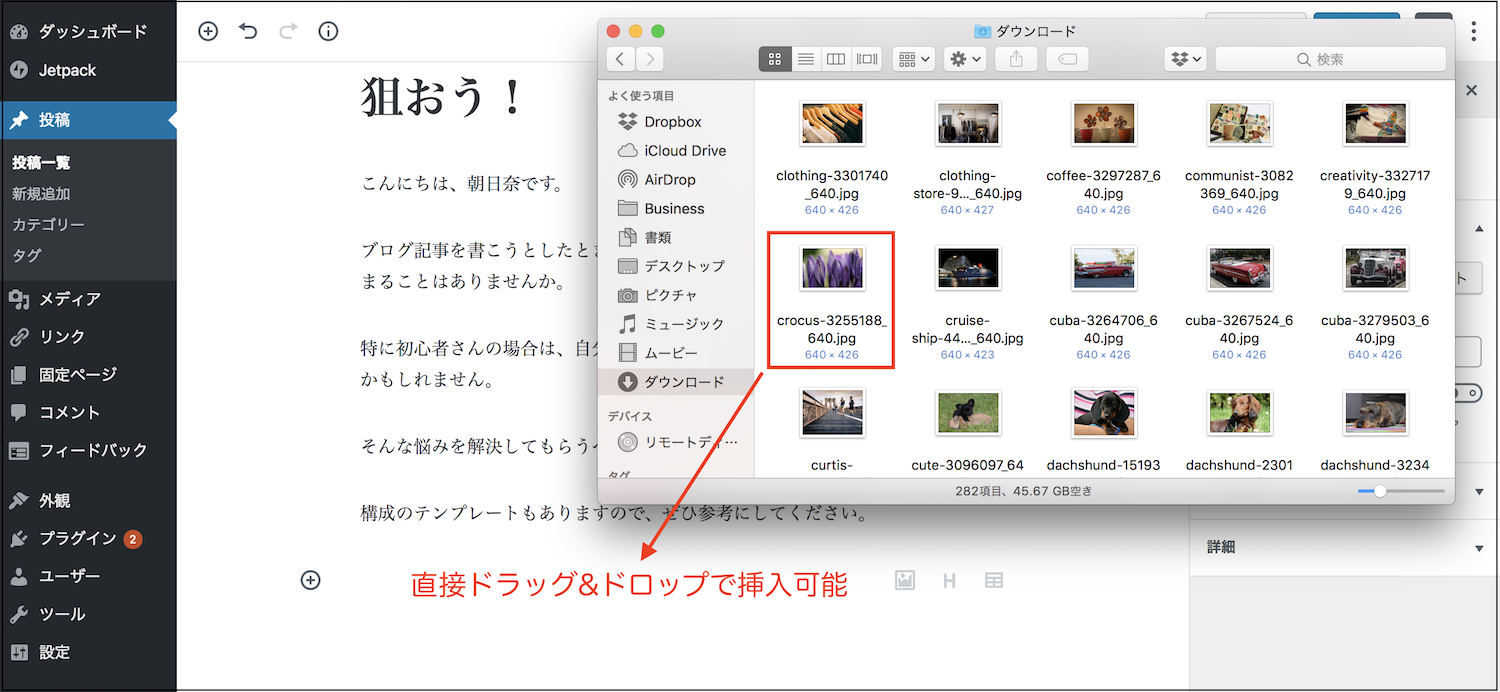
ちなみに、画像ブロックを選択しなくても、本文入力状態のときに直接ドラッグ&ドロップすることで挿入もできます。

自動で画像ブロックになってくれるのでわざわざブロックを選択する手間が省けて便利です。
- ドラッグ&ドロップで画像を挿入できる
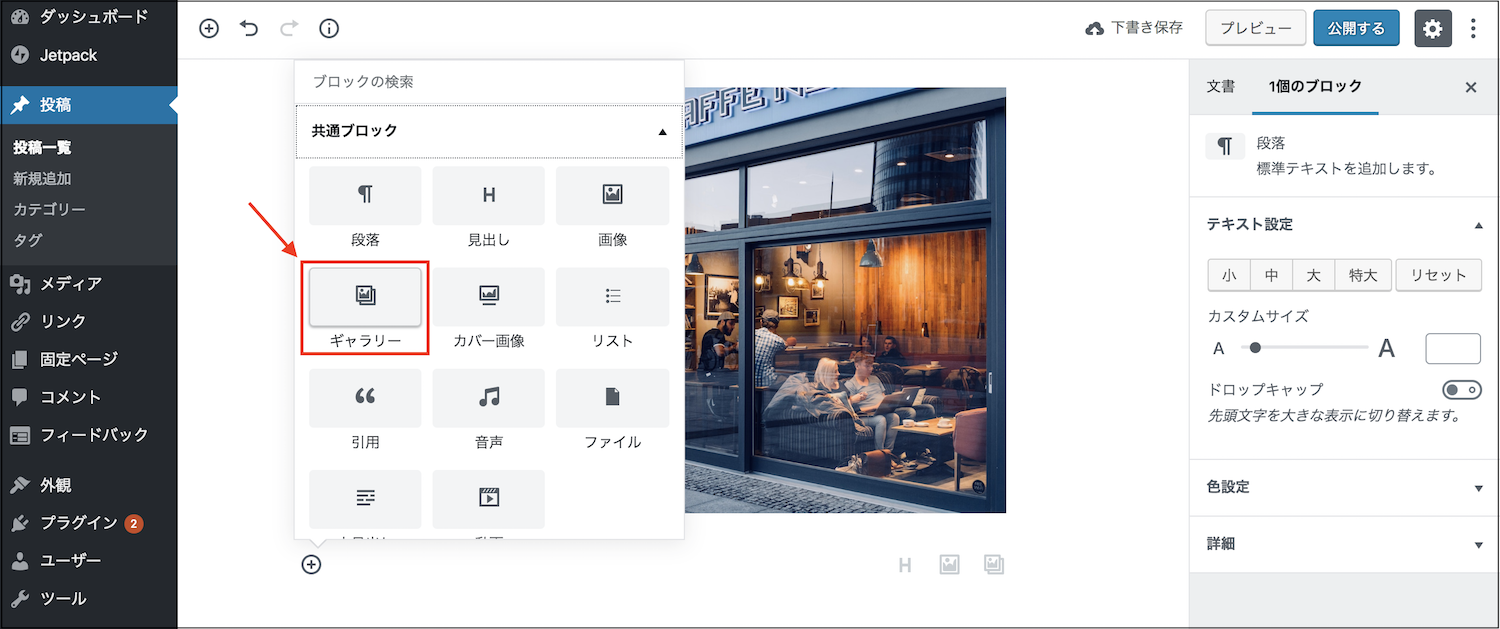
ギャラリーの挿入
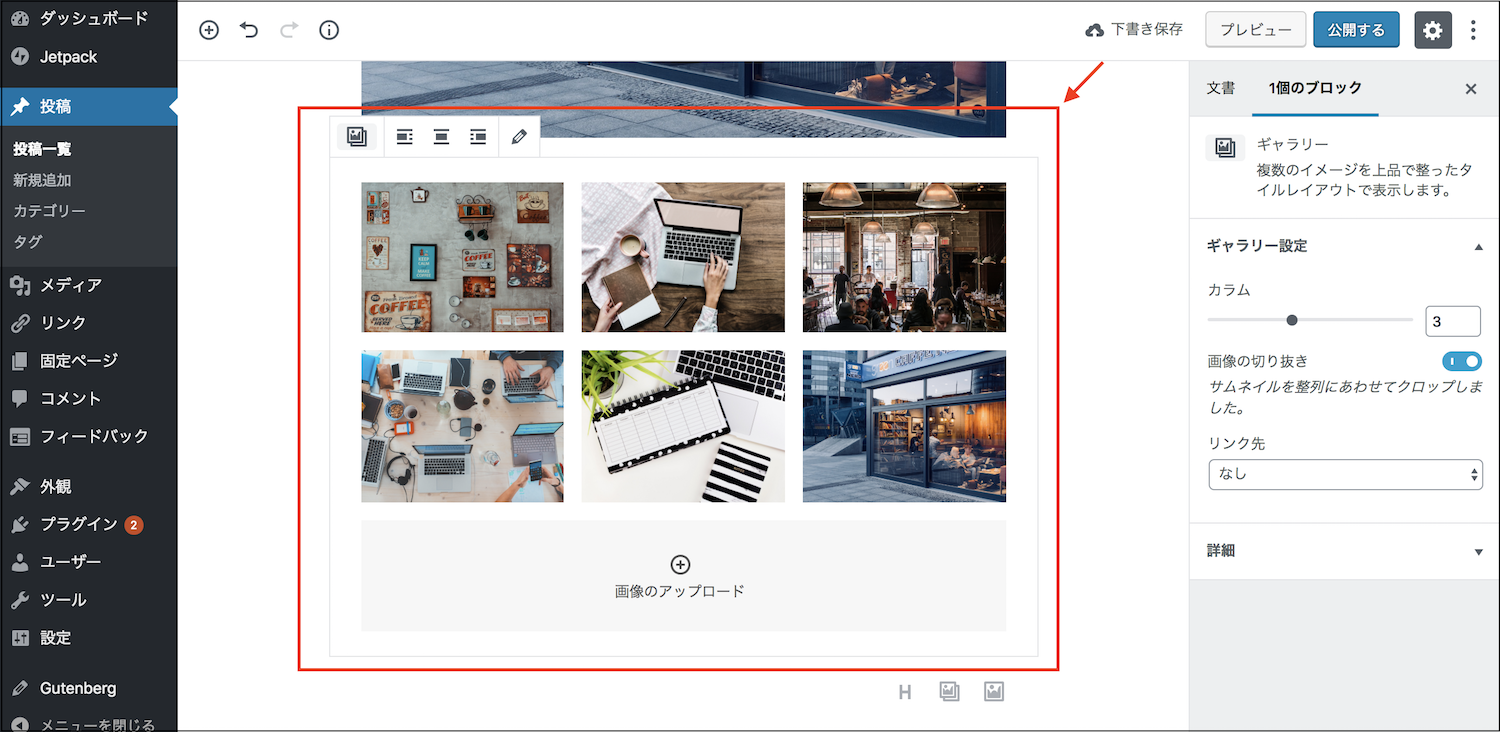
ギャラリーの挿入も可能です。

