WordPressは簡単にブログが書けるツールなのですが、やはり独特のクセがあるように感じています。
特に画像の扱い!
気軽にポンとアップロードできて気軽に挿入できるのはいいんですけど、サイズが変になったり、なぜか粗くなったりと、ときどき戸惑うことがありました。
今はもうWordPressのクセに慣れてきたので問題ありませんが、初心者さんはきっとこのクセのせいで戸惑うんじゃないかなと思ったので、備忘録として書いておこうと思います。
最適なサイズで挿入して見やすいブログを作りましょう。
目次
ファイル名は半角で
まず画像をアップロードする前に絶対に注意すべきなのが、画像のファイル名です。
ファイル名は必ず半角の英数字記号を使うようにし、全角の日本語は避けてください。
全角のファイル名でもアップロードできることはできるのですが、何かの拍子にエラーをはくことがあります。
このエラーは画像がアップロードできないというだけでなく、過去の画像が表示されなくなったり、ブログ自体が表示されなくなったりと、致命的なエラーを引き起こす場合があります。
詳しいメカニズムはわかりませんが、WordPressの自動アップデートがなされたり、プラグインを導入したりしたときに干渉することがあるようです。
実際、僕はWordPressブログを別サーバーに移転したときに盛大にエラーになりました。笑
画像が一気に表示されなくなって焦りましたが、日本語でファイル名を付けてたのが原因だったようです。
そもそも全角って海外では使わない特殊なものですので、基本的には半角を使うようにしましょう。
ファイルサイズは大き過ぎないように
最近のフリー素材はダウンロードすると4MBとか超えてることがあって、高画質になってきています。
スマホで撮った写真も4MB近くあるので、そのままアップロードするとWordPressの動作が重くなったり負荷がかかったりします。
ファイルサイズが大きいままブログに挿入しても、表示されるのに時間がかかってしまいます。
表示に時間がかかると訪問者はすぐに離脱します。そんなに待ってられないんです。すぐ次のブログに行ってしまいます。
なので、できるだけ画像のファイルサイズは落としてからアップロードするようにしましょう。
人によって目安はいろいろかと思いますが、僕は1MB以下にしてからアップロードしています。
できれば500KBくらいまで落としたいですね。
ファイルサイズを最も簡単に落とす方法は、ピクセル数を落とすことです。
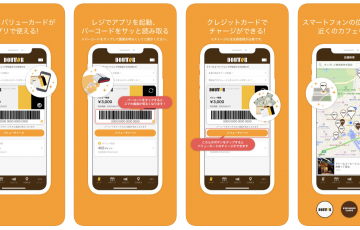
例えば、MacBook Proの場合、普通にスクリーンショットを撮ると「2880×1800」ピクセルです。

これで何MBくらいかというと・・・

10.2MBです。バカみたいに大きいです。これをそのままアップロードしてたらあっという間にサーバーの容量を食い潰します。
ですので、ピクセル数を落としてあげましょう。
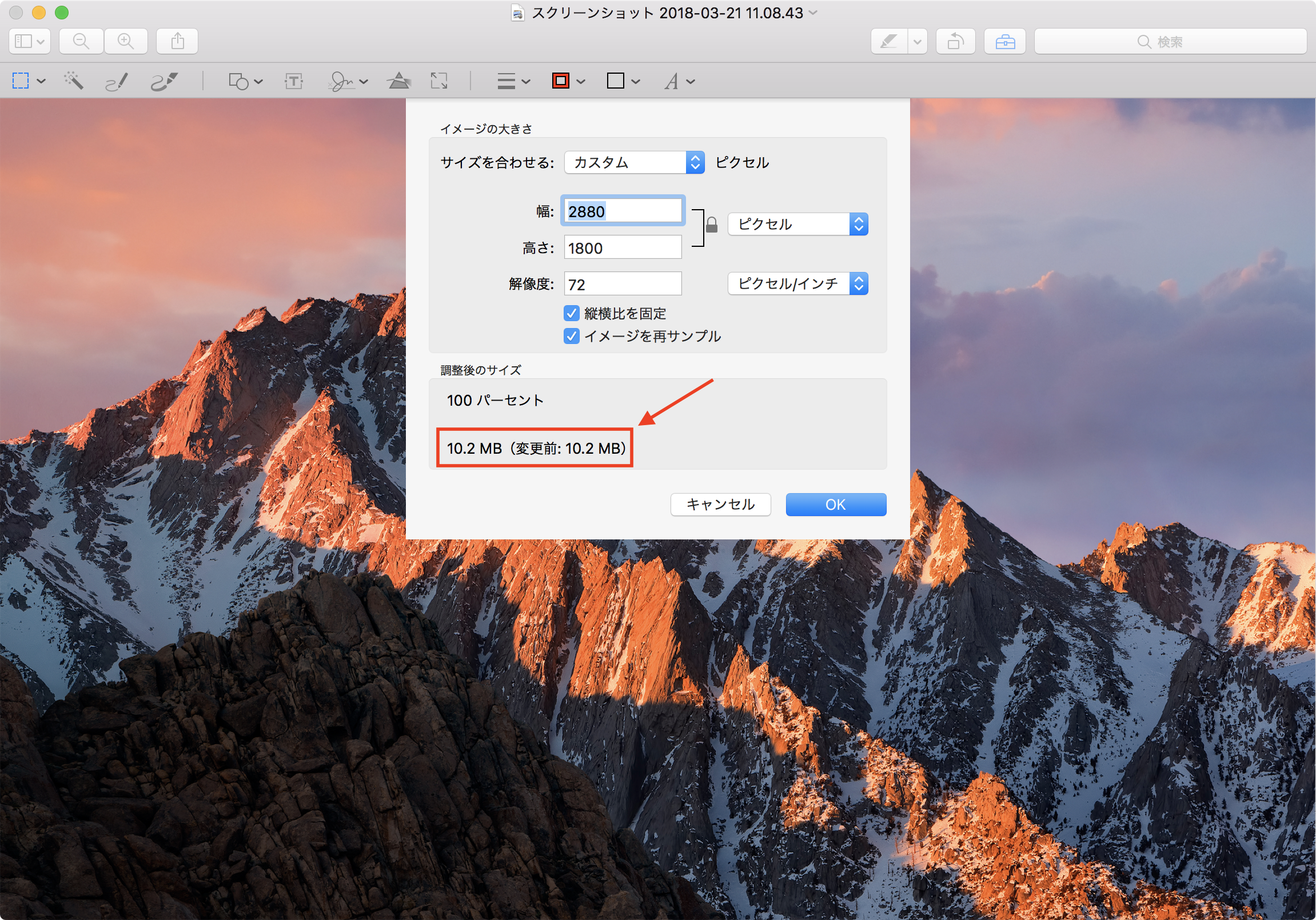
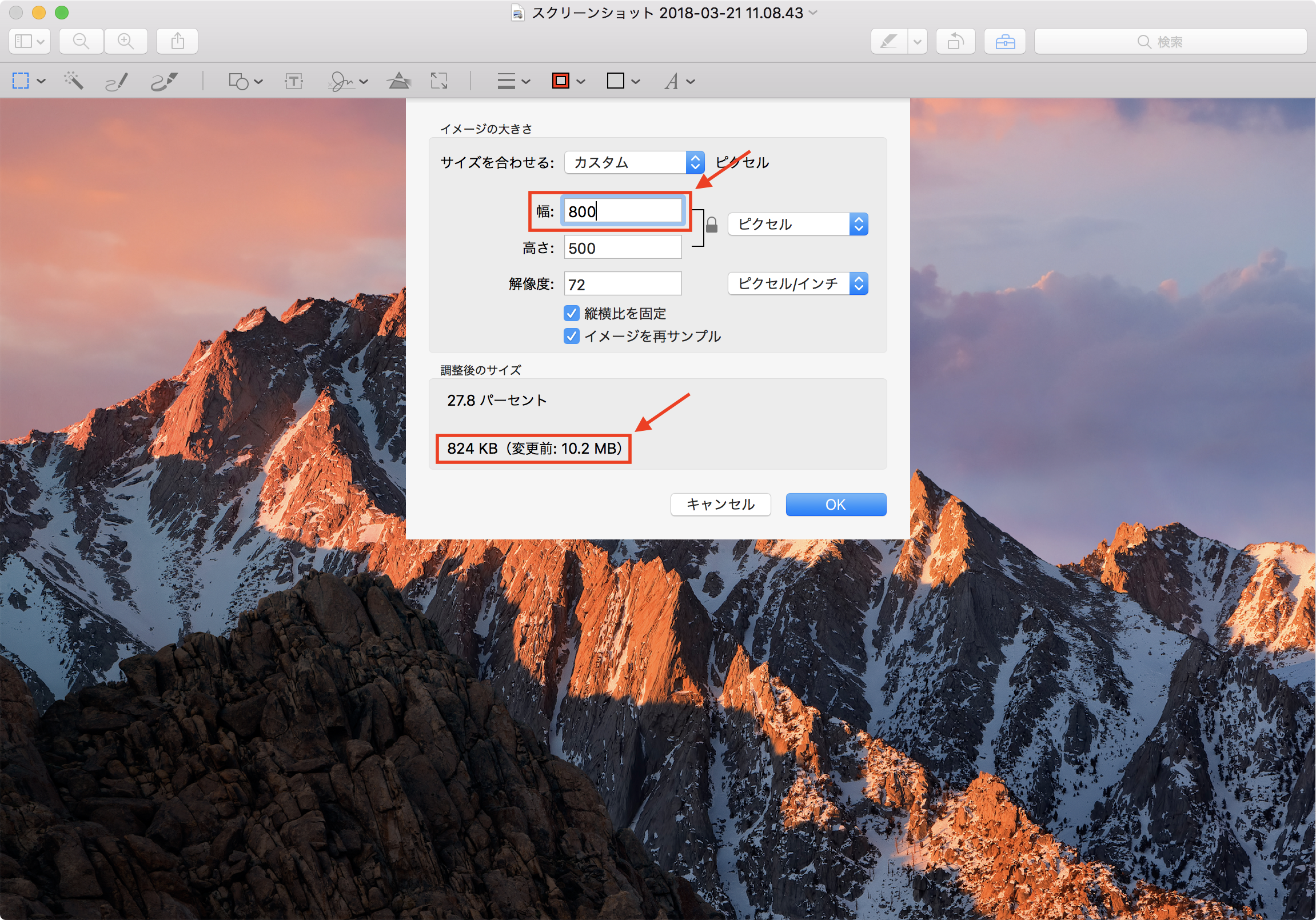
Macなら画像のプレビューを開いて「ツール⇒サイズを調整」をクリックします。

