こんにちは、最近WordPressのテンプレートにハマってる朝日奈です。
別サイトを立ち上げることになり、何か良いテンプレートないかなと探していました。
またハミングバードでも良いけど、新しいテンプレートも使ってみたいなといろいろ考えていたところ、なんと株式会社ninoya様よりめちゃくちゃ素晴らしいテンプレートをご提供いただきました。
その名も「New Standard」。
なんというグッドタイミング!
しかもこれがおしゃれで使いやすいときたもんだから満足度が非常に高いです。
いろいろと使ってみたのですが、New Standardのすごいところは、カスタマイズ性が半端ないことです。
Web初心者でも簡単におしゃれなサイトができてしまうテンプレートです。
どれだけすごいかをご紹介します。
目次
トップページがおしゃれすぎる
ブログの顔とも言えるトップページをいとも簡単にカスタマイズできます。
だいたいブログをやっている人は、トップページに最新記事一覧を表示させている人が多いのですが、これって実はもったいないんですよね。
見てほしい記事をピックアップしておいた方がブランディングにもつながりますし、ファンの増加にもつながります。
WordPressでは一応固定ページをトップページ(フロントページ)に設定する機能が付いているので、自分で作ろうと思えば作れるのですが、なかなかおしゃれに作るのが難しいです。
ところがNew Standardは、フロントページを簡単にカスタマイズできる仕様になっているので、ちゃちゃっとおしゃれなトップページができます。
では、実際にカスタマイズしてみましょう。
テンプレートをインストールしたばかりの初期状態はこういう風になっています。

最初からグローバルメニューが表示されているのが良いですね!
ちなみにこのグローバルメニューの表示形式もボタンひとつで変えることができます。
さて、このままだとちょっと味気ないので、カスタマイズします。
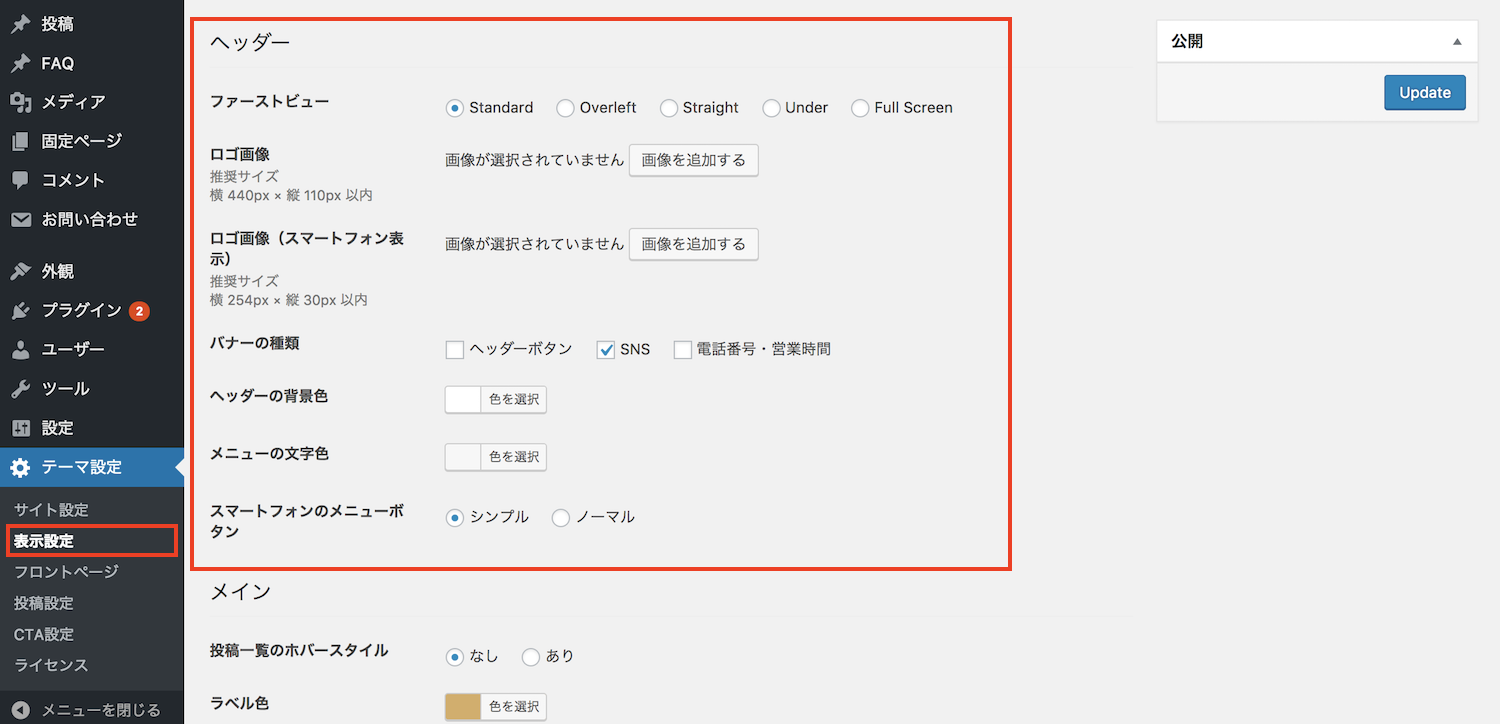
まずはヘッダー画像。
「テストブログ」というブログタイトルが文字で表示されていますが、これを画像にすることができます。
ダッシュボードの【テーマ設定】⇒【表示設定】⇒【ヘッダー】で画像を選択できます。

続いてブログの色。
ダッシュボードの【テーマ設定】⇒【表示設定】⇒【メイン】で色を変更することができます。

僕はとりあえずデフォルトのままにします。
続いてスライダー画像を設定します。
ブログの第一印象を決めるトップページ画像は、New Standardではスライダー式で複数枚画像を設定できます。
ダッシュボードの【テーマ設定】⇒【フロントページ】⇒【スライダー】で設定できます。