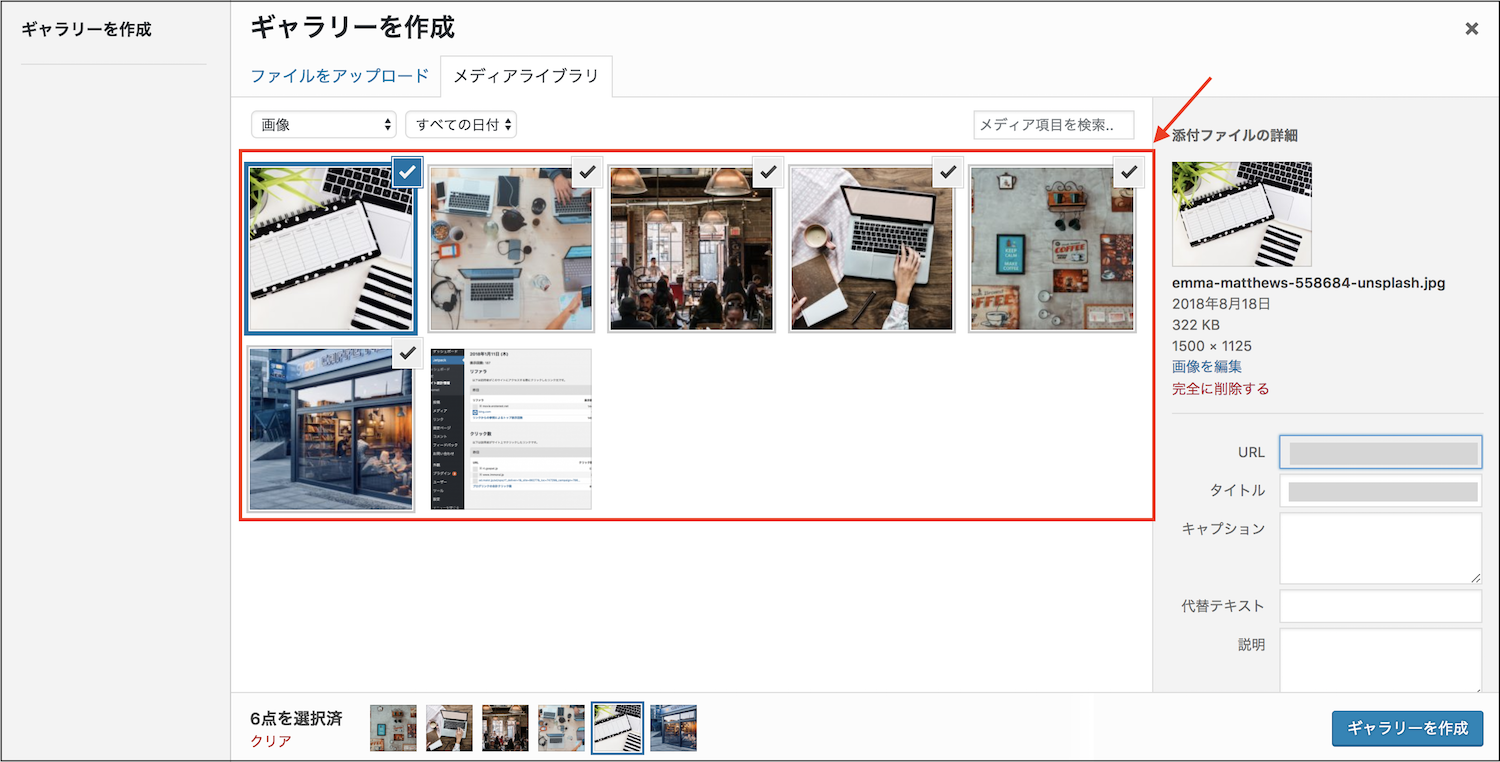
ギャラリーとは、複数の画像を一覧表示する機能です。使用するには画像を複数枚選択します。