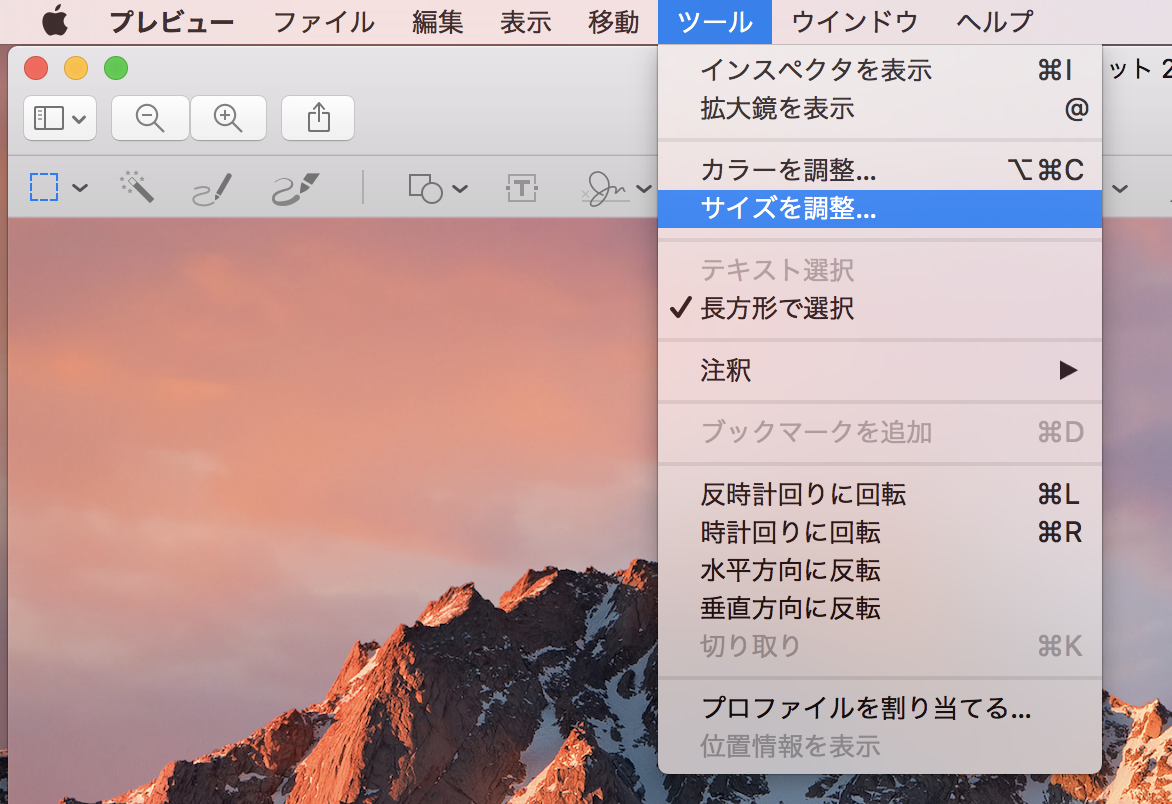
右側のボックスを「ピクセル」にします。

幅を指定すれば自動で高さも変わります。今回は800ピクセルにしてみました。

ファイルサイズも824KBまで落とすことができましたね。
こうやってファイルサイズを変えることをリサイズと言います。
Windowsの場合は「ペイント」を起動して画像ファイルを読み込み、「サイズ変更」でリサイズできます。
詳しい手順はこちらが参考になります。
⇒http://121ware.com/qasearch/1007/app/servlet/relatedqa?QID=019231
スマホで撮った写真はPCに移す前にアプリでリサイズする方法もあります。
僕はこちらのアプリを使ってます。
WordPressには4種類の画像がアップロードされる
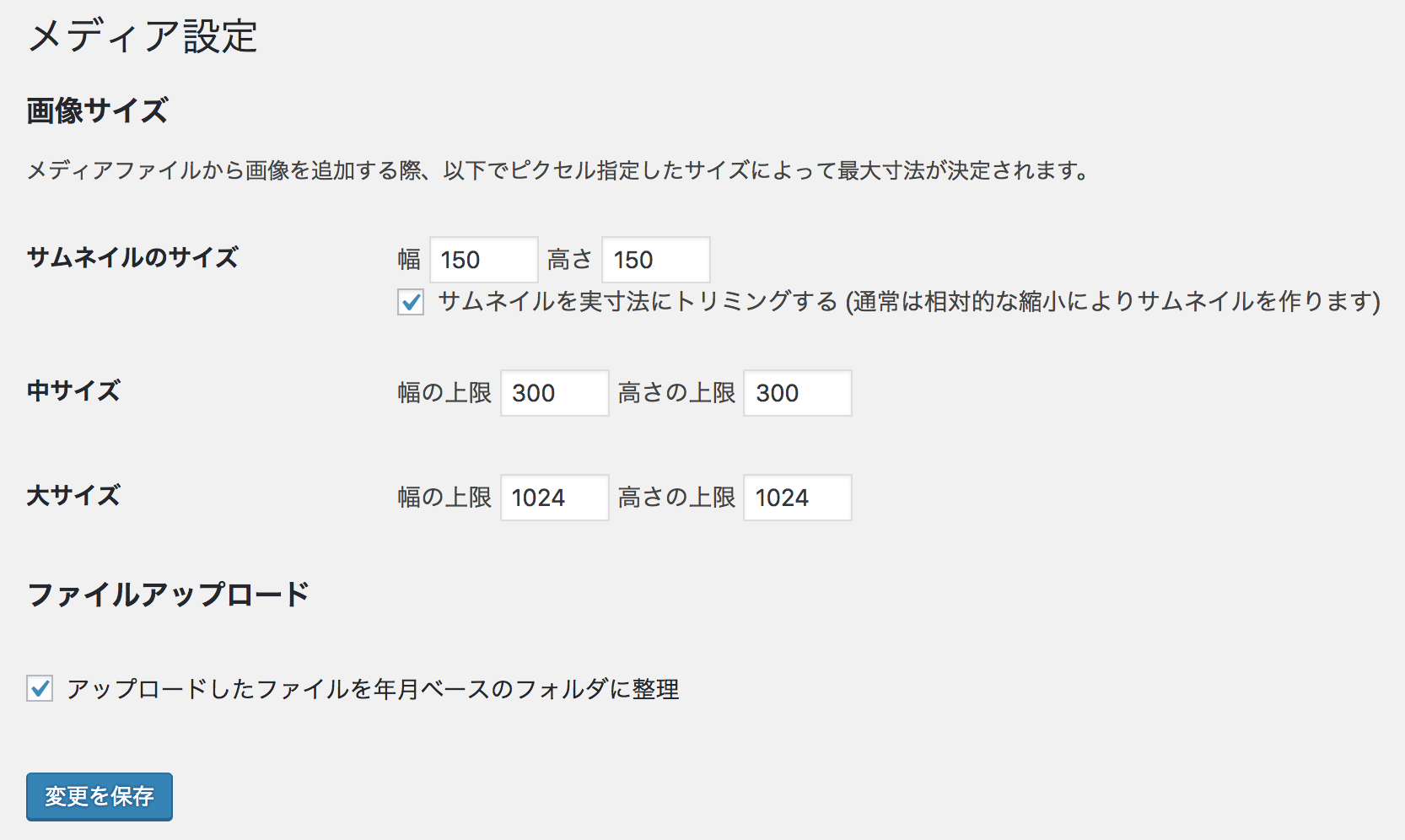
WordPressに画像をアップロードすると、オリジナルサイズだけでなく、サムネイルサイズ、中サイズ、大サイズの画像ファイルが自動生成されます。
ダッシュボードから「設定⇒メディア」と進むとそれぞれのサイズの大きさを確認することができます。