【画像を追加】ボタンで好きな画像を何枚も追加できます。
表示時間も指定できるので、お好きな時間を設定すればよりユーザーに訴求できます。
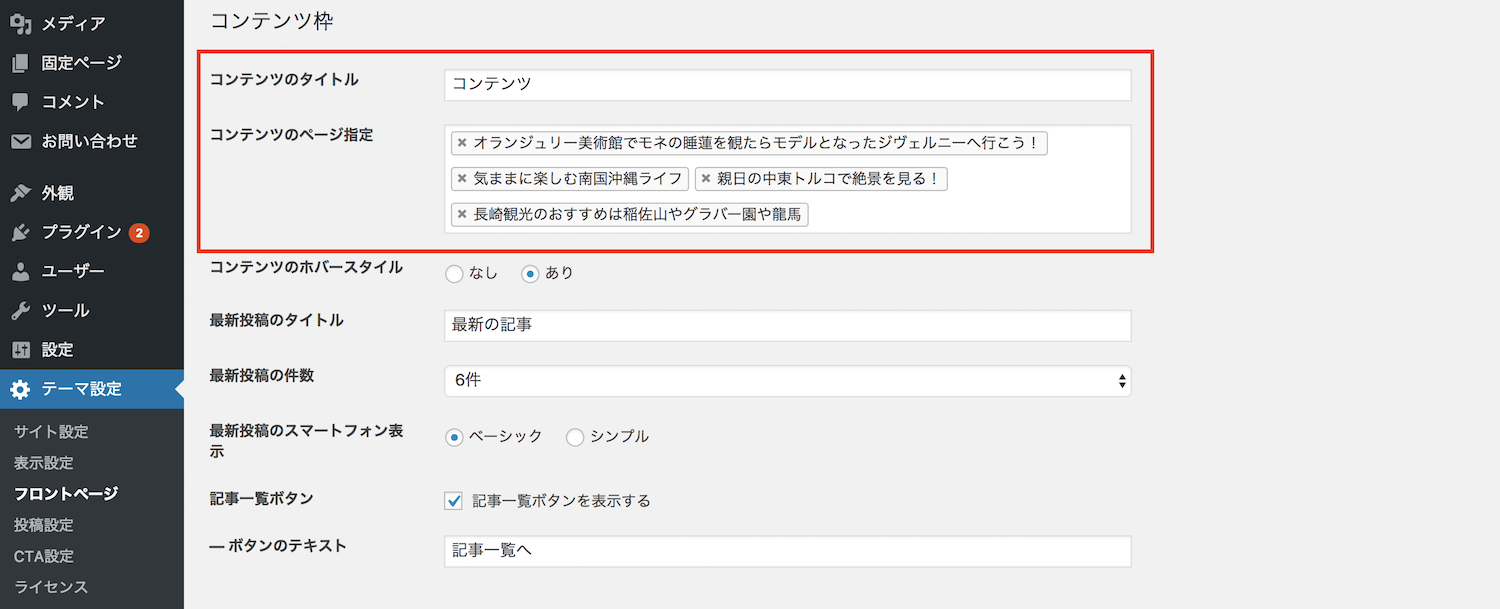
続いてコンテンツ枠を設定します。
コンテンツ枠というのはNew Standardのオリジナルの機能で、注目させたいページを設定して、おしゃれに表示させることができます。
ダッシュボードの【テーマ設定】⇒【フロントページ】⇒【コンテンツ枠】で設定できます。

【コンテンツのページ指定】というところをクリックすると、表示させたい投稿や固定ページを選択できます。
【コンテンツのページ指定】は、プラグインと干渉して表示されないことがあります。
僕はAdSense Managerというプラグインを使っていたのですが、このプラグインを動作させておくと【コンテンツのページ指定】が表示されなくなるので停止させました。
もし【コンテンツのページ指定】が表示されない場合は、プラグインと干渉していないか確かめてみてください。
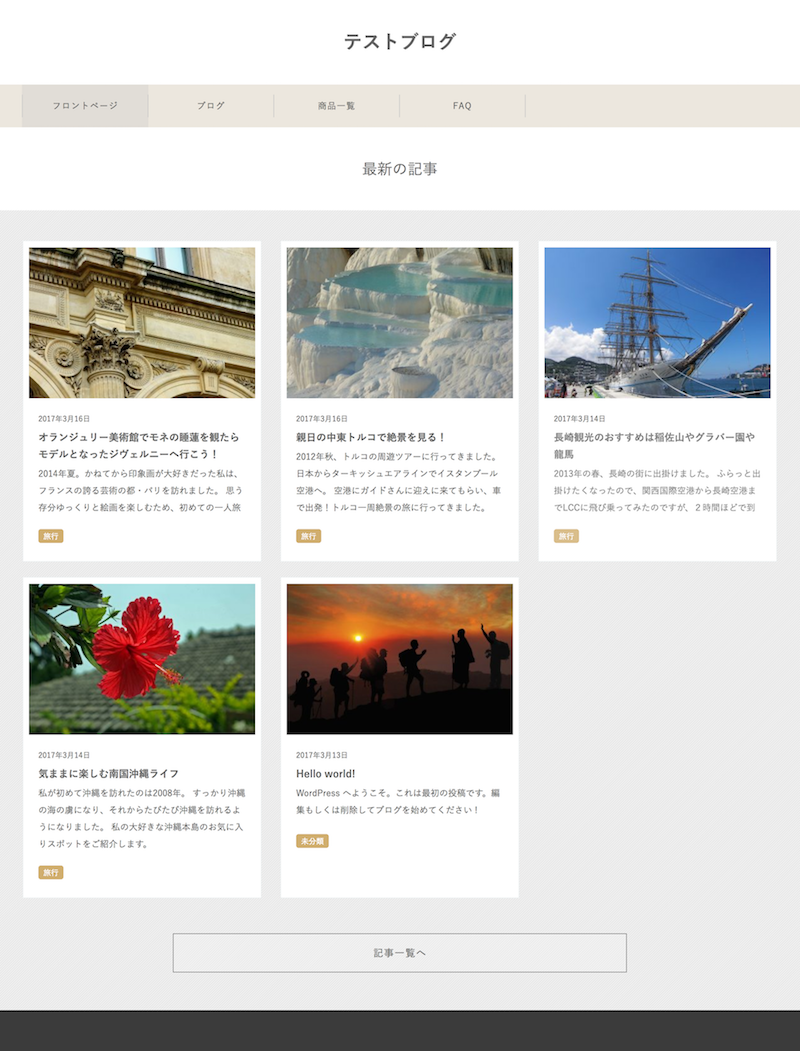
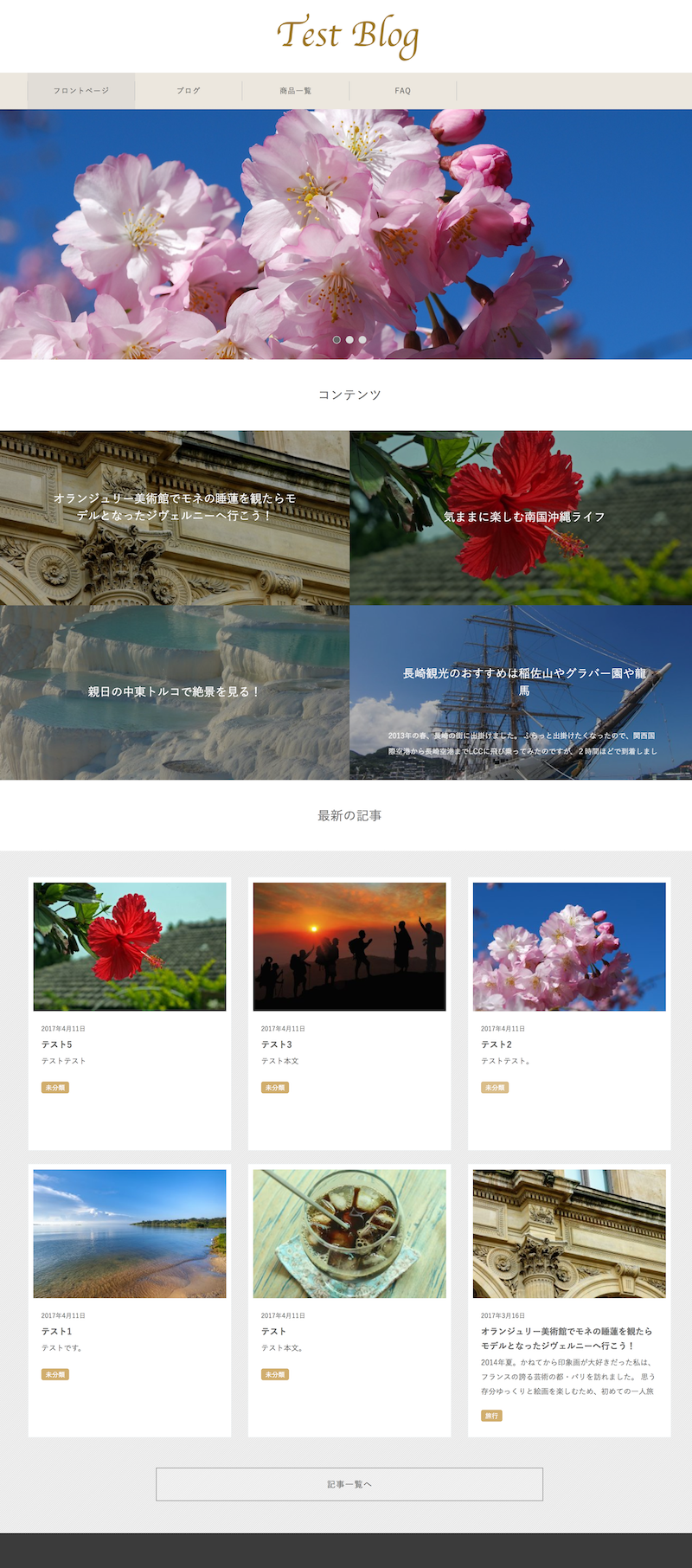
では、カスタマイズ後のトップページはどうなったかというと・・・

