WordPressブログには目次機能が付いていないので、自分で導入する必要があります。
目次を付けることで、訪問者がこの記事には何が書いてあるかを事前に知ることができるため、求めている内容があるとわかれば最後まで読み進めてくれます。
導入文だけでは説明しきれないような細かいところも、目次があればカバーできるのでぜひ入れておきたいですね。
そこで、誰でも簡単に導入できる目次のプラグイン、Table of Contents Plusの使い方を解説します。
目次
Table of Contents Plusとは?
WordPressブログに目次を簡単に設定できるプラグインです。
記事を書くときに「見出し2」や「見出し3」などを付けると思うのですが、その見出しが目次として表示されるようになっています。
ですので、見出しも適当に付けるのではなく、ちゃんとわかりやすいものを付ける必要がありますね。
ちなみにブログ記事の書き方がわからないという方はこちらをご覧ください。
⇒ブログ初心者に捧ぐ記事の書き方6つのポイント!最適な文字数とは?
Table of Contents Plusのインストール
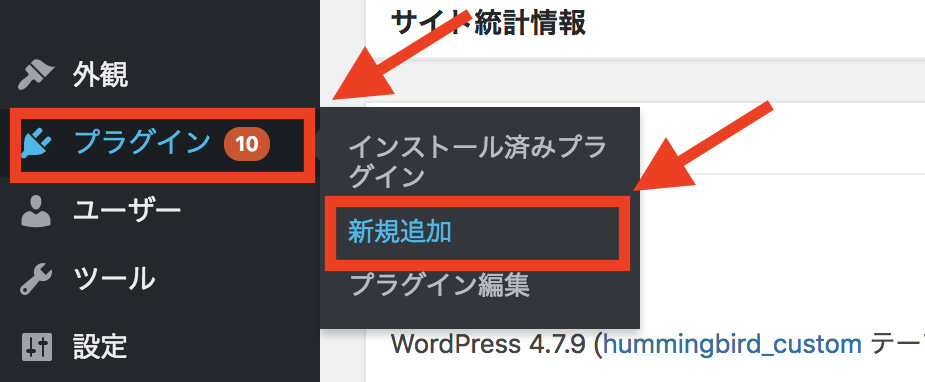
ダッシュボードから「プラグイン⇒新規追加」へ進みます。

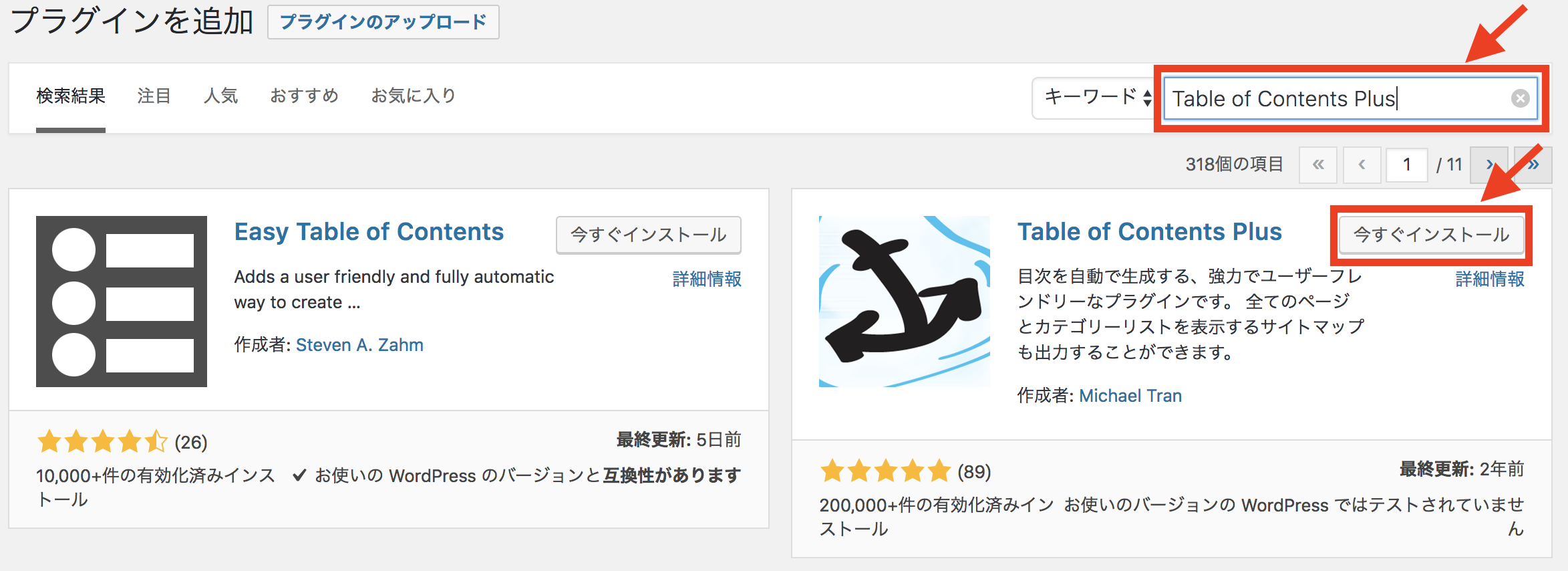
検索ボックスに「Table of Contents Plus」と入力するとプラグインが出てきますので、「今すぐインストール」をクリックします。