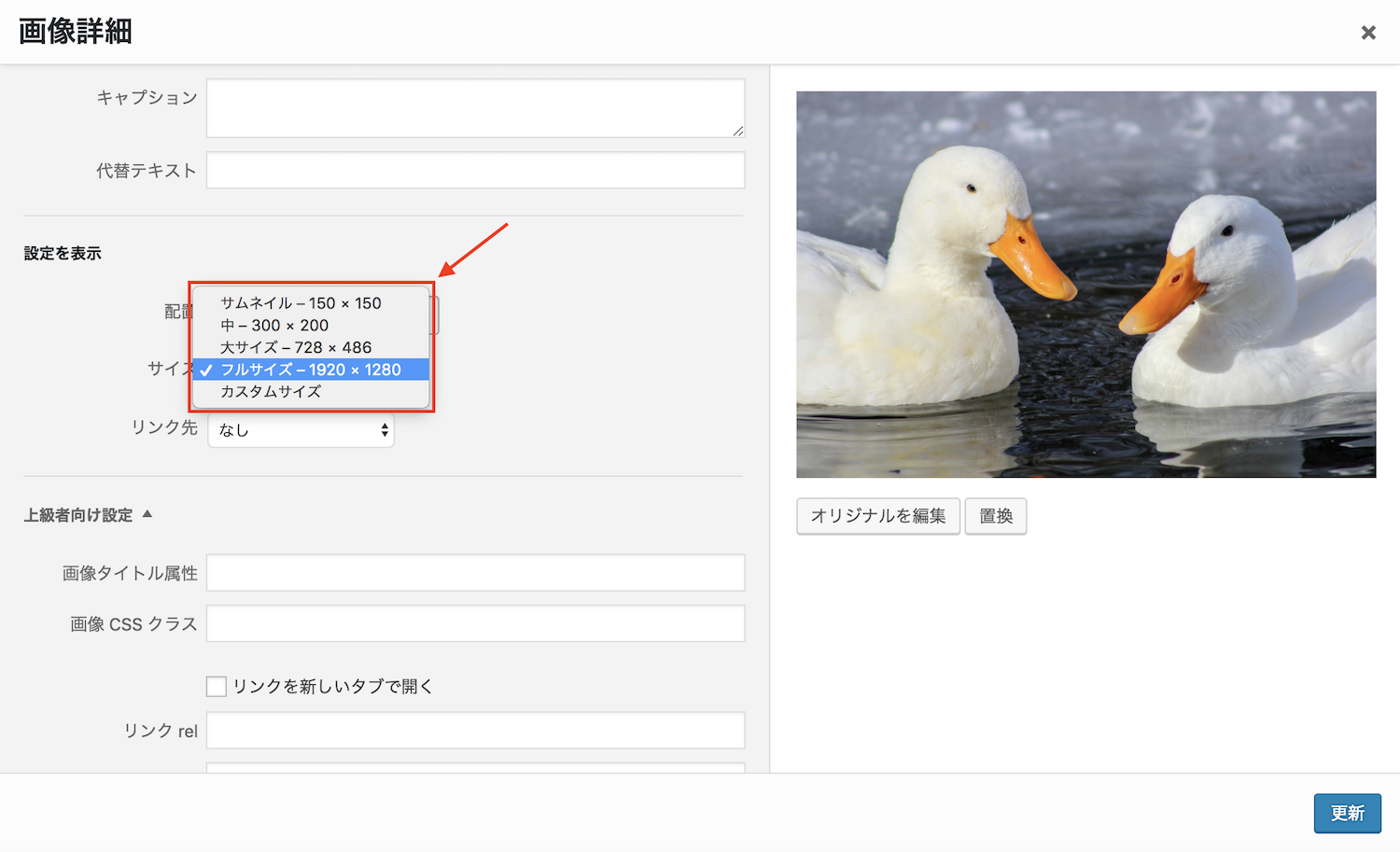
投稿画面で画像の大きさを選択するときにも、この4種類のサイズが出てきます。

こうやって様々なサイズの画像ファイルが自動生成されることで、好きなサイズを選んでブログに簡単に挿入することができるわけです。
中サイズやサムネイルサイズなど、オリジナルサイズより小さいサイズを選んだ場合、ファイルサイズも小さいので、表示されるスピードも早くなります。
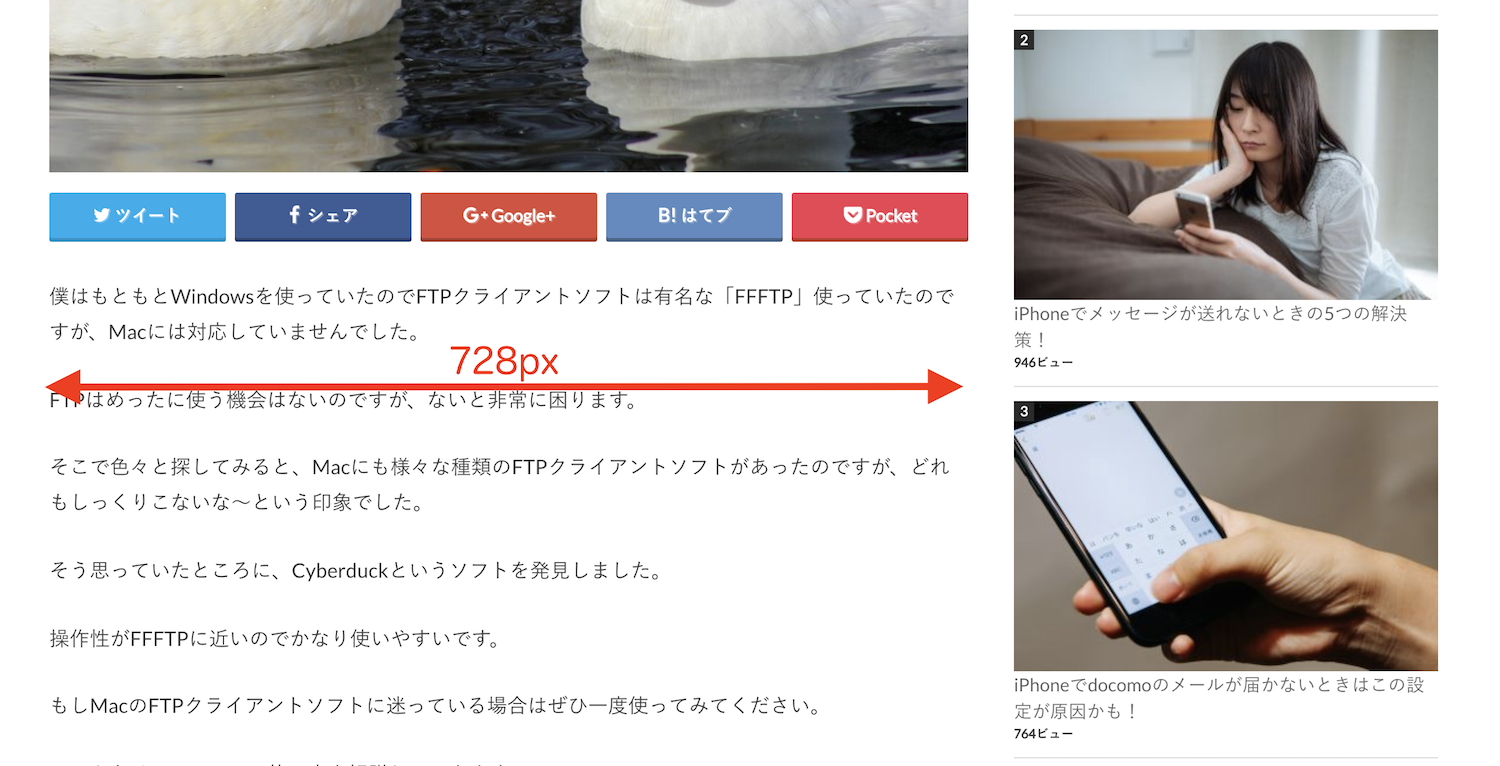
ちなみに、記事の表示領域にも大きさがあり、例えば僕が使っている「ハミングバード」というテーマなら、横幅が728ピクセルとなっています。