すると、このようにギャラリーが作成されます。右側のサイドバーでカラムの変更も可能です。

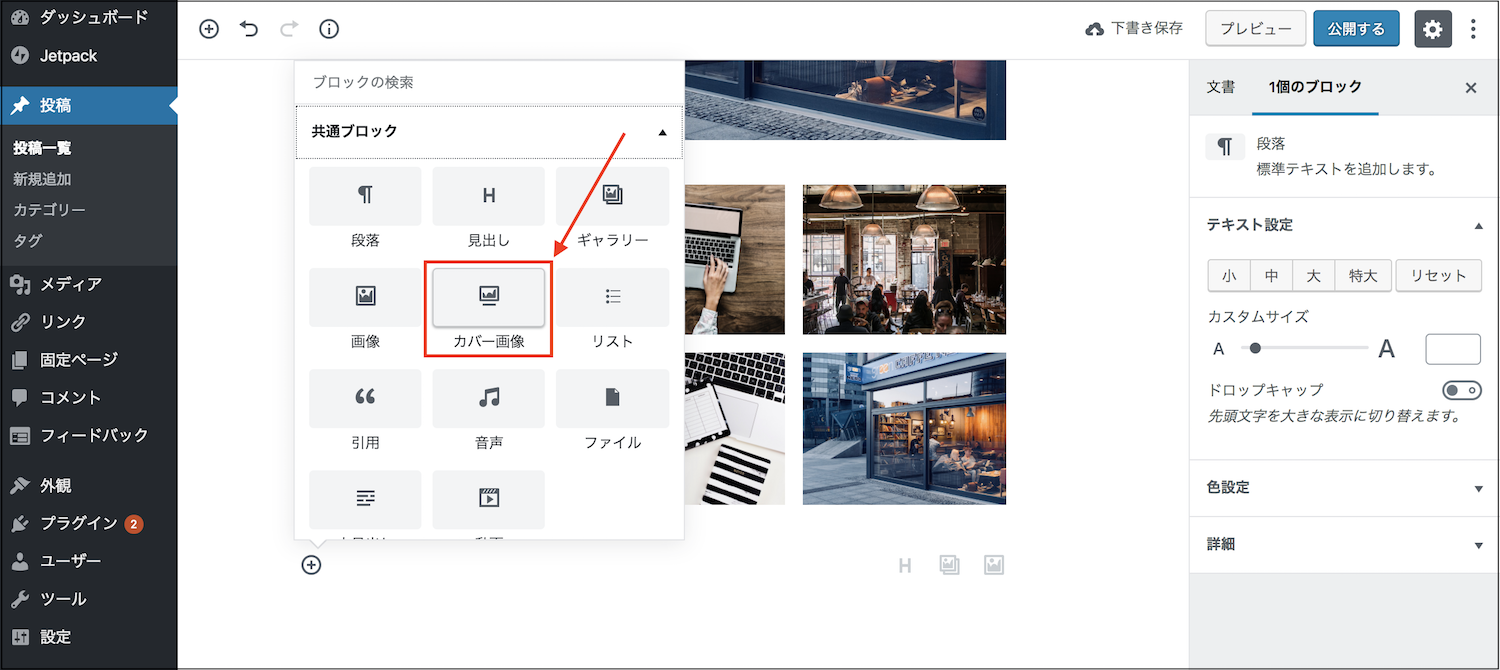
カバー画像の挿入
個人的にすごいと思ったのがカバー画像です。

カバー画像とは、ブログのヘッダーのように画像の上にテキストを表示させるブロックです。

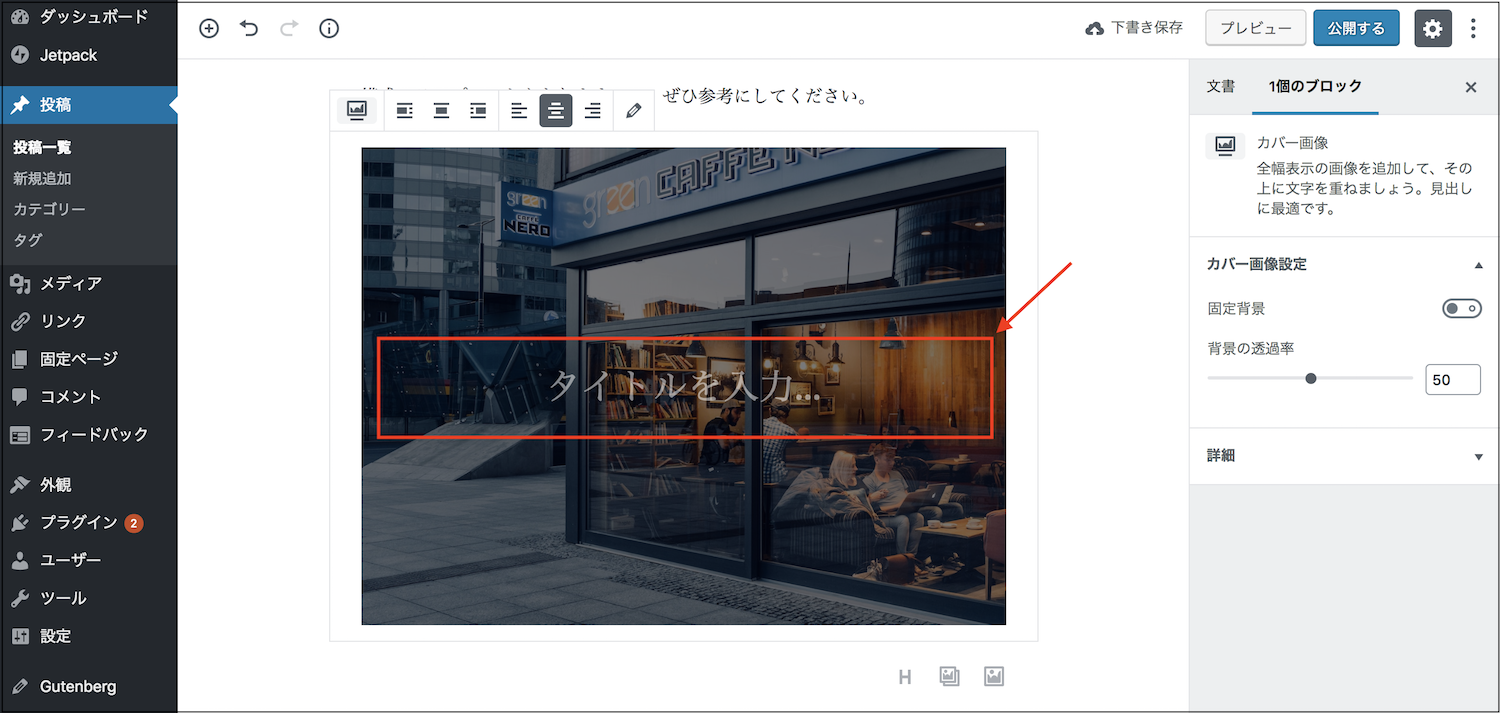
画像を選択すると、テキスト入力箇所が現れます。

試しにテキストを入れてみるとこんな感じです。

これめっちゃよくないですか!?見出し直後のアイキャッチ画像とかに使えそうです。
右側のサイドバーで透過率の変更もできますし、ランディングページを作るときとかに便利かもしれませんね。