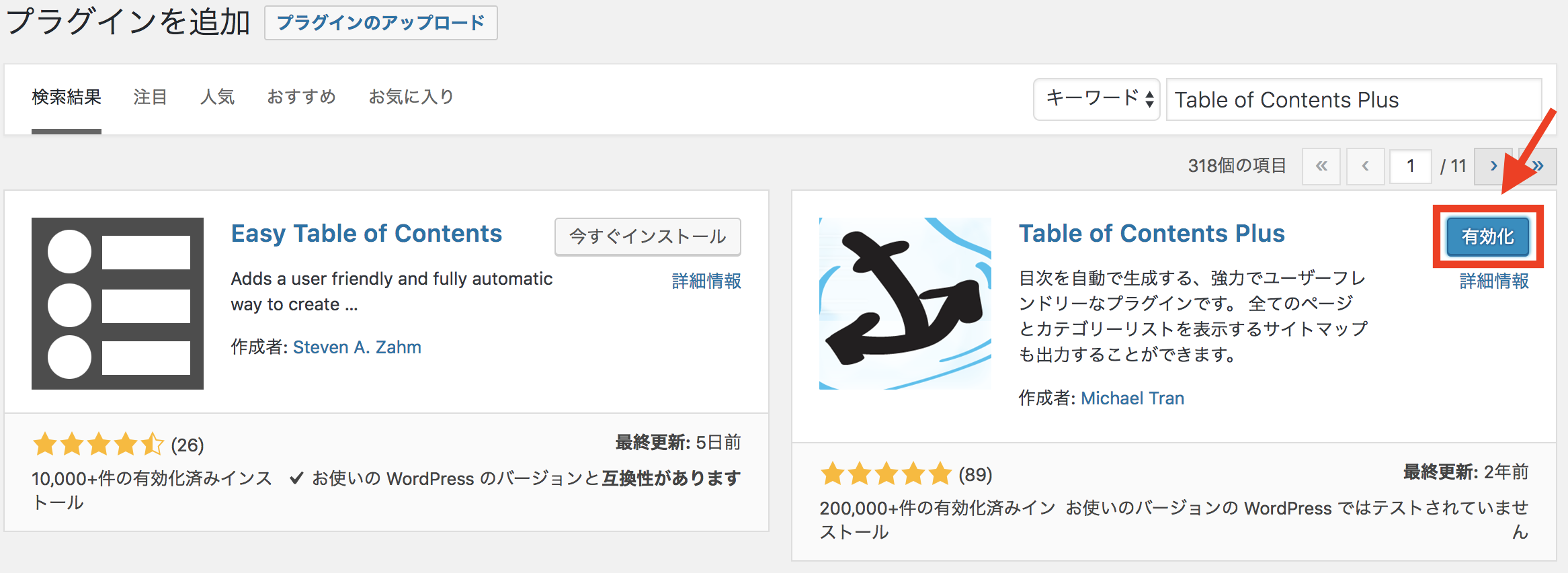
「有効化」をクリックして準備完了です。

Table of Contents Plusの設定
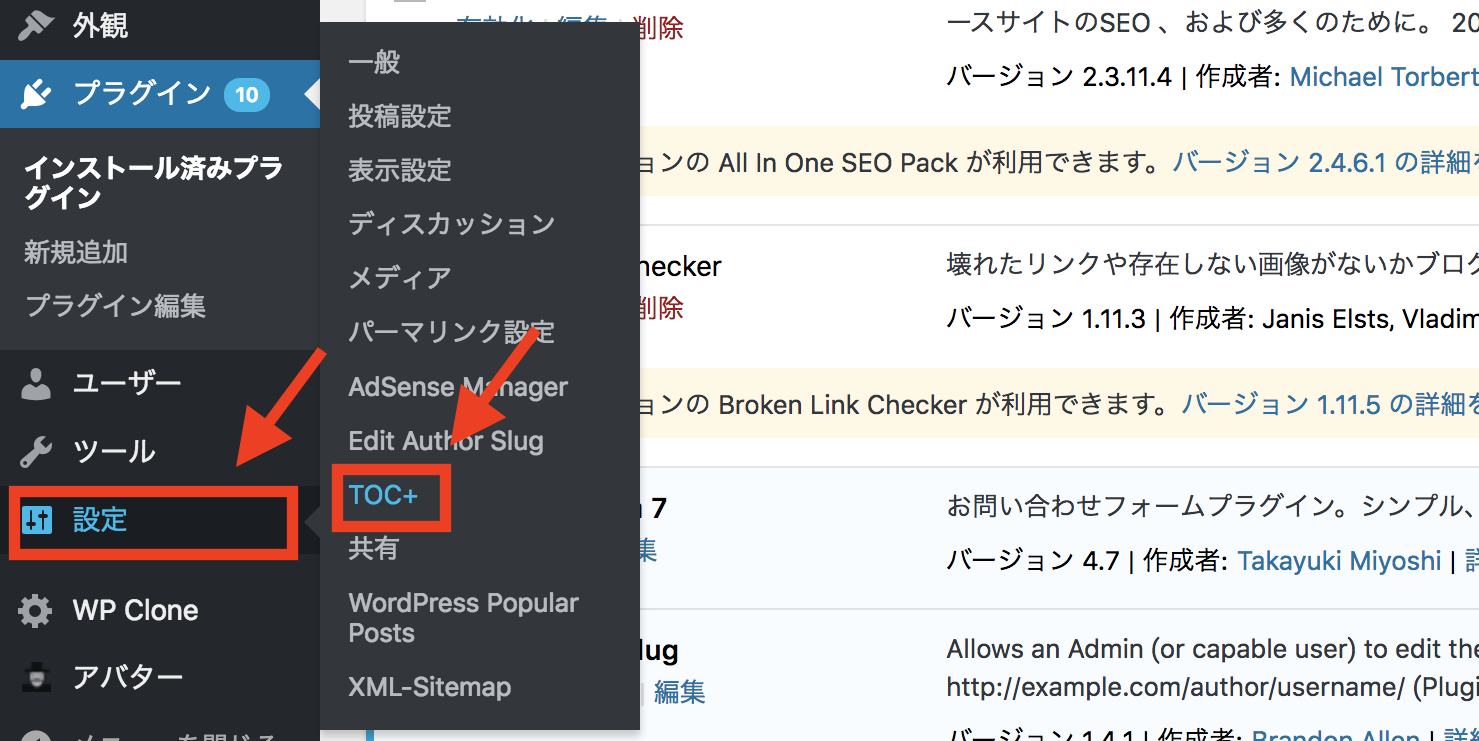
「設定⇒TOC+」に移動します。

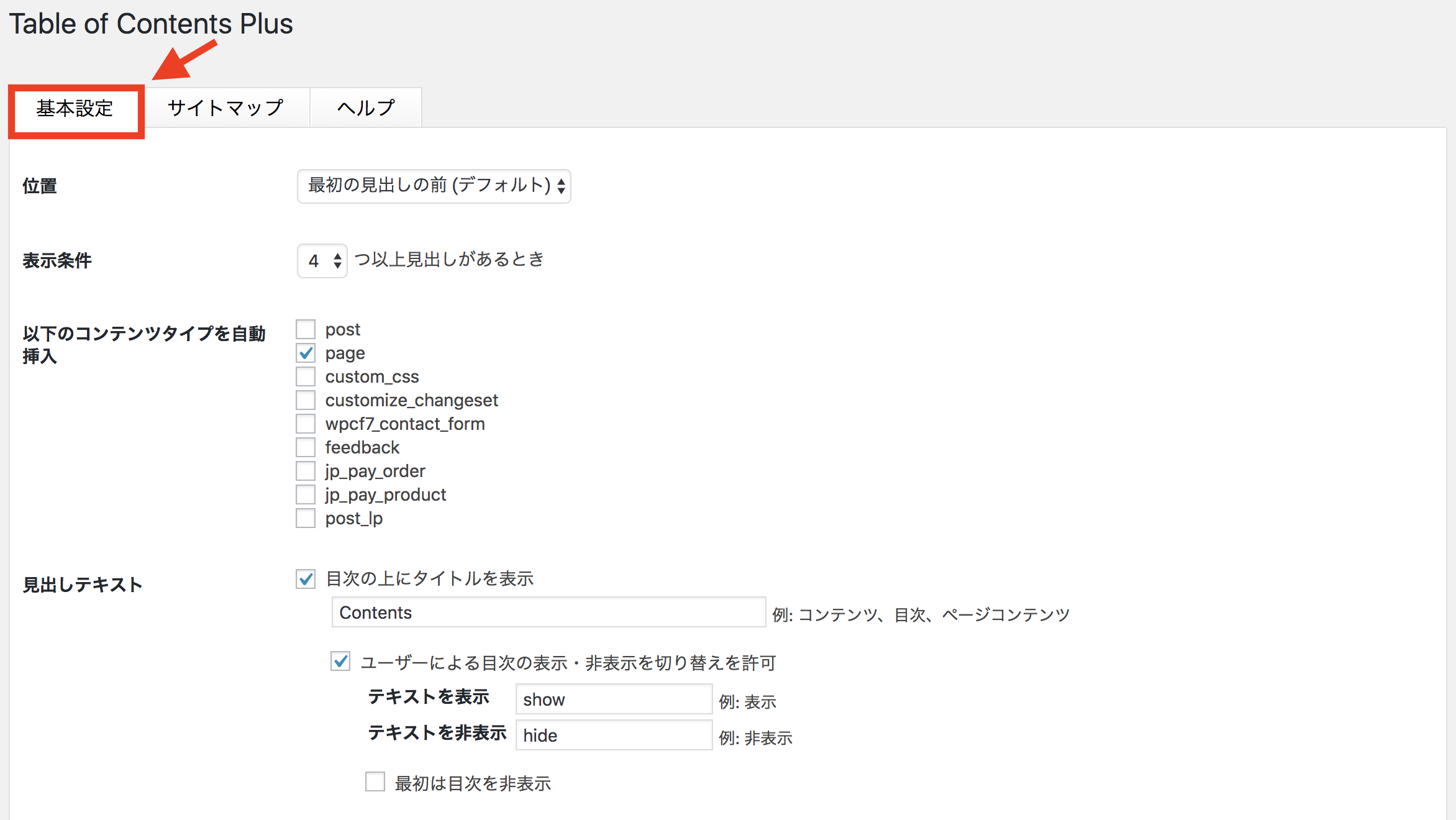
「基本設定」のみ最初に設定しておけば大丈夫です。

まずは前半部分の解説です。
【位置】
目次を表示させる位置を設定できます。デフォルトのまま「最初の見出しの前」が一番わかりやすい位置なので、そのままで大丈夫です。
【表示条件】