もし横幅が728ピクセル以上の画像を挿入した場合、自動で728ピクセルに縮小して表示してくれるようになっています。
横幅いっぱいに表示させたいのであれば、自分のブログの表示領域より大きいサイズを選ぶようにしましょう。
カスタムサイズを使うときの注意点
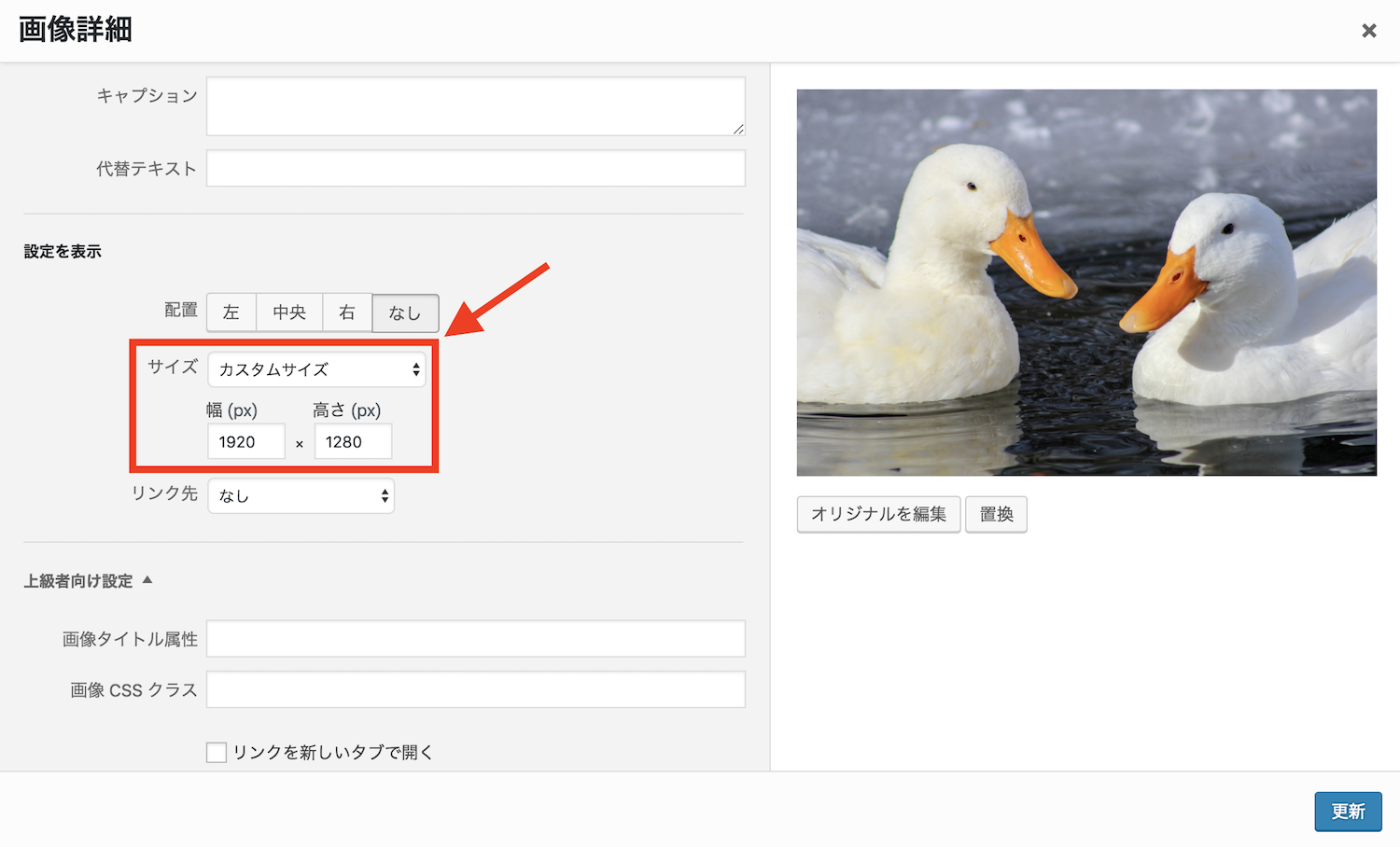
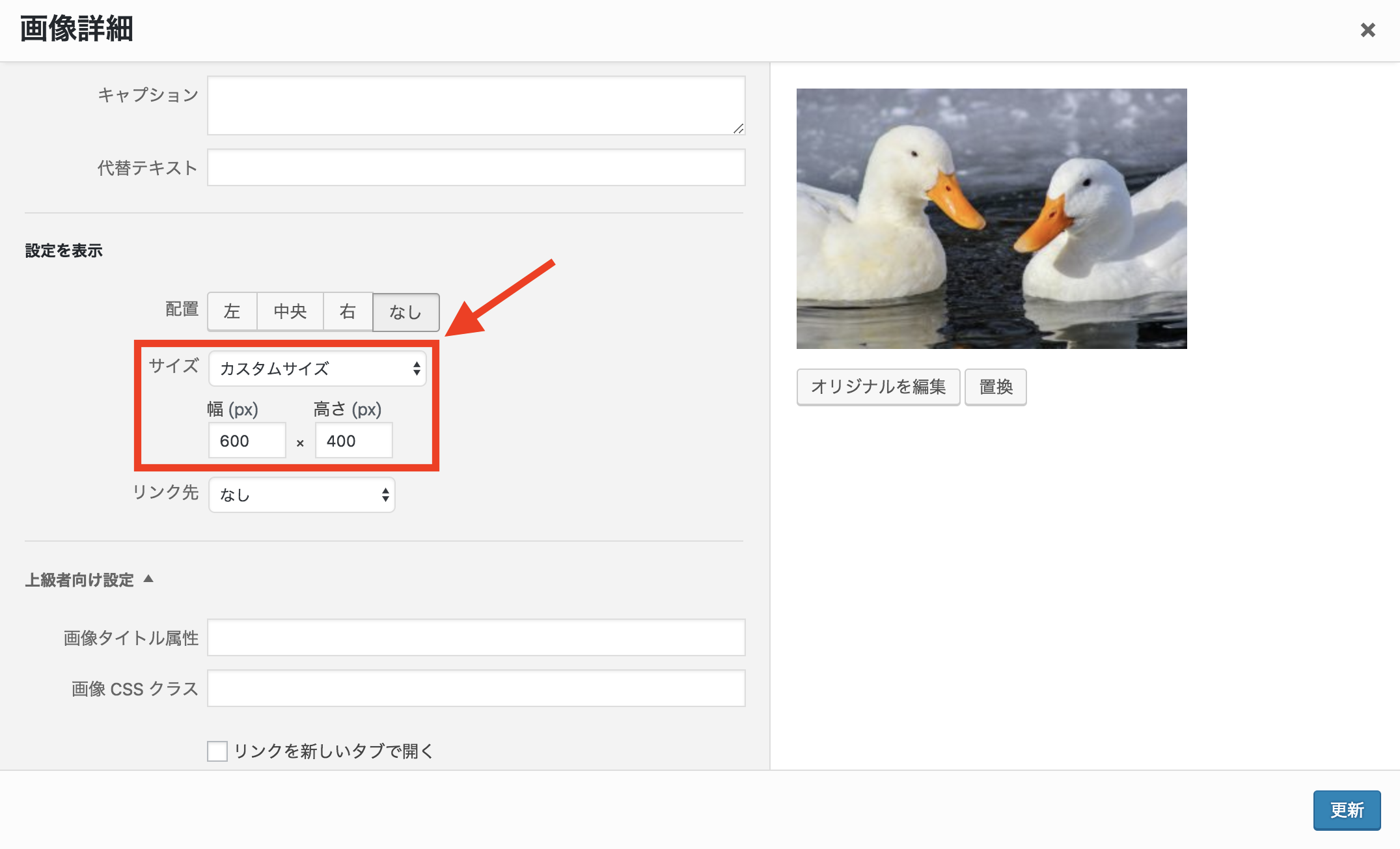
画像を挿入するときに、カスタムサイズを選択すれば自分でサイズを指定することができるので、好きな大きさにすることができます。