かなりおしゃれになりました!
どこがどの部分に対応しているのか示しておきます。

今回はテストで簡単に試してみましたが、それでもおしゃれです。
これは画像を徹底的にこだわれば良い雰囲気のブログができますね。
固定ページの利便性が良すぎ
WordPressには【投稿】の他に、プロフィールやお問い合わせなど独立したページを書く【固定ページ】という機能があります。
正直僕はこれまで固定ページをあまりうまく使いこなせていなかったのですが、New Standardは固定ページを最大限に活用できます。
というのも、New Standardには「商品一覧」と「FAQ」という固定ページテンプレートが用意されているのです。

商品一覧
商品一覧ページでは、自分が売りたいモノやサービスを載せることができます。
最近流行りのネットショップ作成サービス「BASE」と連携して商品を売ることができます。
BASEはブロガーさんがサービスを売るときに利用しているのをよく見かけますね。
他にも、「Coubic」という予約システムとも連携できます。
僕はBASEもCoubicもまだ利用していないので、イメージをお見せすることができないのですが、New Standardの公式ページで、BASEと連携した商品一覧ページがご覧いただけます。
⇒http://newstd.net/items
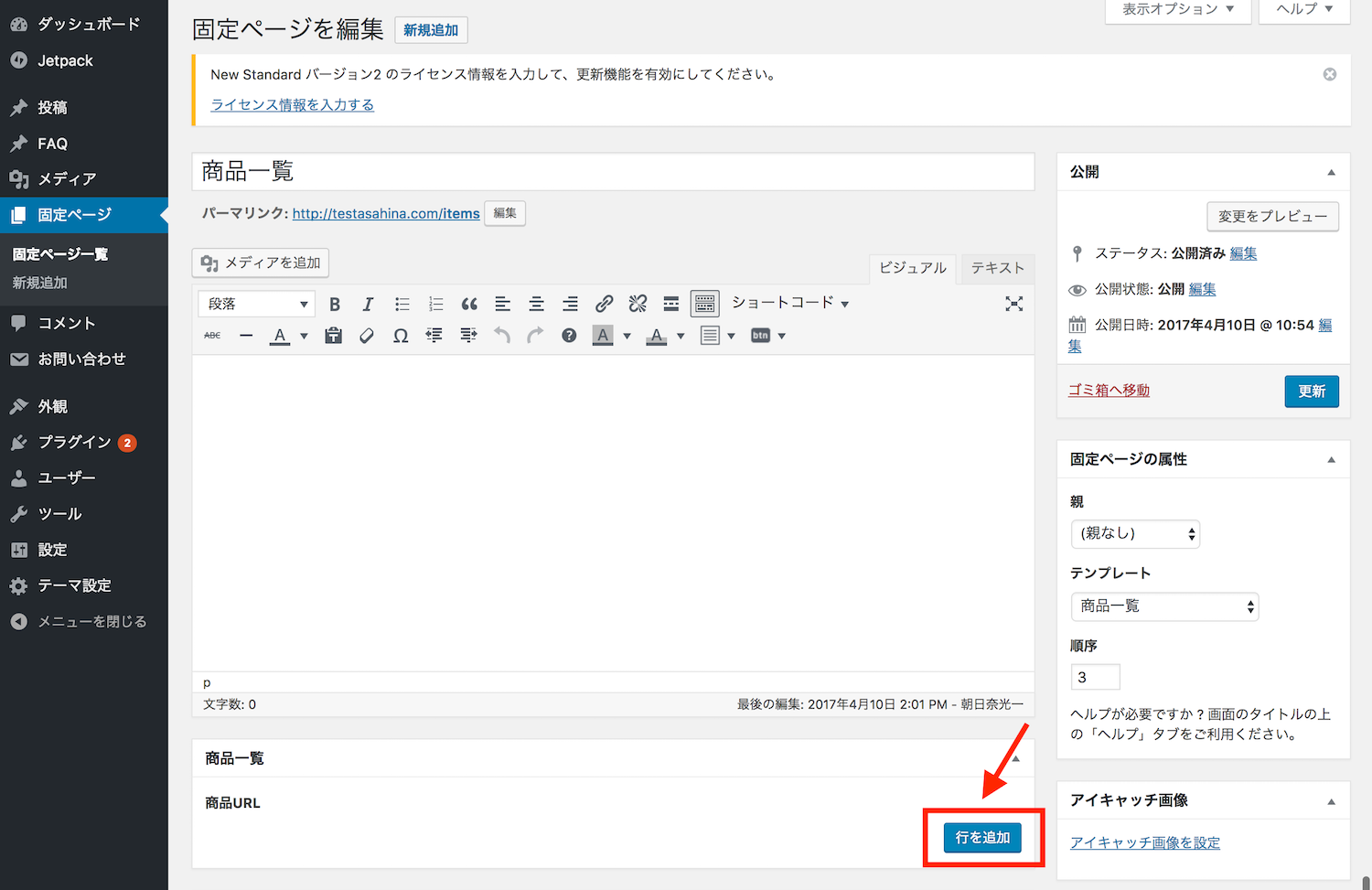
設定の仕方はとても簡単で、ダッシュボードの【固定ページ】から【商品一覧】ページの編集画面を開きます。そして、下の方に【行を追加】というボタンがありますのでクリックします。