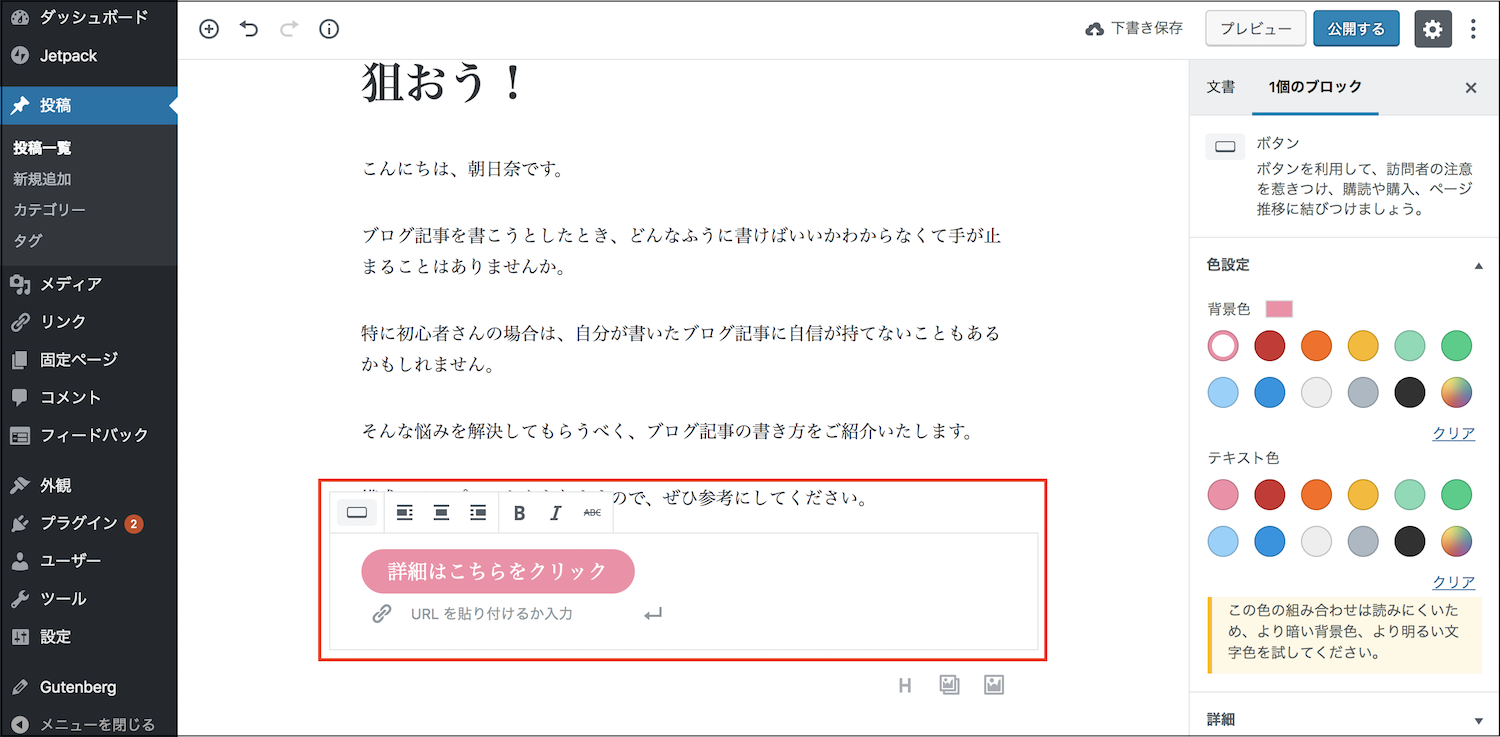
ボタンが使える
【レイアウト要素】⇒【ボタン】でリンク付きボタンを挿入することができます。

ボタンに表示させるテキストやURLを入力できたり、右側のサイドバーで色を選択できます。

ただ、ボタンデザインは微妙かもしれません・・・

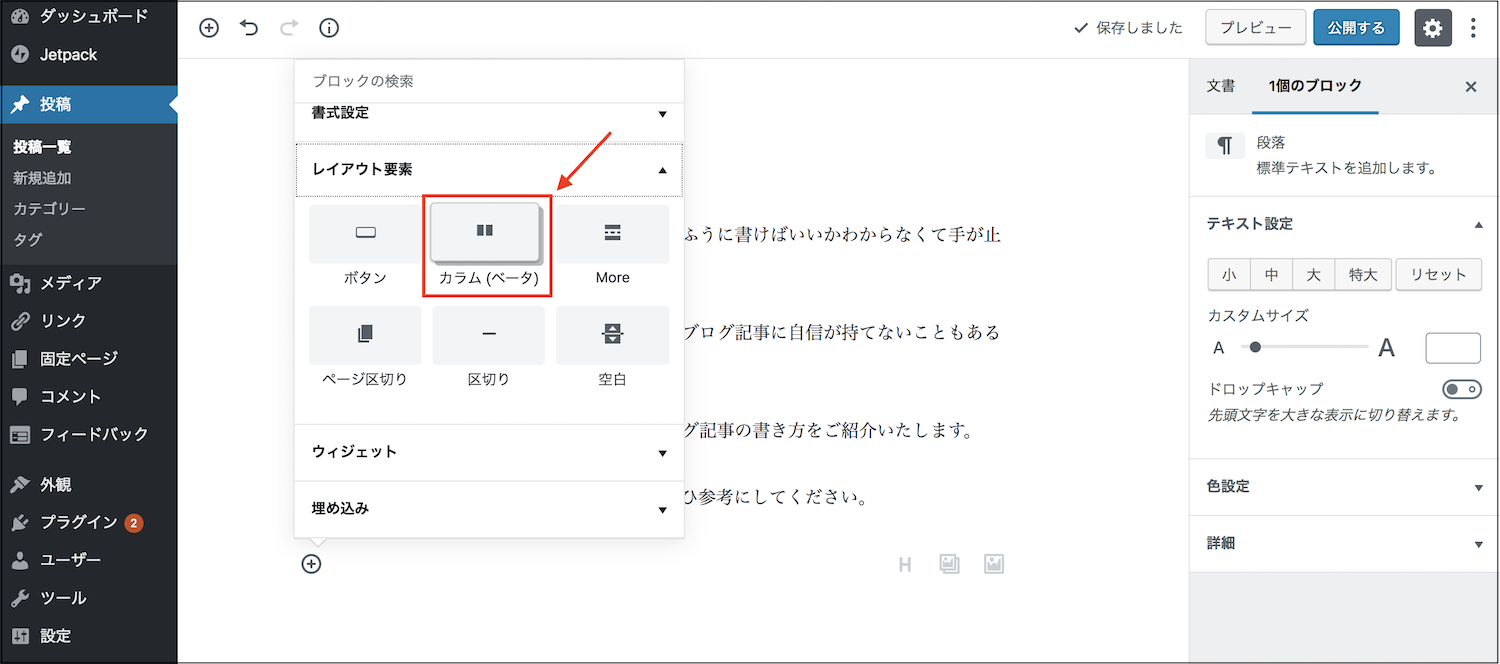
2カラムにできる
最近のテンプレートでは当たり前の機能になりつつある2カラム表示ですが、Gutenbergでは標準搭載となりました。
【レイアウト要素】⇒【カラム】で2カラムにできます。