ここで1点気を付けておかなければならないことがあります。
それは、投稿画面ではカスタムサイズを選択したときに参照される画像ファイルが、直前に選択していた画像ファイルになってしまうということです。
ちょっとわかりにくいので具体的に解説します。
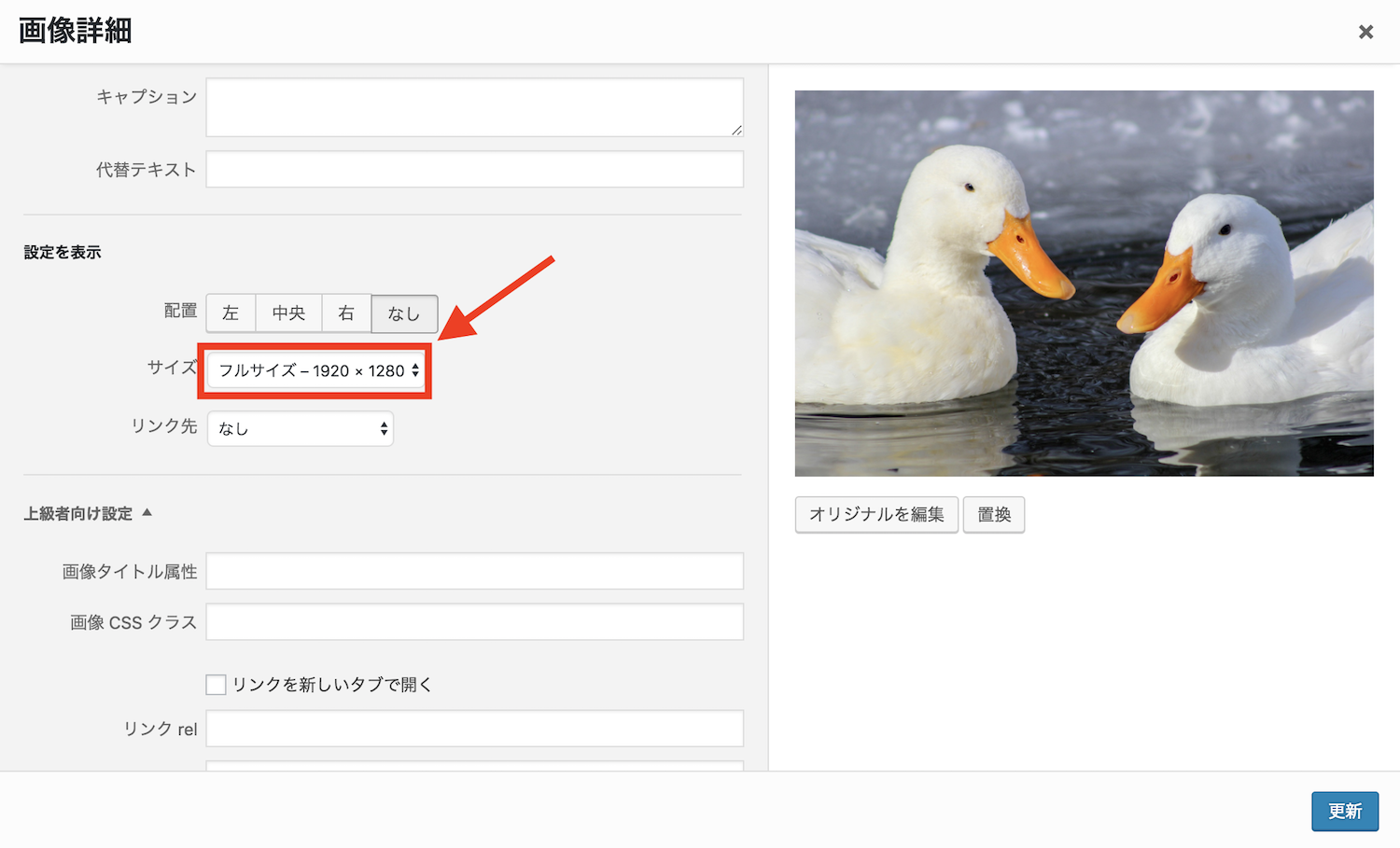
例えば、最初に1920×1280ピクセルのフルサイズを選択していたとします。