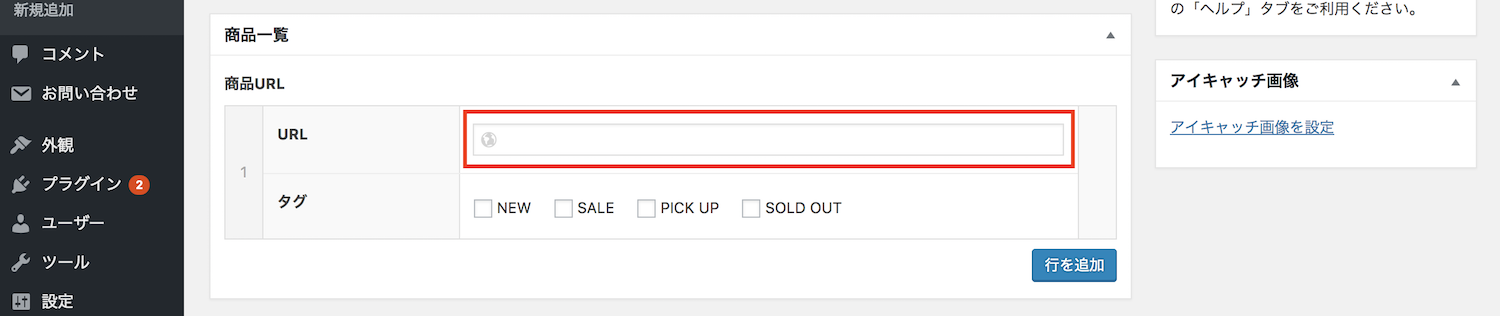
すると、入力項目が出てきますので、【URL】のところにBASEの商品ページのURLを入力します。

これだけで完了です。簡単です。
僕は今後「Coubic」を利用しようかなと検討中です。
FAQ
よくある質問とその回答をまとめたものをFAQページに表示させることができます。

質問をクリックすると回答が出てくるという見やすい表示形式になっています。

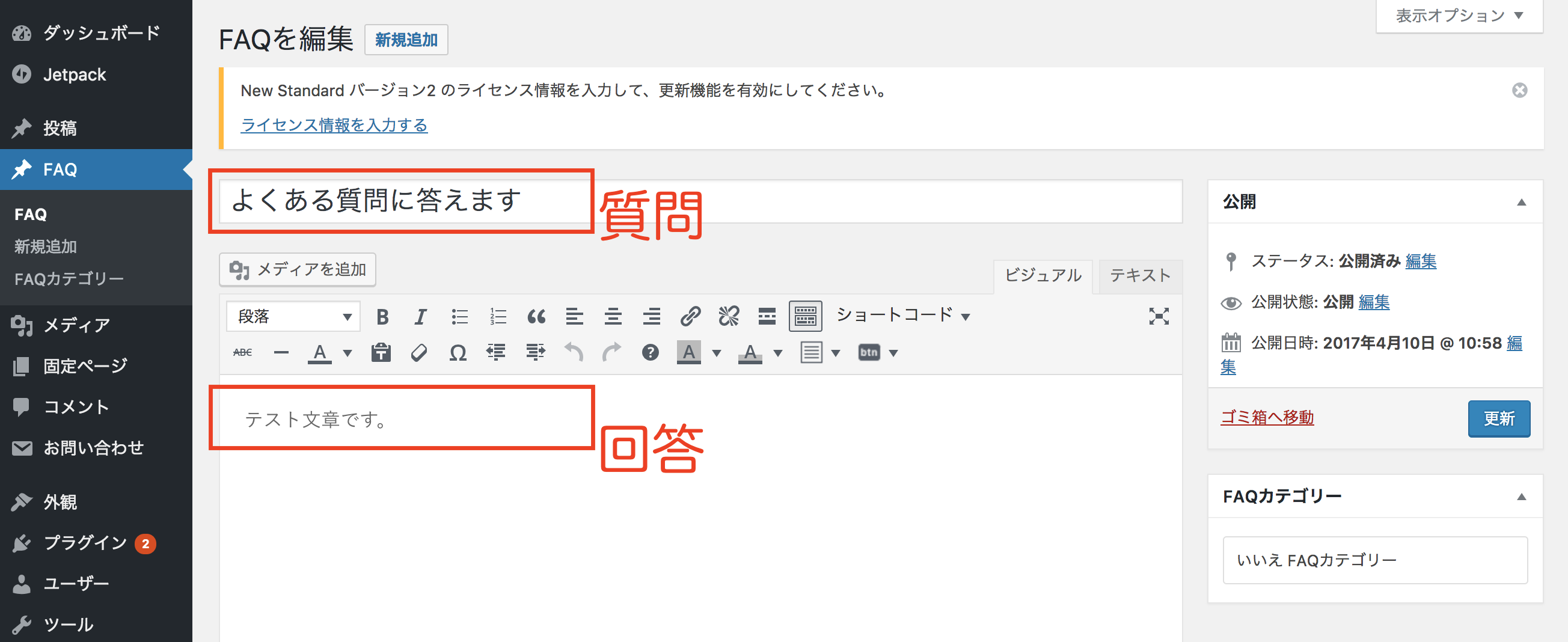
設定方法は、ダッシュボードから【FAQ】をクリックします。すると、FAQ一覧が現れます。

【新規作成】でFAQを作成します。タイトルが質問、本文が回答という仕様になっています。

オリジナルのウィジェットが便利すぎる
New Standardにはオリジナルのウィジェットが用意されています。
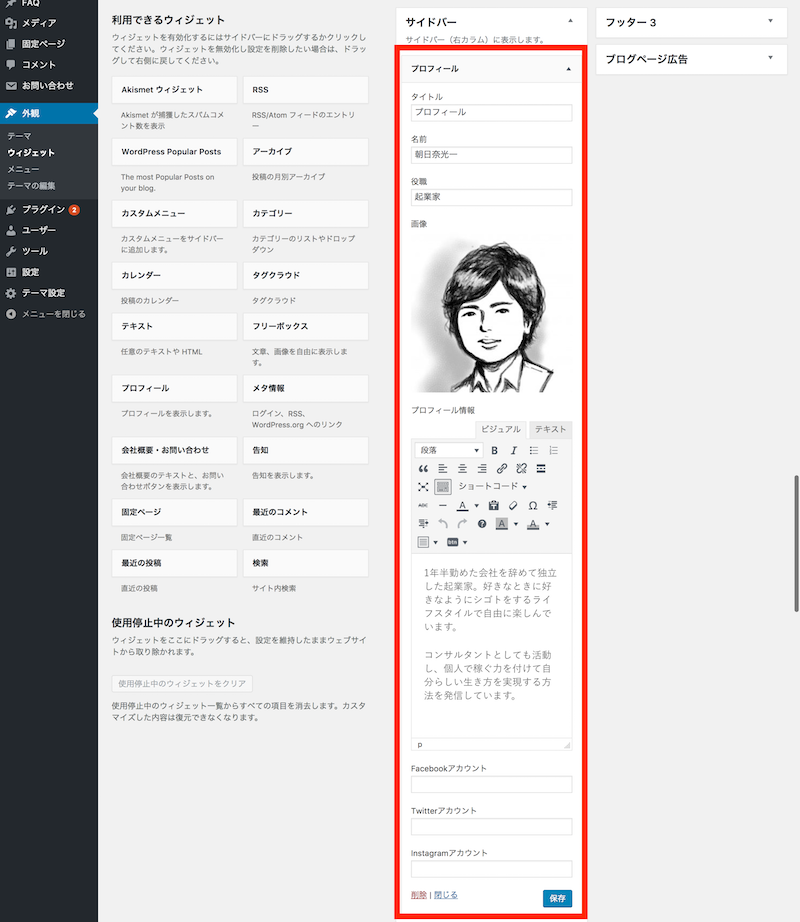
プロフィール

記事ページのサイドバーにプロフィールを表示させることができます。
このプロフィールウィジェットはかなり使いやすいです。
画像もボタンひとつで設定できますし、本文を書くときもビジュアルエディタが使えるので直観的に作成できます。