見出しが何個以上あるときに目次を表示させるかを設定できます。ここはお好みでどうぞ。僕はデフォルトのまま4つ以上にしています。というか4つ以上見出しがある場合は目次があった方が読者もわかりやすいと思います。
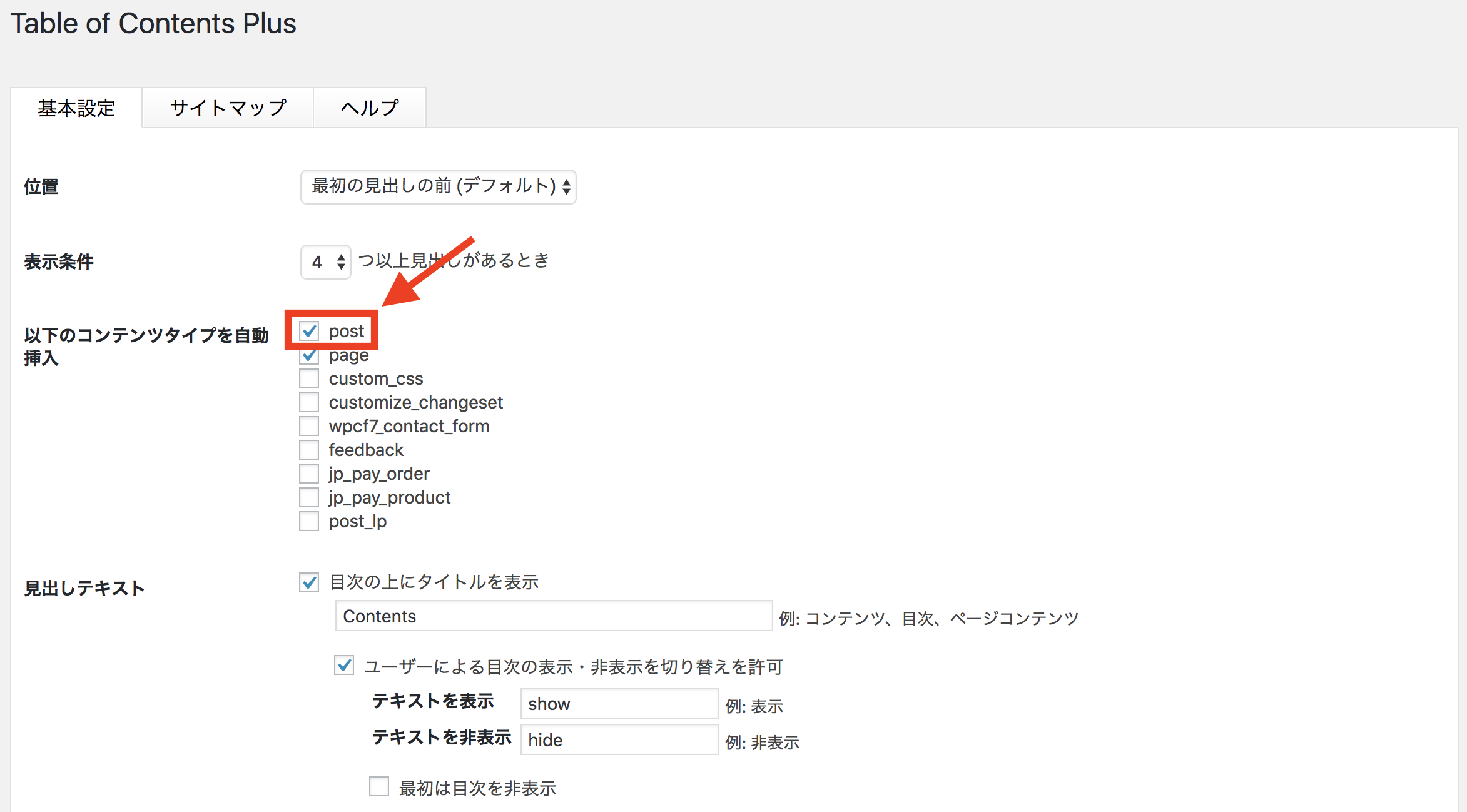
【以下のコンテンツタイプを自動挿入】
最初は「page」にしかチェックが入ってませんが、「post」にも必ずチェックを入れるようにしましょう。「page」は固定ページ、「post」は投稿ページを表しています。固定ページの目次が不要であれば「page」のチェックは外して構いません。

【見出しテキスト】
目次の見出しに表示される文字を設定できます。