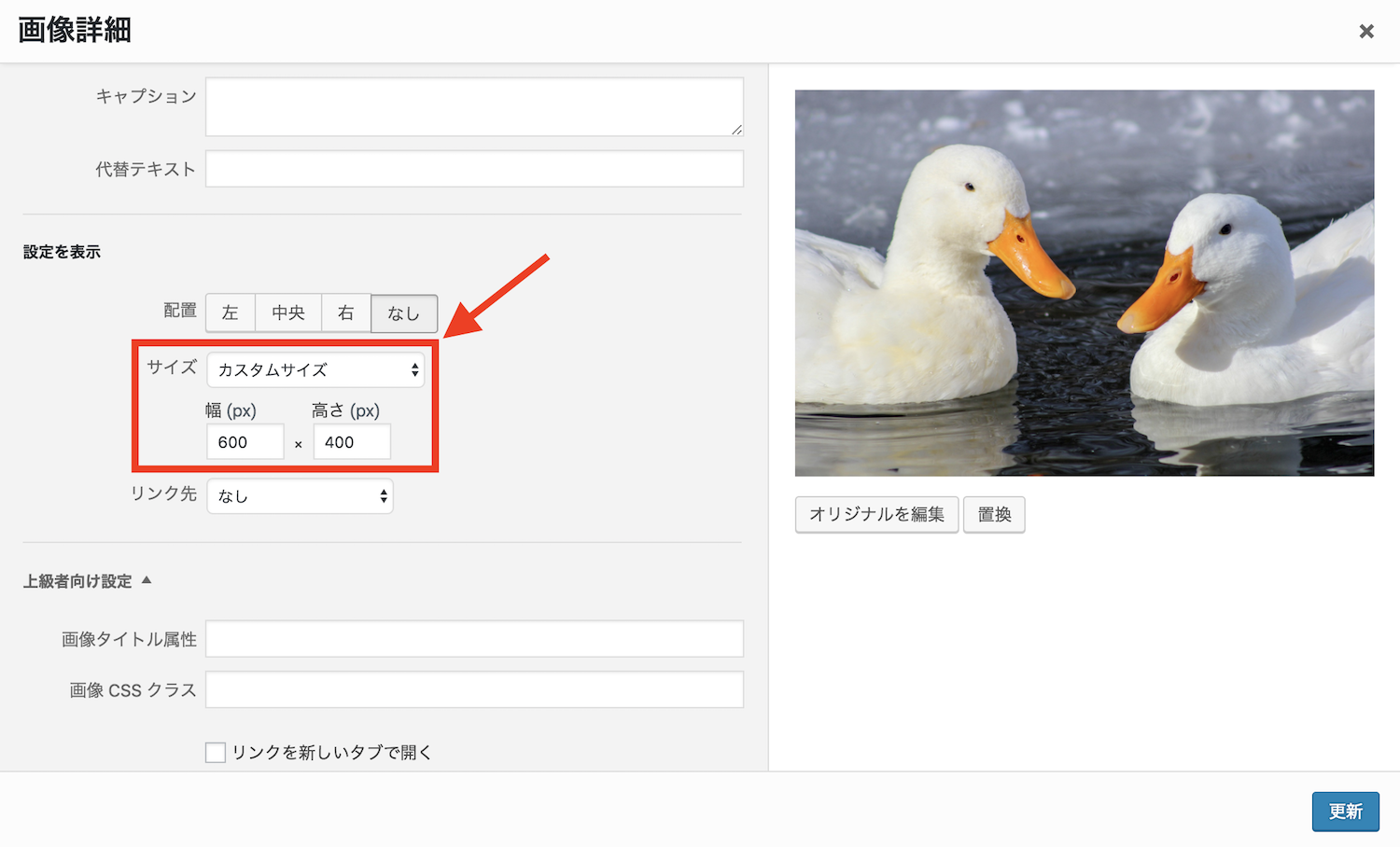
その後、カスタムサイズにして600×400ピクセルを指定したとします。

すると、最初に選択されていたフルサイズの画像ファイルを600×400ピクセルに縮小して表示されるのです。

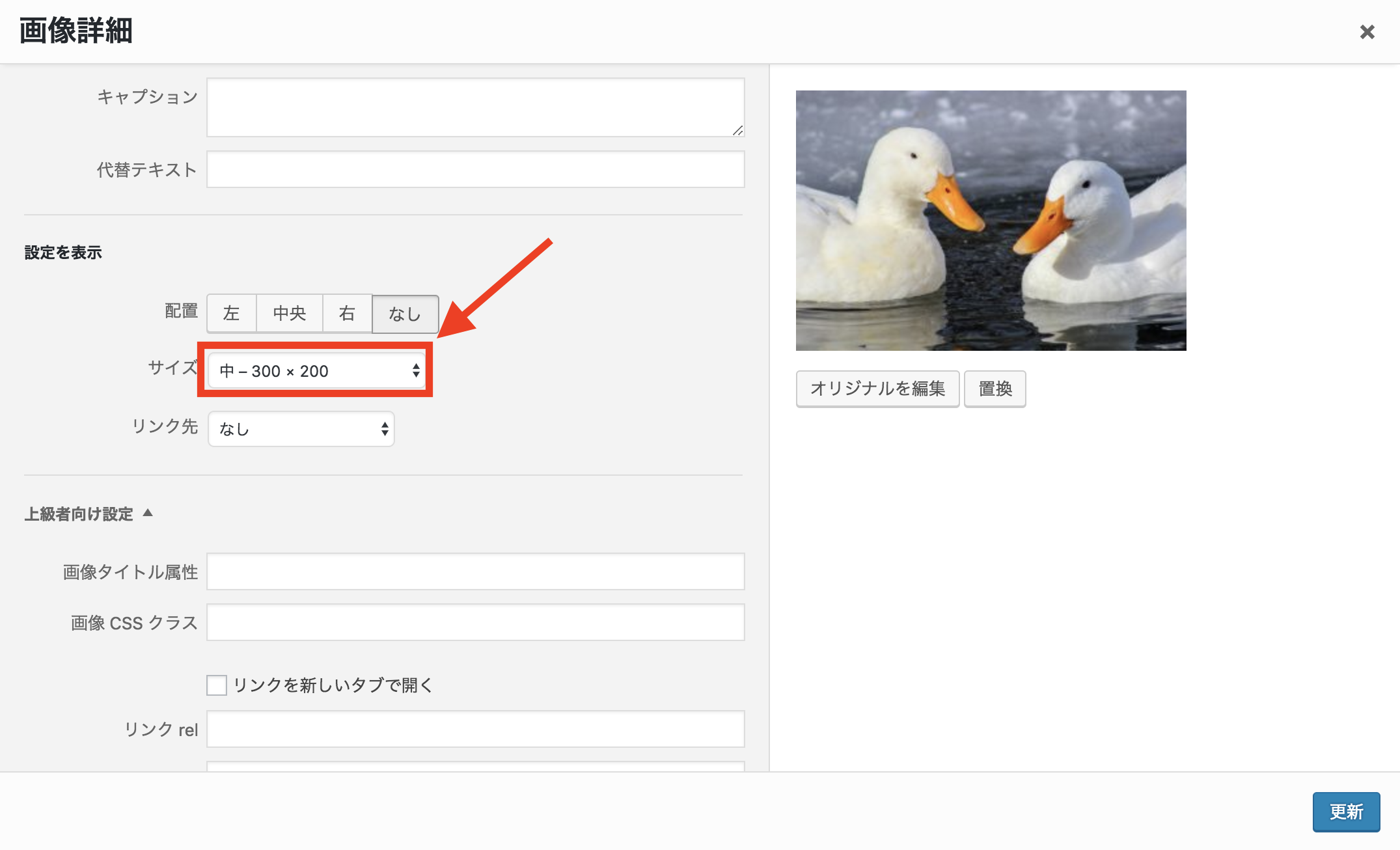