しかもSNSのページを入力すれば可愛らしいアイコンで表示してくれます。
この細かいデザイン性がGoodです。
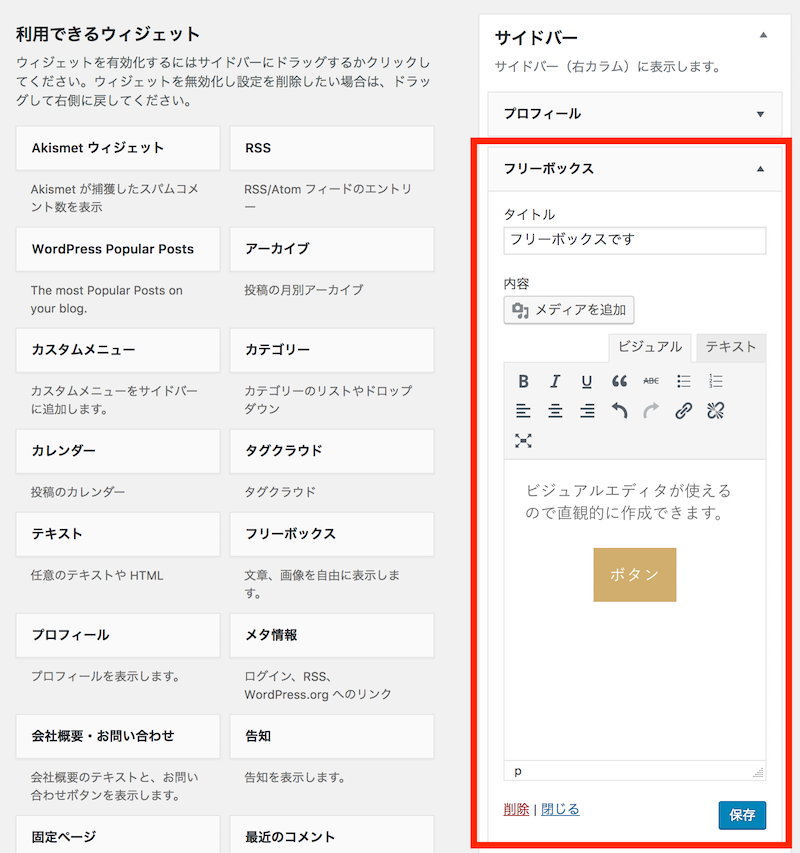
フリーボックス
フリーボックスはその名の通り、自由にバナーなどを作成できるウィジェットです。
フリーボックスのすごいところはビジュアルエディタが使えるところです。

もちろん、カラー付きのボタンも挿入できます。
WordPressのサイドバーに自分で何か追加しようと思ったら、「テキスト」ウィジェットでHTMLを書くしかなかったんですよね。
それが面倒だなと思っていたのですが、New Standardはビジュアルエディタで記事を書くようにサイドバーもカスタマイズできるのでかなり便利です。
WordPressのデフォルトで付いていてほしいくらいです。
CTAが使える
CTAとはCall To Actionの略称で、記事下に紹介したい商品やサービスなどの宣伝を設置することです。
当ブログでも記事下に僕のメール講座への誘導文を設置しています。
今やCTAはWebサイトに欠かせないものなので、この機能があるのとないのとでは利便性に大きな差が出ます。
自分でカスタマイズしたりプラグインを使ったりするの面倒ですからね・・・(笑)
New Standardなら簡単に設定することができます。
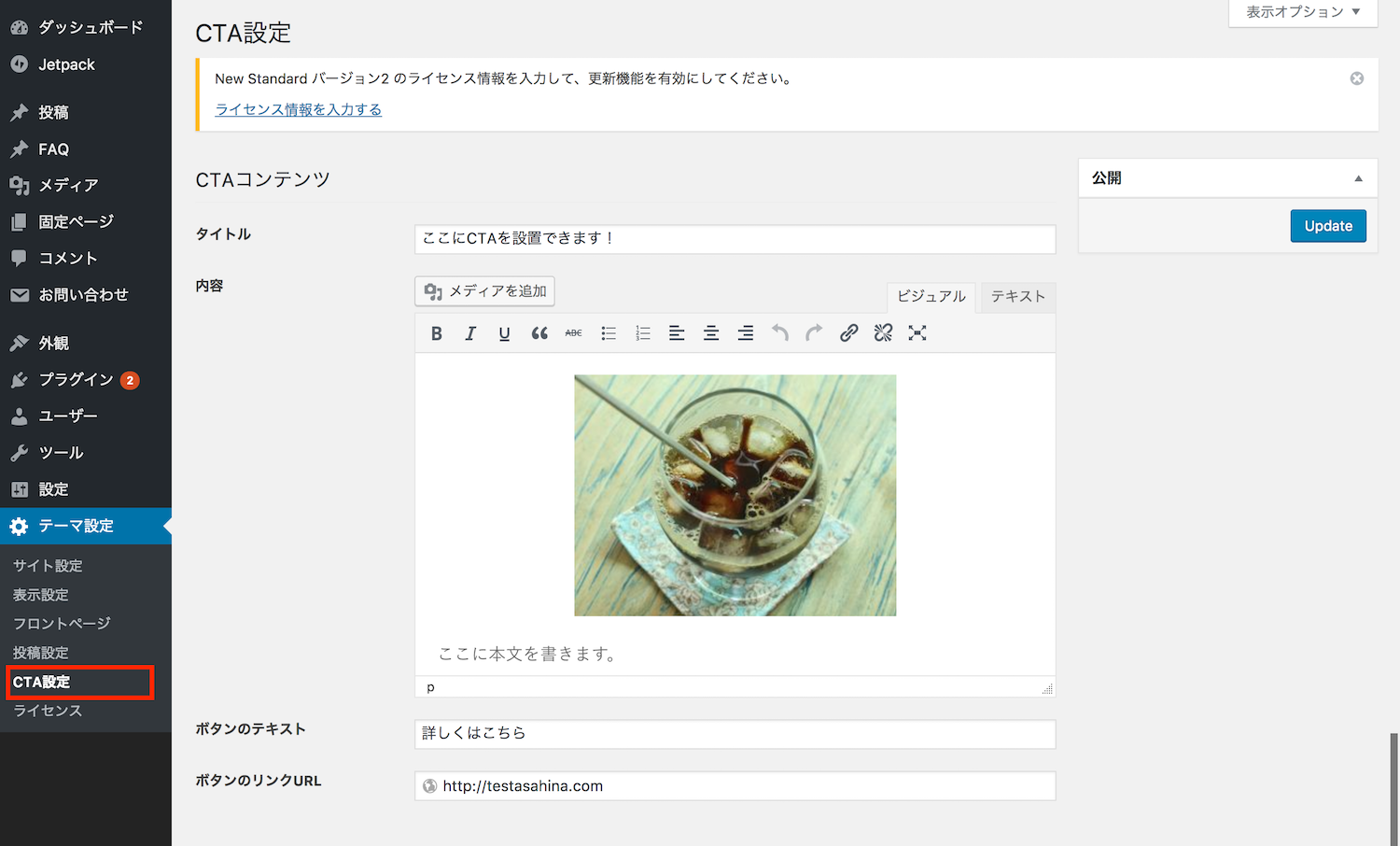
ダッシュボードの【テーマ設定】⇒【CTA設定】から設定します。