続いて後半部分の解説です。

【階層表示】
チェックを入れると見出しレベルに合わせて階層表示されます。

【番号振り】
チェックを入れると項目の前に番号が振られます。
【スムーズ・スクロール効果を有効化】
目次をクリックするとその項目にジャンプするのですが、ここにチェックを入れるとジャンプではなくスルーっとスクロールして項目に飛びます。
【横幅】
横幅を設定できます。「自動」でいいでしょう。
【回り込み】
文章を回り込ませるかの設定ですが、見た目がおかしくなるので「なし」のままで大丈夫です。
【文字サイズ】
目次の文字サイズを設定できます。僕はデフォルトの95%のまま使ってます。
【プレゼンテーション】
目次のデザインを変更できます。「カスタム」を選ぶと各種カラー変更ができます。ただし、WordPressのテンプレートによってはあらかじめデザインが決まっている場合があります。僕が使っている「ハミングバード」も独自のデザインになってました。これを変更するにはCSSをいじる必要があるので、得意な方は設定してみてください。
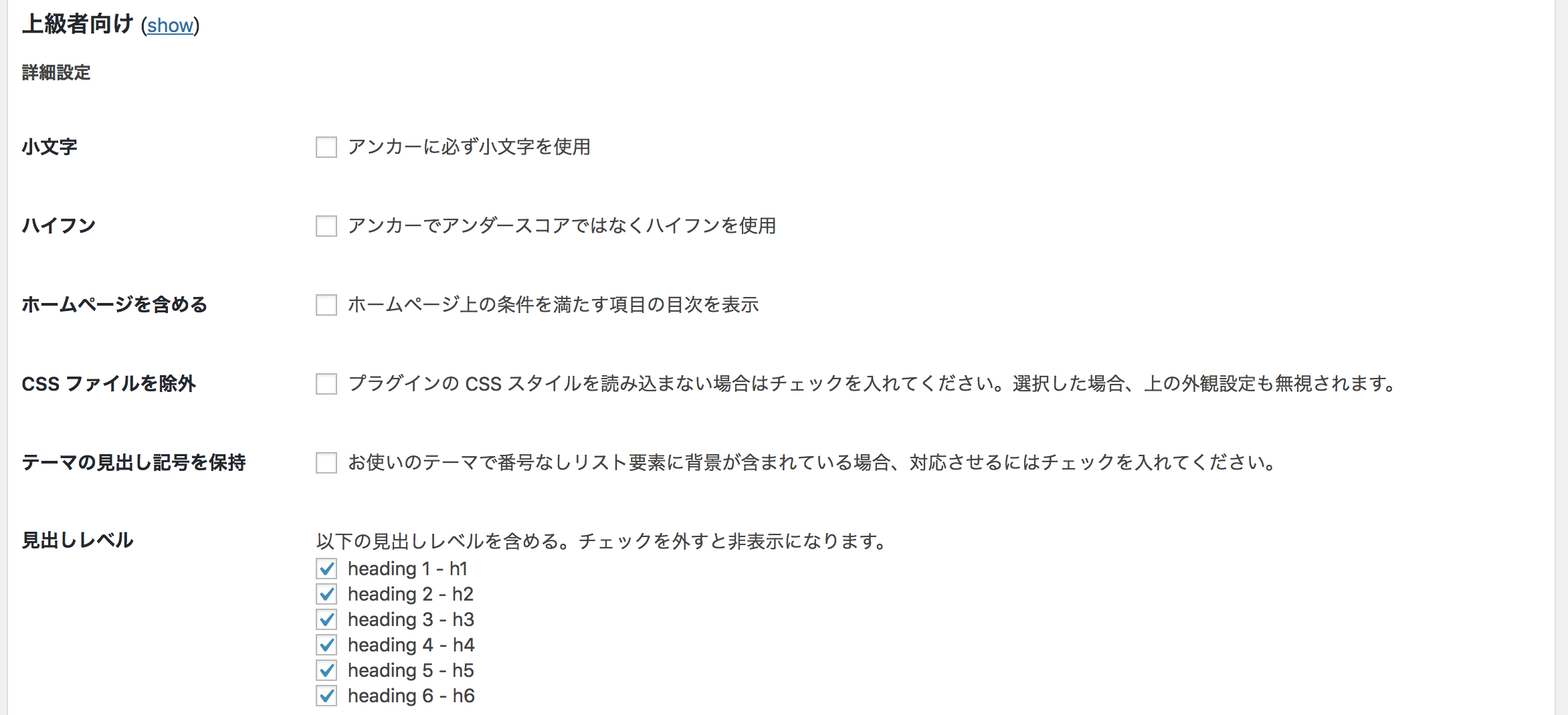
続いて上級者向け設定です。

ここは特に設定する必要はありません。笑
どうしても設定が必要な場合はお好みでどうぞ。
おわりに
目次は訪問者にとって役に立つものです。
目次の中にひとつでも訪問者が気になることが書いてあれば、そこまで読んでくれます。
興味付けを効果的に行うためにもぜひ目次は導入しておきましょう。