このように2カラム構成ができます。

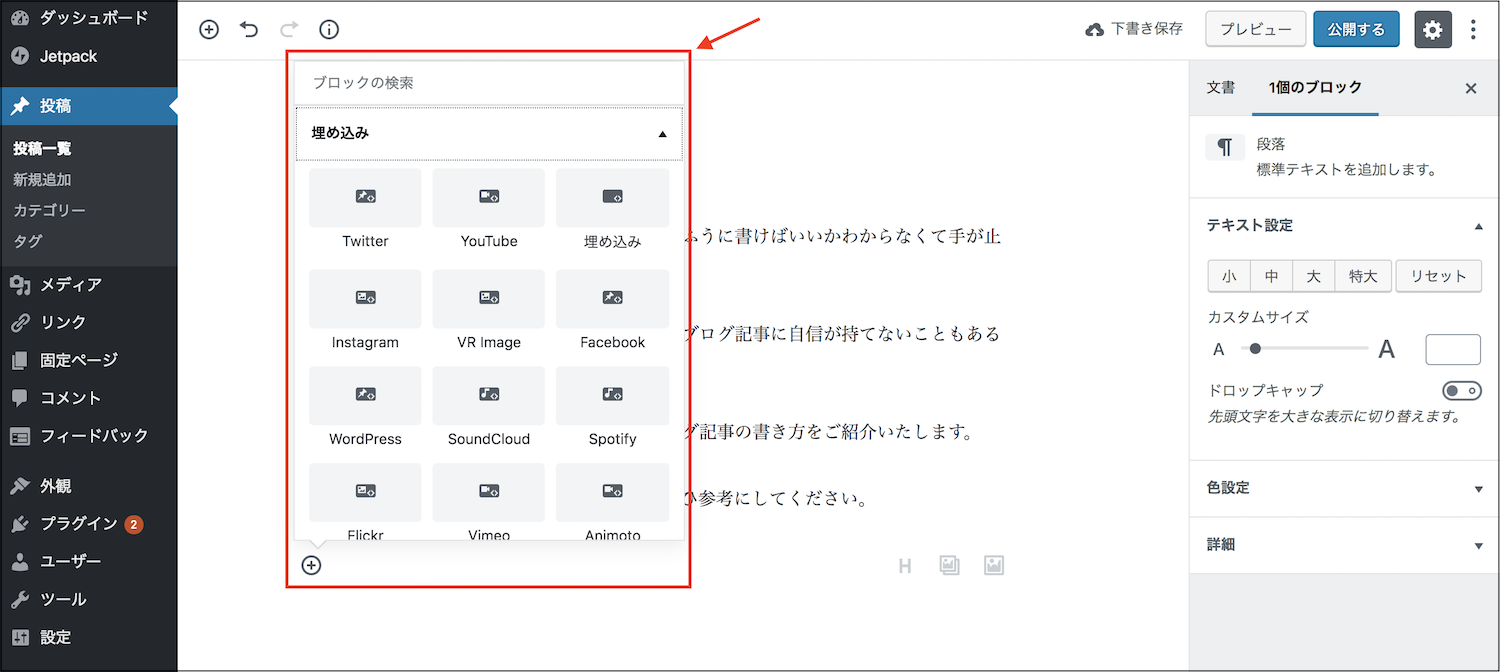
SNSの埋め込み
豊富な埋め込みブロックが用意されていて、TwitterやInstagramなどURLを貼り付けるだけで挿入できます。

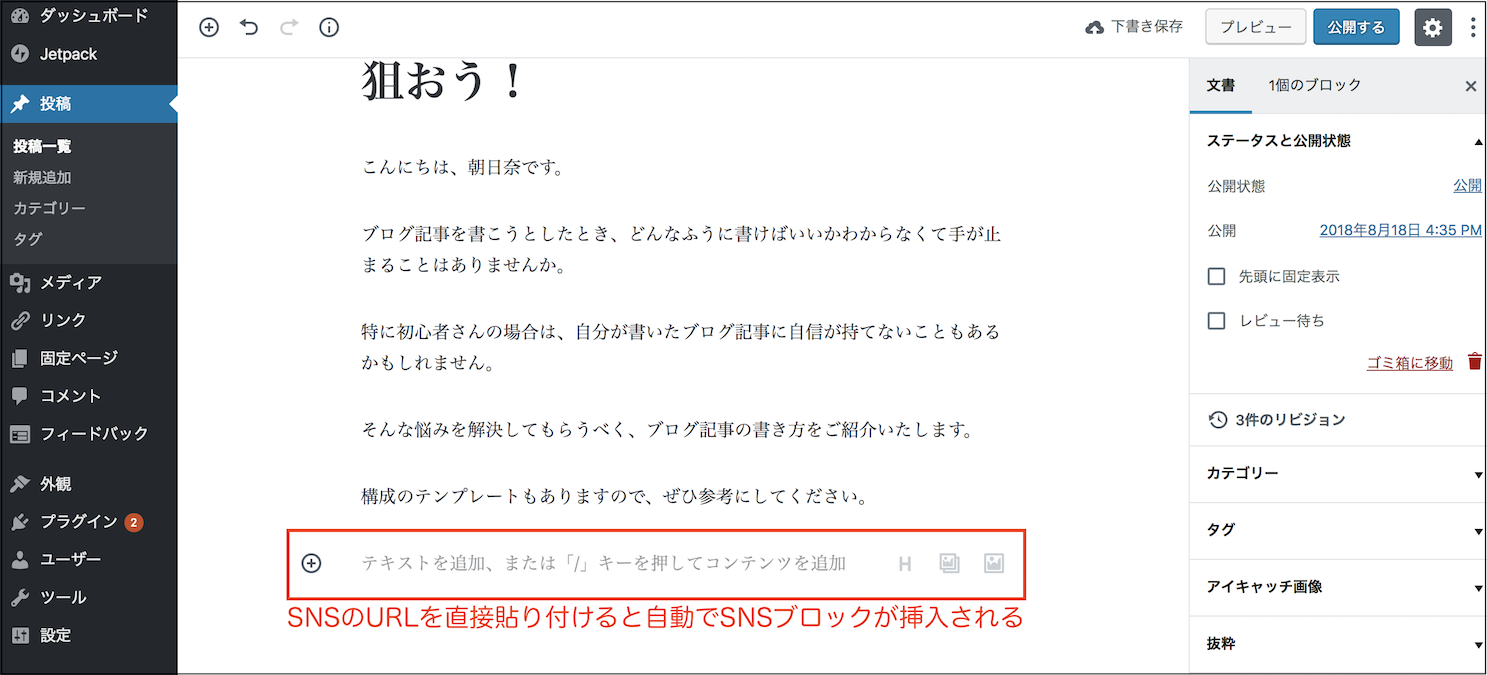
また、いちいちブロックを選択しなくても、本文入力状態でSNSのURLを貼り付けると自動で埋め込みブロックになります。