ここでもビジュアルエディタが使えるので簡単に作成できます。
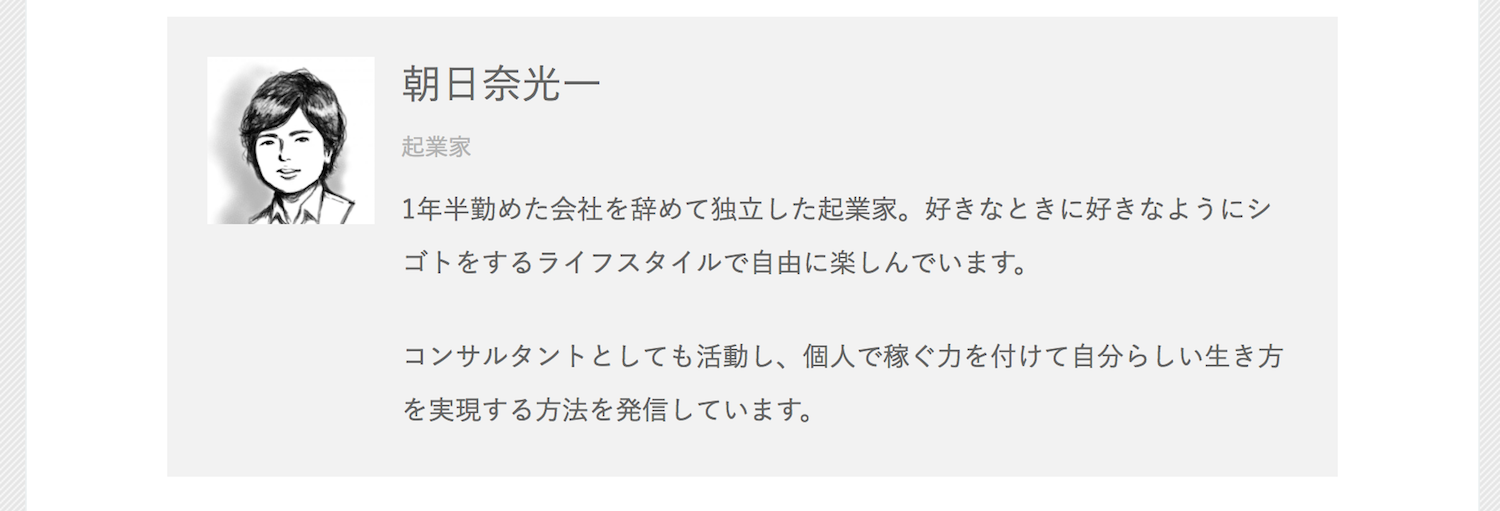
記事下にこのように表示されます。

記事下にプロフィールを表示できる
プロフィールはサイドバーにも表示できますが、記事下にも表示できます。
位置としては記事とCTAの間です。

スマホで閲覧するとサイドバーは見られませんから、記事下に何を表示させるかは重要です。
プロフィールはブログ運営者の人柄が垣間見えるので、ぜひ見てもらいところです。
プロフィールの設定は、ダッシュボードの【ユーザー】⇒【ユーザー一覧】から、プロフィールとして表示させたいユーザーを選択し、【著者プロフィール欄】を入力すれば表示されます。

【著者プロフィール欄】はNew Standard独自の設定項目なので、他のテンプレートだとこの項目はありません。
簡単に設定できるのは便利ですね。
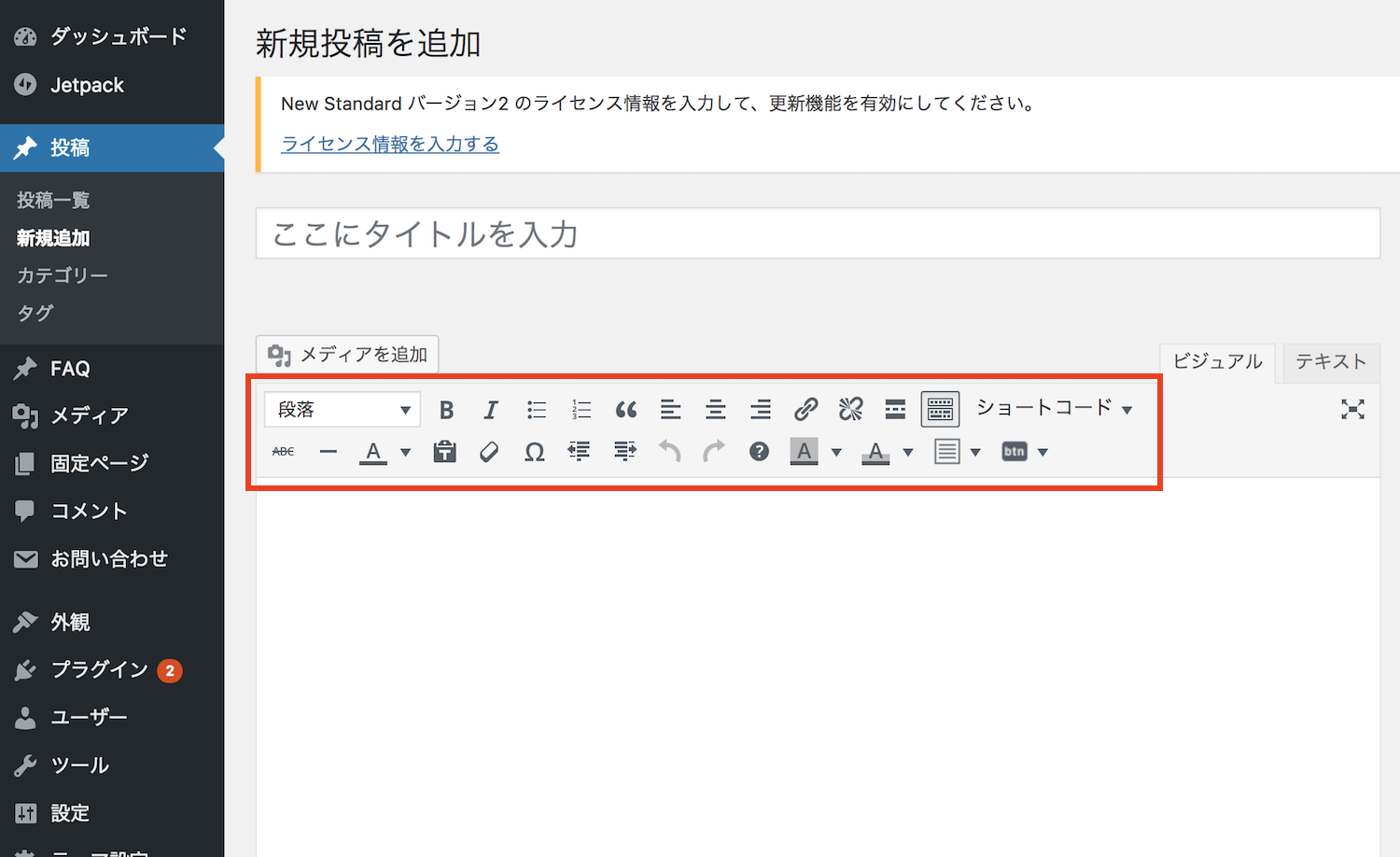
新規投稿ページが使いやすい