では、最初に中サイズの画像ファイルを選択していた場合はどうでしょう。

この画像の中サイズは300×200ピクセルですね。この後、カスタムサイズにして600×400ピクセルを指定したとします。

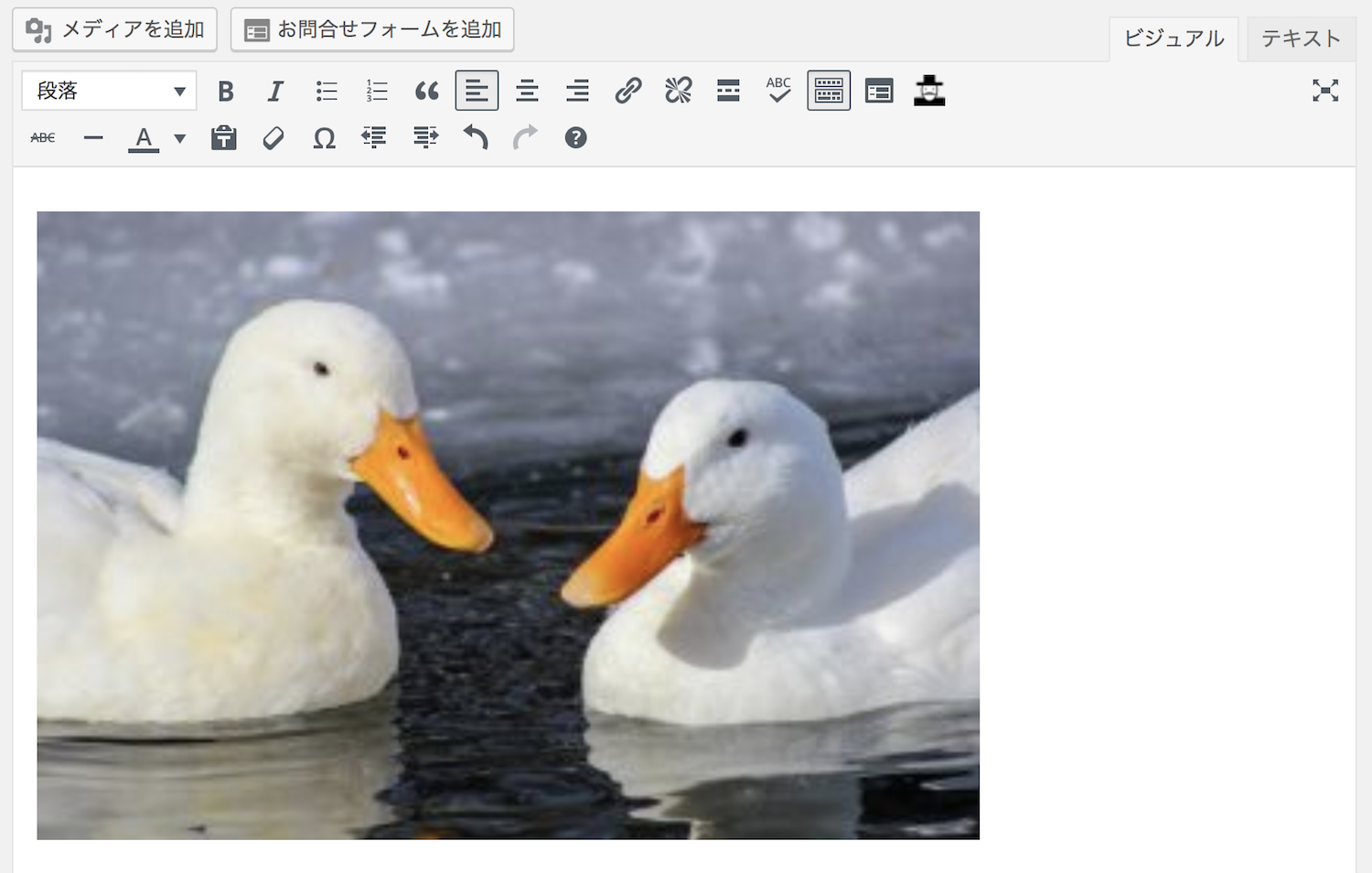
すると、今度は中サイズの画像ファイルを600×400ピクセルに拡大して表示されます。