- SNSのURLを貼り付けると直接挿入できる
アフィリエイトリンクの挿入方法
アフィリエイトリンクの挿入方法は2種類あります。
カスタムHTMLを使うか、クラシックブロックを使うかです。
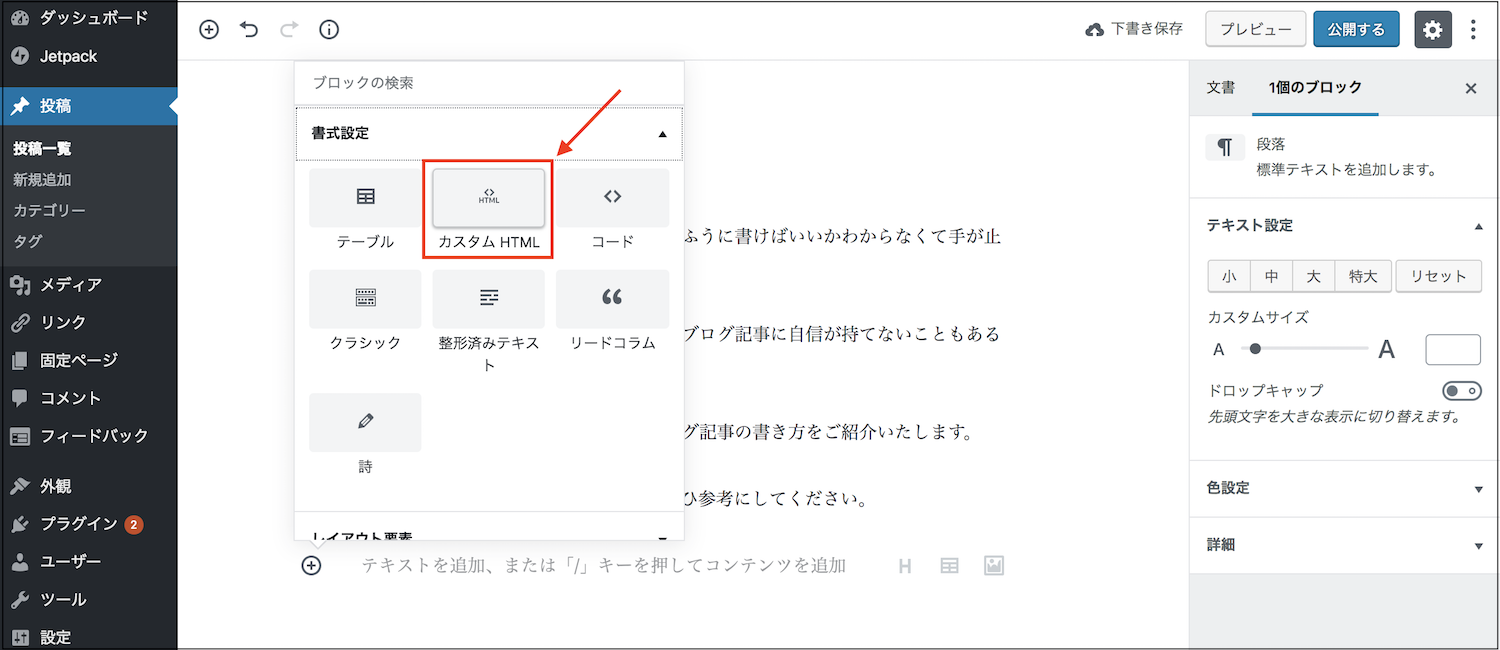
カスタムHTML
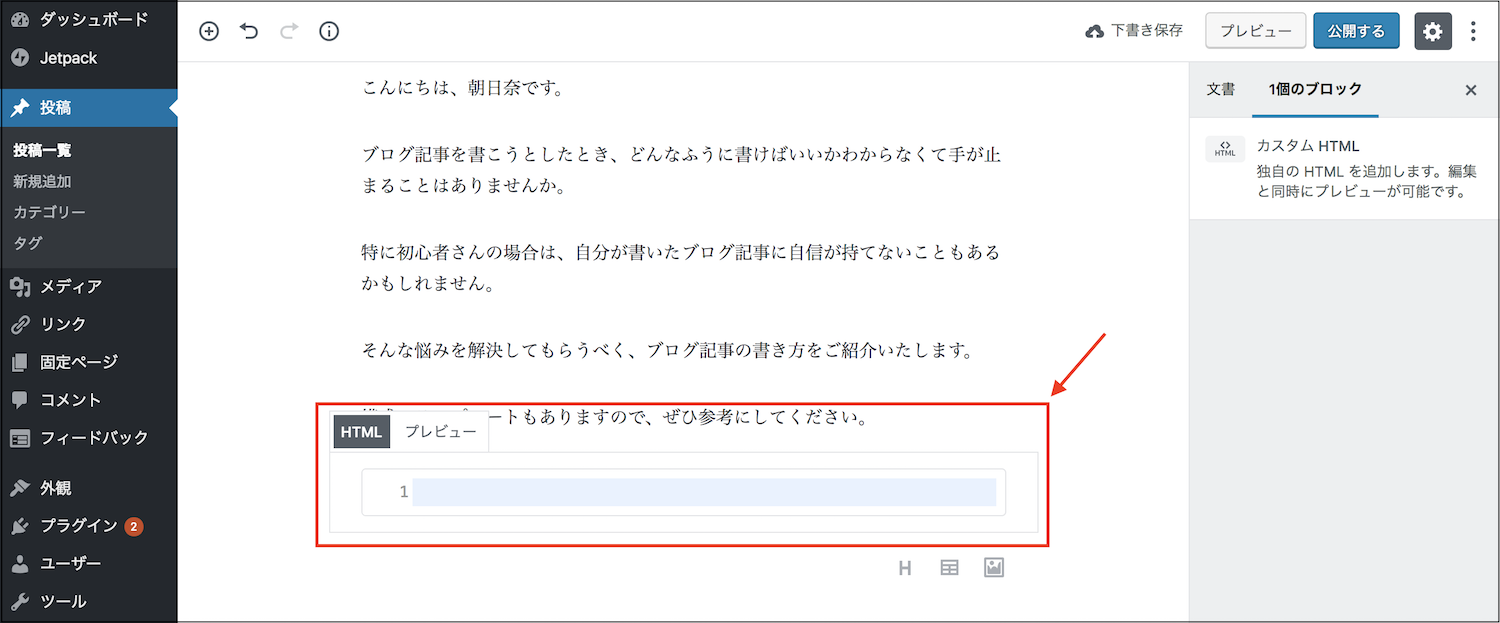
【書式設定】⇒【カスタムHTML】をクリックします。