こちらは新規投稿画面なのですが、ビジュアルエディタの文字装飾機能やショートコードの機能などが充実していてとても使いやすいです。
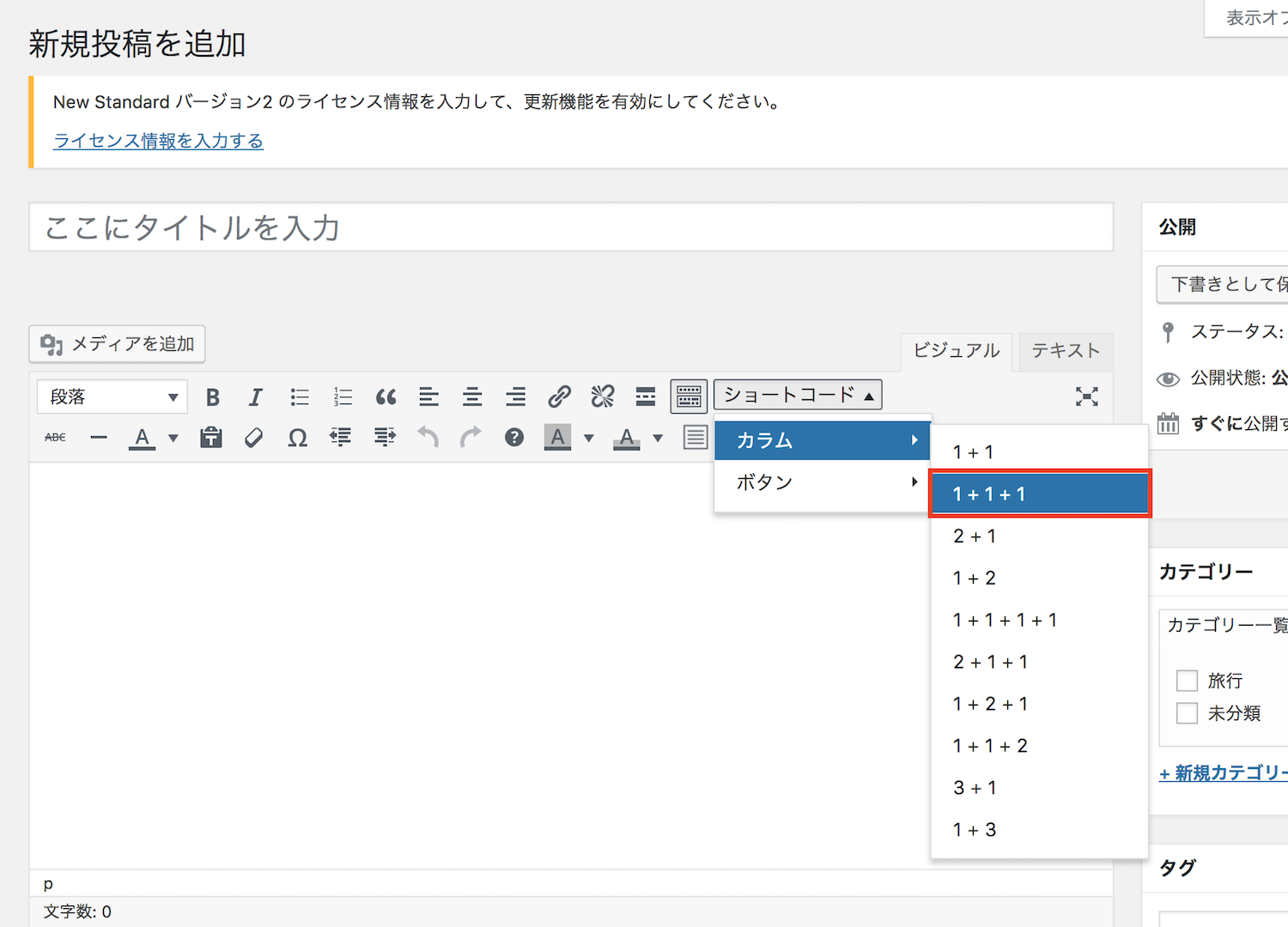
例えば、【ショートコード】⇒【カラム】⇒【1+1+1】を選択します。