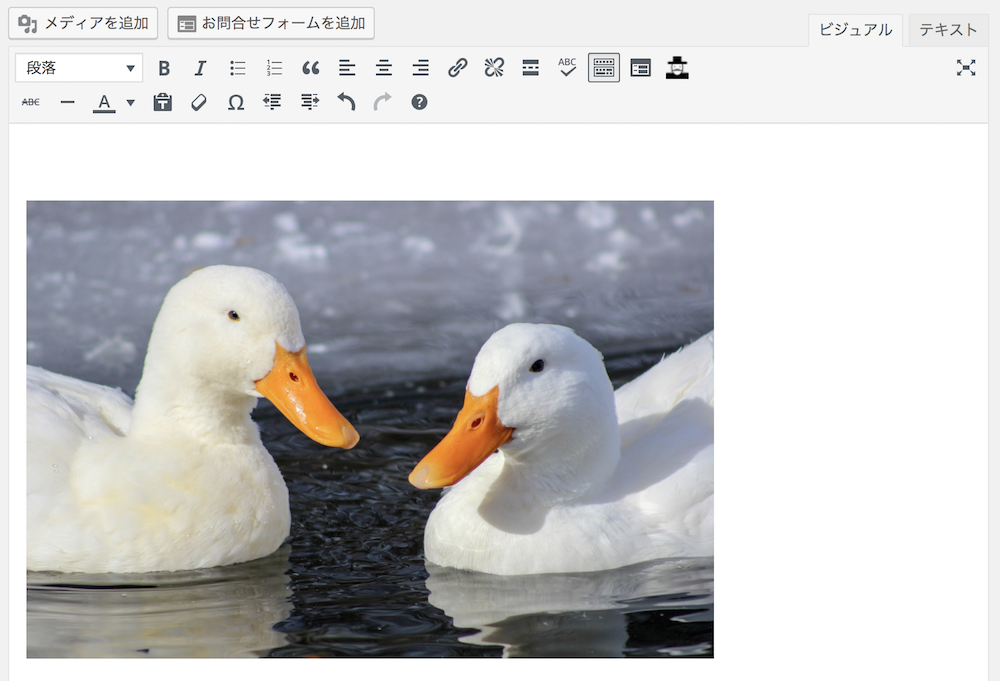
もとの画像サイズが小さいので引き伸ばされる形になるのです。ということは、無理やり拡大していることになるので、画像が粗くなって見えます。
しかし、これはあくまで投稿画面のみの話で、プレビューを見るとちゃんと綺麗なままの画像が表示されます。
なので、投稿画面で画像が粗くなっていても気にしなくて大丈夫です。
僕は最初、なぜ粗くなるのかわからず、原因特定までにかなりの時間を要しました。
結局無視していいことがわかって拍子抜けでしたけどね。笑
どうもWordPressの仕様みたいです。アップデートしても全然改善されないのでそろそろなおしてほしいです。
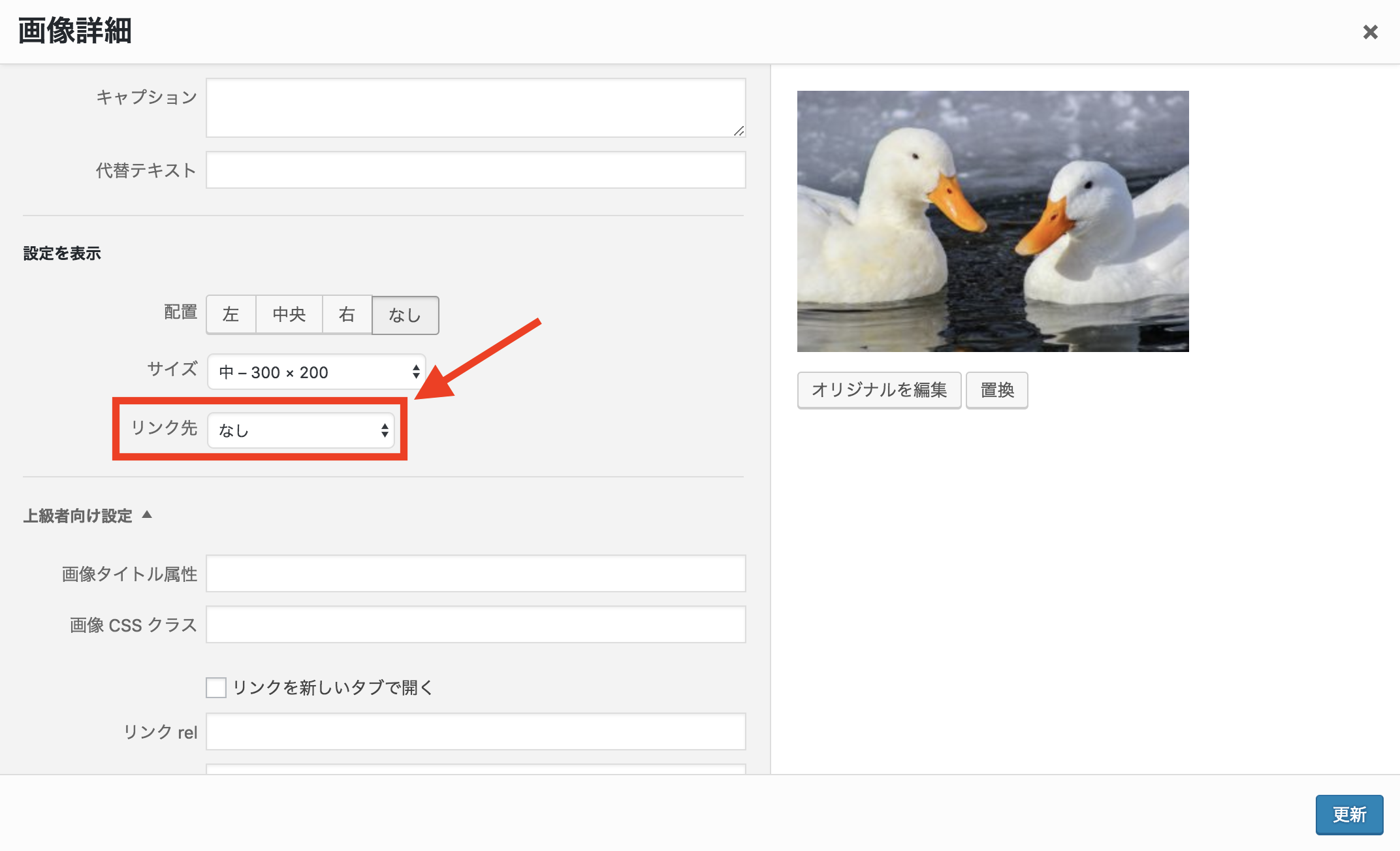
リンク先は必要か?
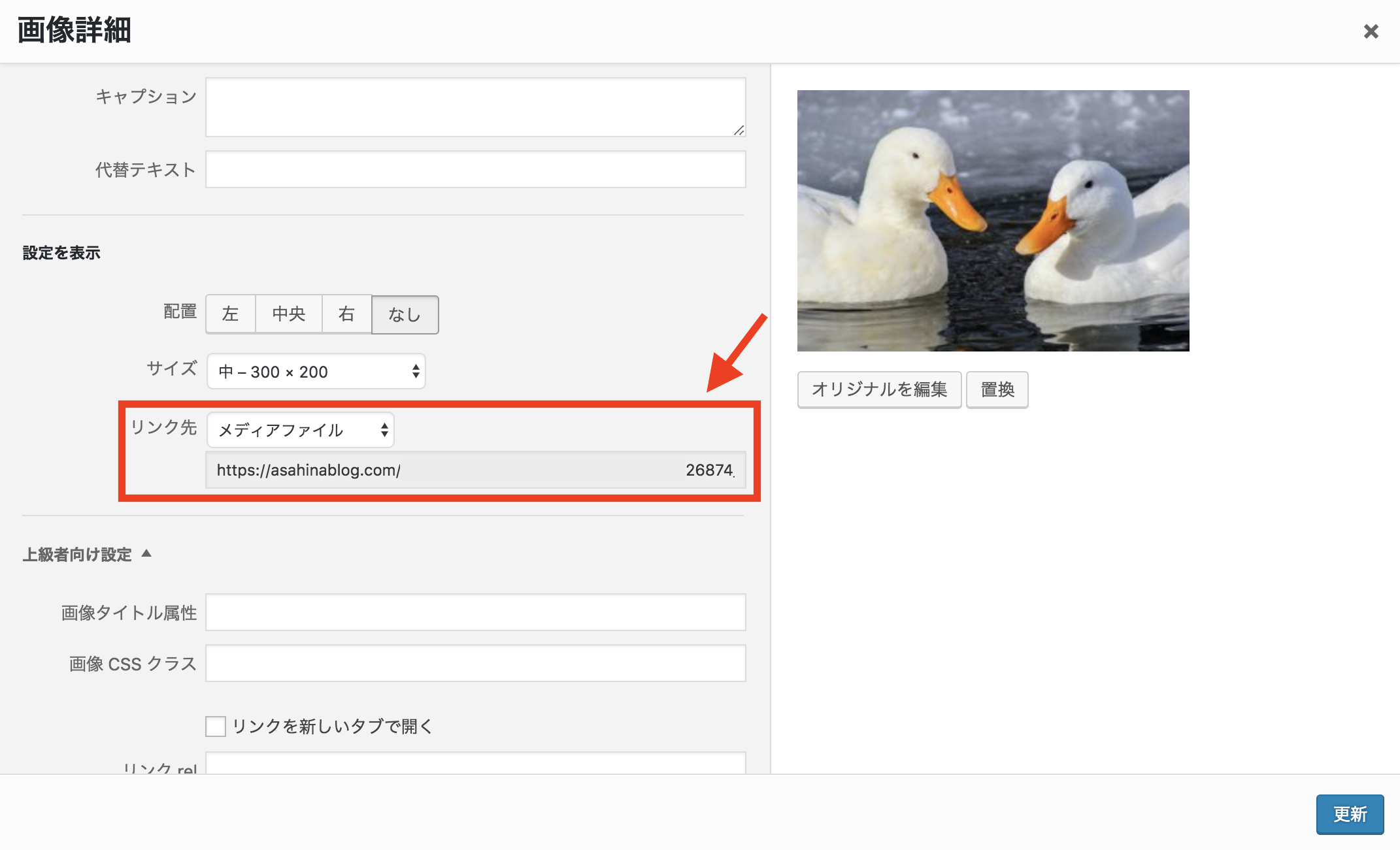
画像を挿入すると、「リンク先」という項目にURLが入力されています。

これは、画像をクリックしたときに飛ぶリンク先のURLを表しています。
初期状態ではオリジナルサイズの画像ファイルのURLが設定されているので、訪問者が画像をクリックすると、オリジナルサイズの画像ページに移動します。
僕はリンク先という項目に関しては、必須ではないと思っています。
いちいち別ページに飛ばされるのは訪問者からしてもわずらわしいでしょうし、オリジナルサイズをわざわざ見せなくても記事ページだけで十分でしょう。
どうしても画像が小さくなってしまい、拡大しないとわかりづらいというときだけリンク先を設定するようにしています。
通常は「なし」に設定しておいて問題ないでしょう。

まとめ
画像ファイルをアップロードするときは、ファイル名を半角にして、ファイルサイズを1MB以下にしてからアップロードしましょう。
記事に挿入するときにはブログの横幅に合わせて最適なサイズを選択するようにしてください。カスタムサイズを使うときは投稿画面の画像が粗くなる場合がありますが無視して大丈夫です。
リンク先は必要に応じて付けていくようにしましょう。
WordPressのクセを覚えて適切に画像を取り扱ってください。