すると、HTMLコードを入力できますので、ここにアフィリエイトリンクをコピペします。

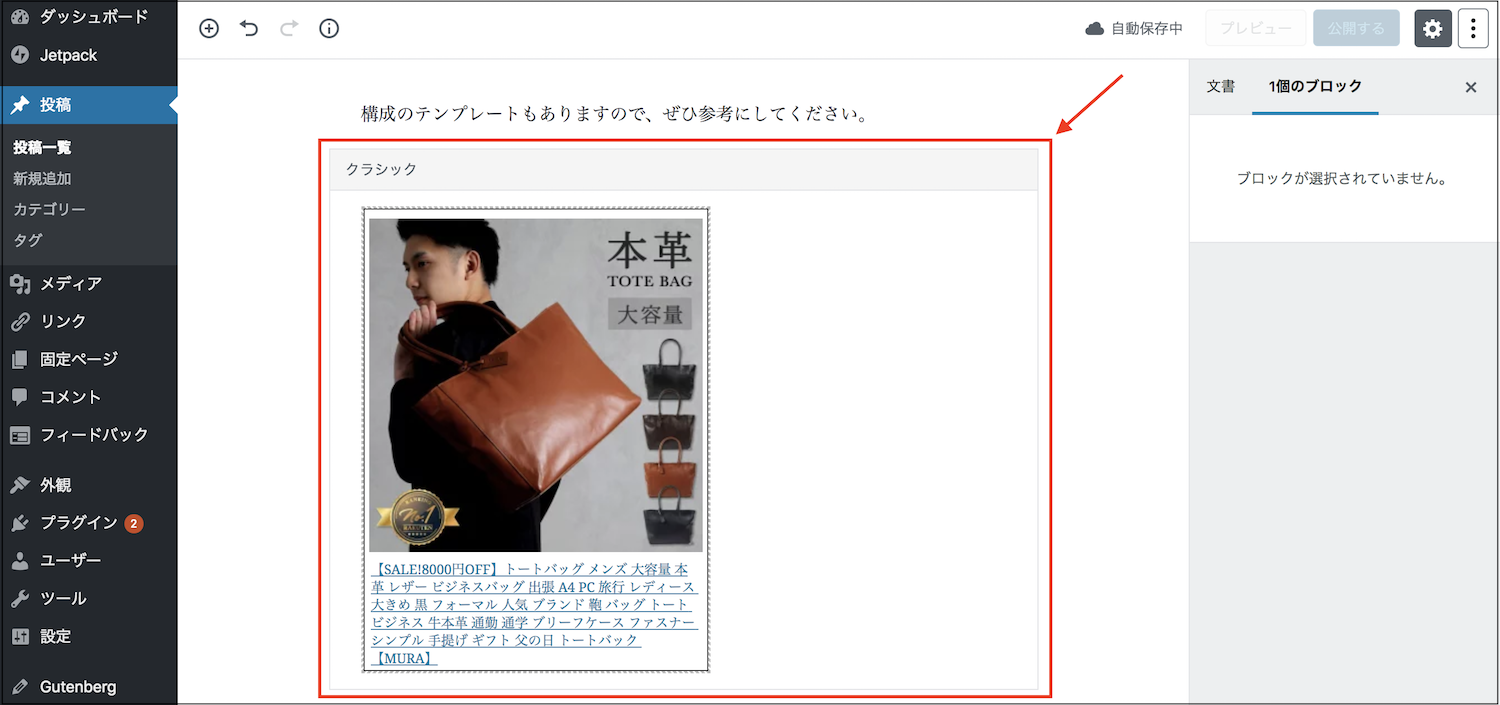
クラシックブロック
コードエディターにしてアフィリエイトリンクを貼り付けると、自動でクラシックブロックになり、HTMLコードが保持されます。

ただ、せっかくGutenbergを使うなら新しい方に統一したいので、カスタムHTMLの方が良さそうですね。
ショートカットキーで効率化
Gutenbergはブロックを採用することで直感的に操作ができるので、確かにわかりやすいのですが、わざわざブロックを探して挿入するっていうのは非常に面倒です。
効率が悪い!
ということでショートカットキーを覚えましょう。
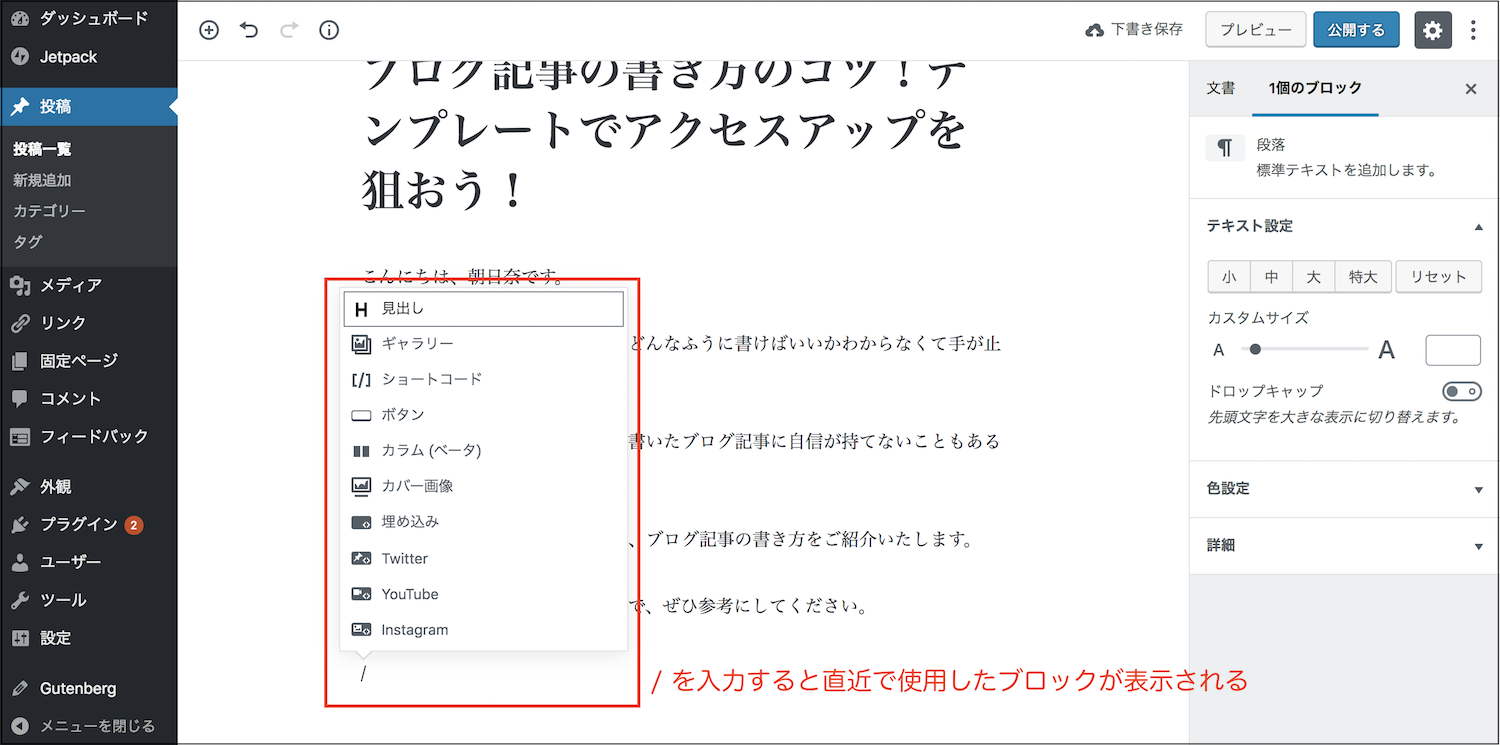
テキスト入力状態で【/】を押すと、直近で使用したブロックの一覧が表示されます。