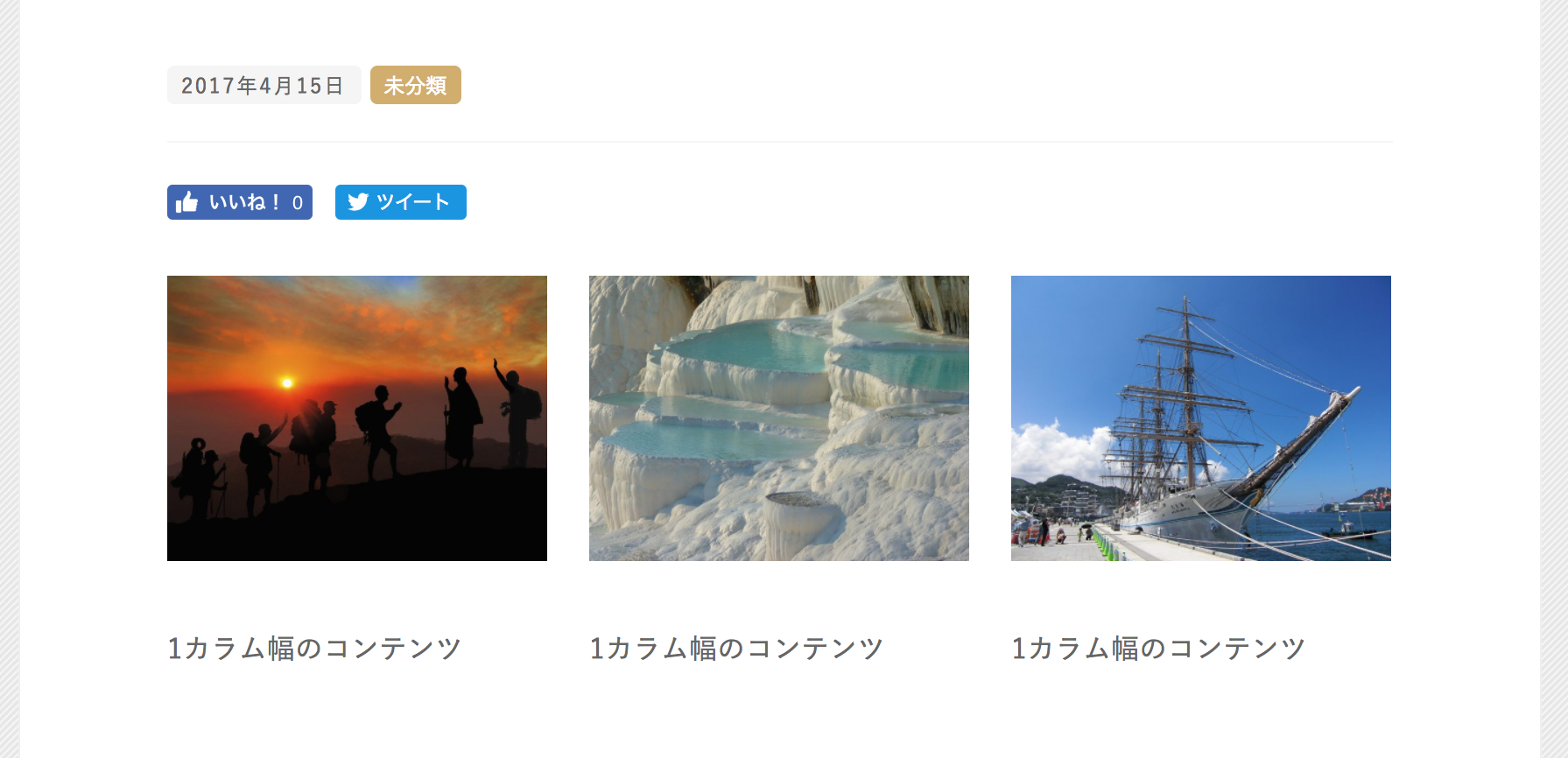
すると、3カラムで表示することができます。

ボックスやボタンの作成もクリックひとつでできるのでとても楽です。

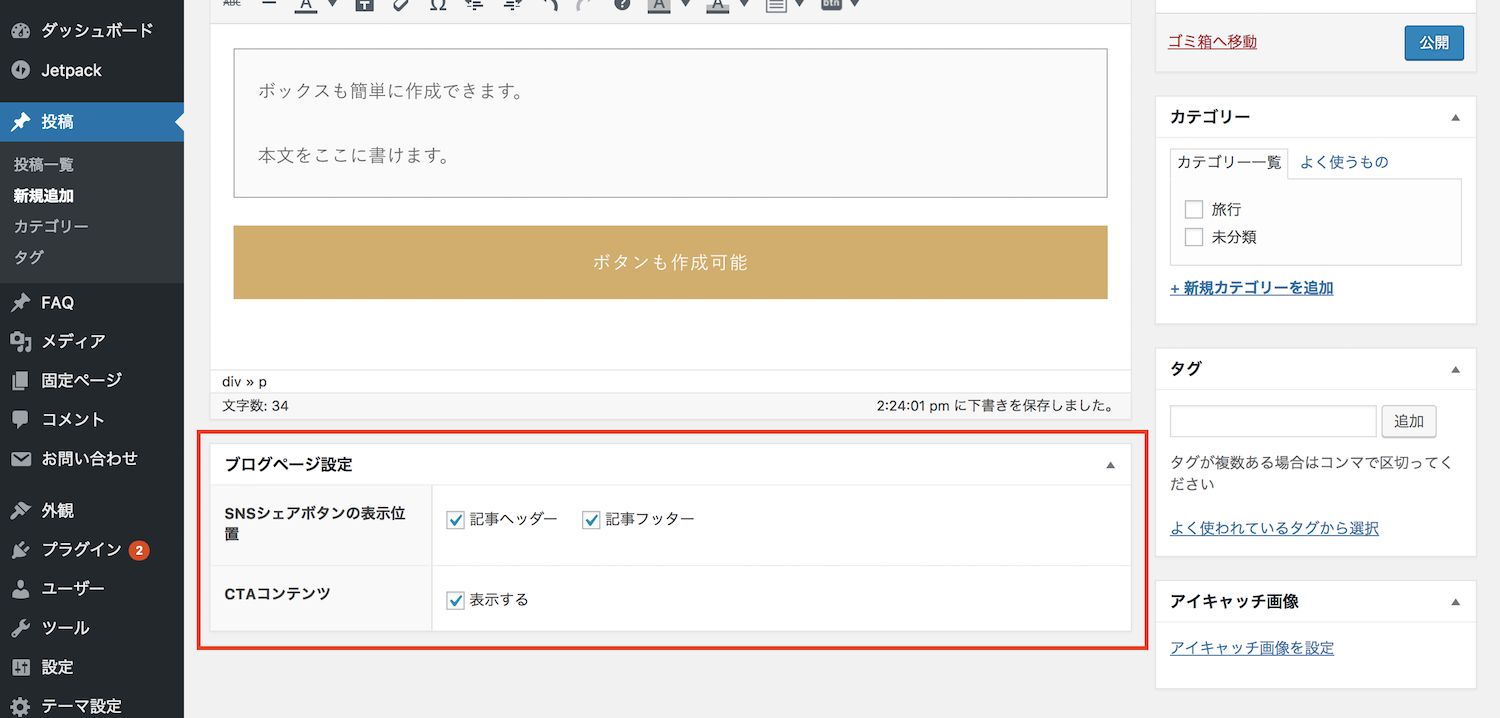
そして僕が地味に気に入っている機能が、【ブログページ設定】です。

ここでは、SNSシェアボタンやCTAの表示の有無を設定することができます。
CTAを非表示にできるって地味に使える機能なんですよ!
この記事にはCTA表示させたくないなと思うことが意外とあるんです。特にブロガーならそう思うことがあるのではないでしょうか。
でも、非表示にするにはカテゴリごとに設定しないといけなかったり、記事IDを調べなければならなかったりと、意外と不便だったりするんですよね。
それがNew Standardならチェックボックスのチェックを外すだけ。
すごく簡単で便利です。
ninoyaの中の人も親切
今回ご提供いただいたテンプレートを使ってみると、フロントページのコンテンツ枠がうまく動作しないという事象がありました。
そのことをメールでお伝えしたところ、なんと原因究明のために僕のWordPressを調べてくれました。
そして、うまく動作しなかった原因がAdSense Managerというプラグインと干渉していたことを突き止めてくれたのです。
この迅速な対応、本当に嬉しかったです。
ninoya様、ありがとうございます!
てか、プラグインの干渉なんて真っ先に疑うべきことでなので、これぐらいなら自分でも解決できたんじゃなかろうかと己の未熟さを痛感しました。
手をわずらわせてしまい申し訳ありません・・・。
New Standardはサポート付きのパックも販売されていて、今回の件でサポートもめちゃくちゃ信頼できるなと思いました。
Web集客に超絶おすすめ
さすがWebマーケティングの専門家が作ったテンプレートだけあって、売り上げがあがるようにパーツの配置や見た目が工夫されています。
そしてNew StandardのすごいところはWeb初心者でも簡単にカスタマイズできるところです。
テンプレートというのは初心者でも簡単におしゃれなものが作れてこそ意味があります。
この記事で「簡単」、「便利」という言葉を何回使ったことでしょう(笑)
それぐらい簡単で便利だったので驚きました。
この使い勝手の良さには本当に惚れました。
僕は別サイトでこのテンプレートを使う予定ですが、今のところクローズドな会員限定サイトで使うつもりです(笑)
せっかく集客に強いテンプレートなのでこんな使い方するのもったいないなとも思うのですが、会員限定サイトでも使いたくなるようなハイセンスなデザインです。
法人、個人事業主はもちろんですが、ブログでモノやサービスを売りたいブロガーにもおすすめのテンプレートですね。
当ブログ限定クーポンで割引価格でご購入できます
ninoya様のご好意により、当ブログ限定のクーポンコードをいただきました。
上記のクーポンコードをご入力いただくと、全商品10%引きでご購入いただけます。
購入ページはこちらです。
⇒http://newstd.net/items
クーポンコードの入力方法
商品一覧ページ(http://newstd.net/items)から商品を選択すると販売ページに飛びます。
【カートに入れる】をクリックし、【ゲストとして購入】または【PAY IDで購入】をクリックします。
すると、情報入力画面が出てきます。
ページ中ほどに、クーポンコードを入力する欄がありますので、ここにEJZ8B4KSを入力してください。

New Standardでおしゃれなテンプレートをお得に手に入れて素敵なWordPressライフを送ってください!