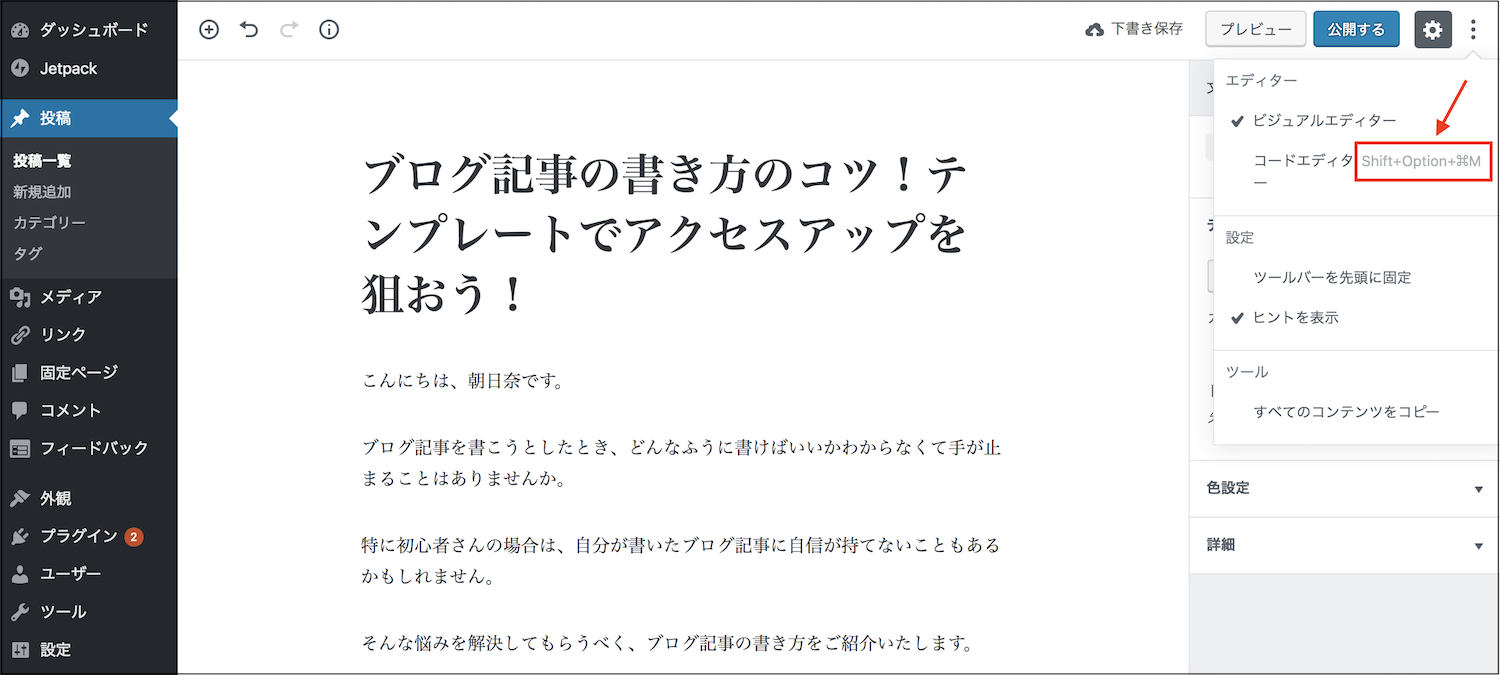
また、ビジュアルエディターのコードエディターの切り替えもショートカットキーがあります。

macの場合はshift + option + command + Mで切り替えられます。
あとは、画像のドラッグ&ドロップ、SNSのURL貼り付けなどが本文入力状態で直接可能なので、ブロックを選択する手間が省けて効率化できます。
ショートカットを可能な限り活用して効率アップを図りましょう。
- / ⇒直近で使用したブロックを表示
- shift + option + command + M⇒エディターの切り替え
- 見出しの挿入はブロック変換
- 画像の挿入はドラッグ&ドロップ
- SNSの挿入はURL貼り付け
旧エディタもインストールしておこう
Gutenbergは従来のエディタから保存形式が変わっているので、テンプレートによっては対応しきれず不具合を起こす恐れがあります。
そのような場合は旧エディタを使うしかないので、あらかじめインストールしておきましょう。
旧エディタのインストールはダッシュボードにも案内が出ているので、そこからプラグインとしてインストールできます。

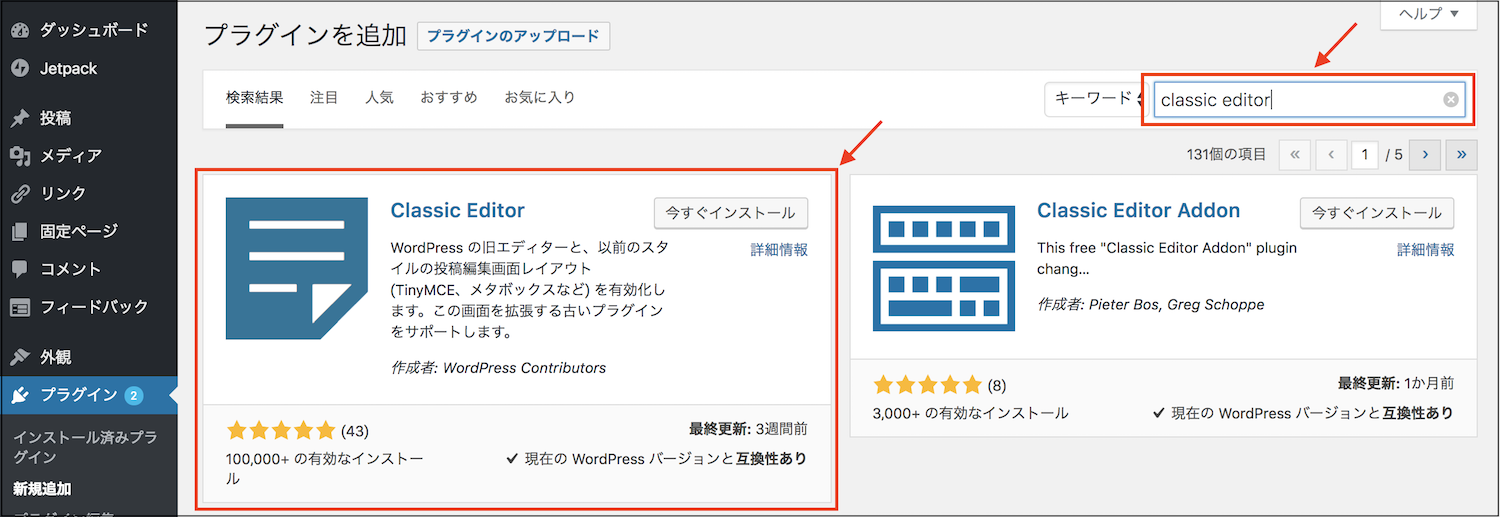
または、プラグインの新規追加画面で『classic editor』と検索しても出てきます。

Gutenbergが使いにくいときはclassic editorを使うといいですね。
おわりに
Gutenbergは直感的な操作が可能となったので、初心者には使いやすそうです。
画像も挿入したいところにドラッグ&ドロップしてマウスで大きさを変えたりできるので良いですね。
ただ、旧エディタを使ってきた人にとっては手間が増えて使いにくく感じるかもしれません。
これはもう慣れるしかないですね。
今のところGutenbergのプラグインの評価は2.4と微妙なところです。
僕ももう少し効率よく使いこなせるように慣れていきたいと思います。